
最新资源
简介
富文本编辑器(Rich Text Editor),简称所见即所得(WYSIWYG),是一种允许网站开发人员向其网站添加页面的软件,用户可以对其文本、图像和整体内容进行格式化。
你曾经想在你的网站上添加文本格式吗?也许你想做一个基于网络的文字处理器。或者甚至只是在单词或短语上加上粗体和斜体。
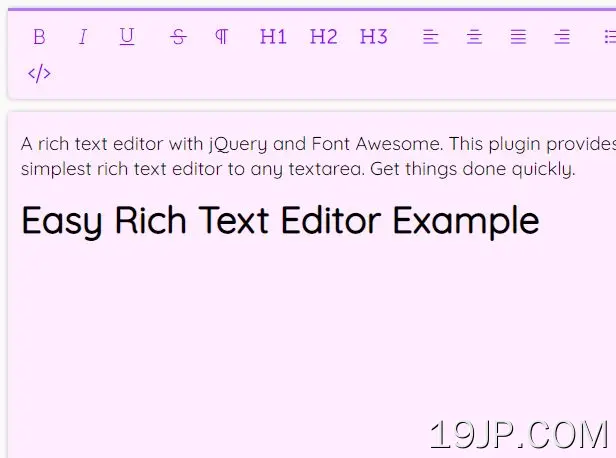
这就是本教程的作用。这是一个用HTML、CSS和JS(jQuery)制作的简单富文本编辑器。这是给初学者的。它不会很花哨。但它涵盖了您想要从自己的富文本编辑器中获得的所有内容。
编辑器按钮:
- 大胆的
- 斜体
- 强调
- 突破
- 段落
- h1
- h2
- h3
- 对齐(左)
- 对齐(居中)
- 对齐(右)
- 对齐(对齐)
- 未排序列表
- 已排序列表
- 形象
- 链接
- HTML代码
- 打开
- 重做
如何使用它:
1.在文档中加载所需的jQuery库和Font Awesome标志性字体。
<!-- jQuery Library --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- Font Awesome --> <link rel="stylesheet" href="/path/to/cdn/font-awesome/all.min.css" />
2.加载富文本编辑器的JavaScript和CSS文件。
<link href="./css/richText_editor.css" rel="stylesheet" /> <script src="./js/richText_editor.js"></script>
3.为富文本编辑器编写HTML代码。
<div class="blog_textEditorWrapper">
<div class="blog_textEditor_toolbar">
<div class="toolbar_btn_wrap flex_c">
<button class="toolbar_btn flex_c" data-cmd="bold" tooltip="Bold"><i class="fal fa-bold"></i></button>
<button class="toolbar_btn flex_c" data-cmd="italic" tooltip="Italic"><i class="fal fa-italic"></i></button>
<button class="toolbar_btn flex_c" data-cmd="underline" tooltip="Underline"><i class="fal fa-underline"></i></button>
</div>
<div class="toolbar_btn_wrap flex_c">
<button class="toolbar_btn flex_c" data-cmd="strikeThrough" tooltip="Strike Through"><i class="fal fa-strikethrough"></i></button>
<button class="toolbar_btn flex_c" data-cmd="insertParagraph" tooltip="Paragraph"><i class="fal fa-paragraph"></i></button>
</div>
<div class="toolbar_btn_wrap flex_c">
<button class="toolbar_btn flex_c" data-cmd="H1" tooltip="Heading 1" style="font-size:18px"><i class="fal fa-h1"></i></button>
<div class="toolbar_btn_wrapSpace"></div>
<button class="toolbar_btn flex_c" data-cmd="H2" tooltip="Heading 2" style="font-size:18px"><i class="fal fa-h2"></i></button>
<div class="toolbar_btn_wrapSpace"></div>
<button class="toolbar_btn flex_c" data-cmd="H3" tooltip="Heading 3" style="font-size:18px"><i class="fal fa-h3"></i></button>
<div class="toolbar_btn_wrapSpace"></div>
</div>
<div class="toolbar_btn_wrap flex_c">
<button class="toolbar_btn flex_c" data-cmd="justifyLeft" tooltip="Align Left"><i class="fal fa-align-left"></i></button>
<button class="toolbar_btn flex_c" data-cmd="justifyCenter" tooltip="Align Center"><i class="fal fa-align-center"></i></button>
<button class="toolbar_btn flex_c" data-cmd="justifyFull" tooltip="Justify"><i class="fal fa-align-justify"></i></button>
<button class="toolbar_btn flex_c" data-cmd="justifyRight" tooltip="Align Right"><i class="fal fa-align-right"></i></button>
</div>
<div class="toolbar_btn_wrap flex_c">
<button class="toolbar_btn flex_c" data-cmd="insertUnorderedList" tooltip="Unordered List"><i class="fal fa-list"></i></button>
<button class="toolbar_btn flex_c" data-cmd="insertOrderedList" tooltip="Ordered List"><i class="fal fa-list-ol"></i></button>
</div>
<div class="toolbar_btn_wrap flex_c">
<button class="toolbar_btn flex_c" data-cmd="insertImage" tooltip="Insert Image" status="off"><i class="fal fa-image"></i></button>
<button class="toolbar_btn flex_c" data-cmd="createLink" tooltip="Create Link"><i class="fal fa-link"></i></button>
<div class="insertImg_btn_dropdown">
<div class="img_dropdown_menu imgFile flex_c" style="border-bottom: 2px solid #b378ff;">
<div class="menu_text">Upload from PC</div>
<div class="menu_icon"><i class="fal fa-arrow-to-top"></i></div>
</div>
<div class="img_dropdown_menu imgUrl flex_c">
<div class="menu_text">Insert by url</div>
<div class="menu_icon"><i class="fal fa-link"></i></div>
</div>
</div>
</div>
<div class="toolbar_btn flex_c" data-cmd="veiwCode" status="off" tooltip="HTML Code"><i class="fal fa-code"></i></div>
<div class="toolbar_btn_wrap flex_c">
<button class="toolbar_btn flex_c" data-cmd="undo" tooltip="Undo"><i class="fal fa-undo"></i></button>
<button class="toolbar_btn flex_c" data-cmd="redo" tooltip="Redo"><i class="fal fa-redo"></i></button>
</div>
</div>
<div class="editor_container flex_c">
<div class="lineNumber"></div>
<div class="editor_body" id="blog_editor" contenteditable="true"></div>
</div>
</div>
4.为图像和URL模式编写HTML代码。
<div class="editor_dataModal flex_c">
<div class="imgUrl_dataModal_content">
<div style="margin-bottom:40px;">Insert image</div>
<input class="img_url_inp" type="url">
<p>Only select images that you have confirmed that you have the license to use.</p>
<div class="insert_btns flex_c">
<button class="img_cancleBtn" style="margin-right:20px">Cancel</button>
<button class="img_insertBtn">Insert</button>
</div>
</div>
<div class="createUrl_dataModal_content">
<div style="margin-bottom:40px;">Insert url</div>
<input class="createUrl_inp" type="url">
<p>Please put a valid url</p>
<div class="createUrl_btns flex_c">
<button class="createUrl_cancleBtn" style="margin-right:20px">Cancel</button>
<button class="createUrl_insertBtn">Create</button>
</div>
</div>
</div>
Â