
最新资源
简介
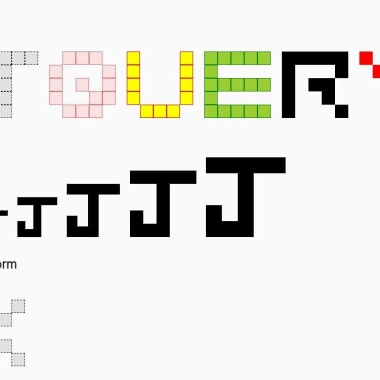
Digitalwrite是一个奇特的jQuery文本动画插件,通过在5x5矩阵中逐步显示字符来创建动画数字效果。
如何使用它:
1.将缩小版的Digitalwrite插件添加到页面中。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.digitalwrite.min.js"></script>
2.调用函数并指定要设置动画的角色。
<span id="example"></span>
$("#example").digitalwrite({
char: 'J',
}); 3.设置字符的高度/宽度。
$("#example").digitalwrite({
char: 'J',
height: 20,
width: 20,
}); 4.设置角色的背景。
$("#example").digitalwrite({
char: 'J',
background: 'rgba(0, 0, 0, .1)',
}); 5.自定义角色的边框。
$("#example").digitalwrite({
char: 'J',
border: '1px solid red',
}); 6.更改动画类型:无、运动或收缩。
$("#example").digitalwrite({
char: 'J',
animation: 'spiral',
}); 7.更改动画类型:无、运动或收缩。
$("#example").digitalwrite({
char: 'J',
animation: 'spiral',
}); 8.覆盖默认动画速度。默认值:500。
$("#example").digitalwrite({
char: 'J',
timeout: 1000,
}); 9.动画完成后执行一个功能。
$("#example").digitalwrite({
success: function() {
// do something
}
}); 10.将角色转换为另一个角色。
$("#example").transformTo('K', function() {
console.info('successfully transformed to K');
});










