
最新资源
简介
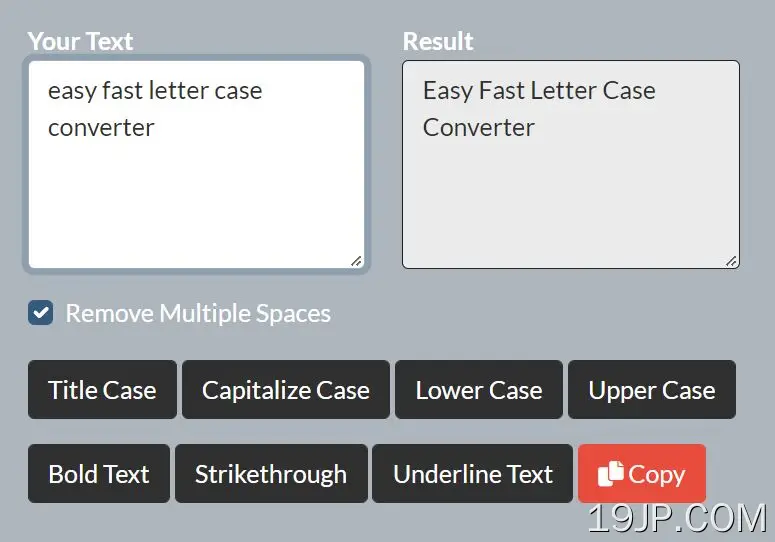
您是否需要将文本从大写更改为小写,或者反之亦然,或者将其从标题大小写更改为句子大小写?Easy Fast Letter Case Converter是一个有用的工具,只需点击几下即可以最佳方式完成此操作。
这个基于jQuery的在线工具允许您快速轻松地在不同的字母大小写之间转换文本,如小写、大写、标题大小写、大写等。
如何使用它:
1.为在线案例转换器创建一个HTML表单。
<form action="#">
<!-- Input -->
<label for="input-text">Your Text</label>
<textarea id="input-text" placeholder="Type or paste text here..." name="input-text"></textarea>
<!-- Output -->
<div id="textarea-result">
<label for="formatted-text">Result</label>
<textarea id="formatted-text" name="formatted-text" readonly></textarea>
</div>
<div id="div-result" style="display:none;">
<label for="formatted-text">Result</label>
<div id="formatted-text-div" name="formatted-text-div"></div>
</div>
<!-- Remove Multiple Spaces -->
<input type="checkbox" class="form-check-input" id="rem-multi-space" name="rem-multi-space" value="1" checked>
<label for="rem-multi-space">Remove Multiple Spaces</label>
<!-- Buttons -->
<a href="#" id="title-case" title="E.g. 'hello ablie'=> 'Hello Ablie'">Title Case</a>
<a href="#" id="capitalize-case" title="E.g. 'ousman kasman'=> 'Ousman Kasman'">Capitalize Case</a>
<a href="#" id="lower-case" title="E.g. 'HELLO is HI'=> 'hello is hi'">Lower Case</a>
<a href="#" id="upper-case" title="E.g. 'Salam is peace'=> 'SALAM IS PEACE'">Upper Case</a>
<a href="#" id="bold-text" title="Format text to bold case">Bold Text</a>
<a href="#" id="strike-through" title="Format text to strikethrough text">Strikethrough</a>
<a href="#" id="underline-text" title="Convert text to underline text">Underline Text</a>
<!-- Copy Buttons -->
<a href="#" class="text-area-copy" data-clipboard-target="#formatted-text">
Copy
</a>
<a href="#" class="div-copy" data-clipboard-target="#formatted-text-div" style="display:none;">
Copy
</a>
</form>
2.在文档中加载jQuery库和Case Converter的JavaScript。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/assets/js/script.js"></script>
3.启用“复制”按钮将文本复制到剪贴板中。
<script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.8/clipboard.min.js"></script>
var clipboard = new ClipboardJS('.copy-btn');