
最新资源
简介
许多开发人员和博客作者需要获取一些文本并从中提取关键词的能力。例如,要查找SEO的关键词,可以使用此操作。
这是一个简单的基于jQuery的关键字提取器,它通过检查单词是否符合最小/最大长度,而不是数字,不重复,并且不在排除数组中,从任何给定的文本字符串中提取关键字。
如何使用它:
1.为关键字提取器编写HTML代码。在这个例子中,我们使用Bootstrap框架来设置文本字段和关键字列表的样式。
- <form action="#">
<div class="row mb-4">
<div class="col-md-6 col-sm-12 border border-dark p-5">
<h5 for="comment" class="fw-bold">Your Text</h5>
<textarea class="form-control keywords-title" rows="5" id="comment" name="text"></textarea>
</div>
<div class="col-md-6 col-sm-12 border border-dark p-5">
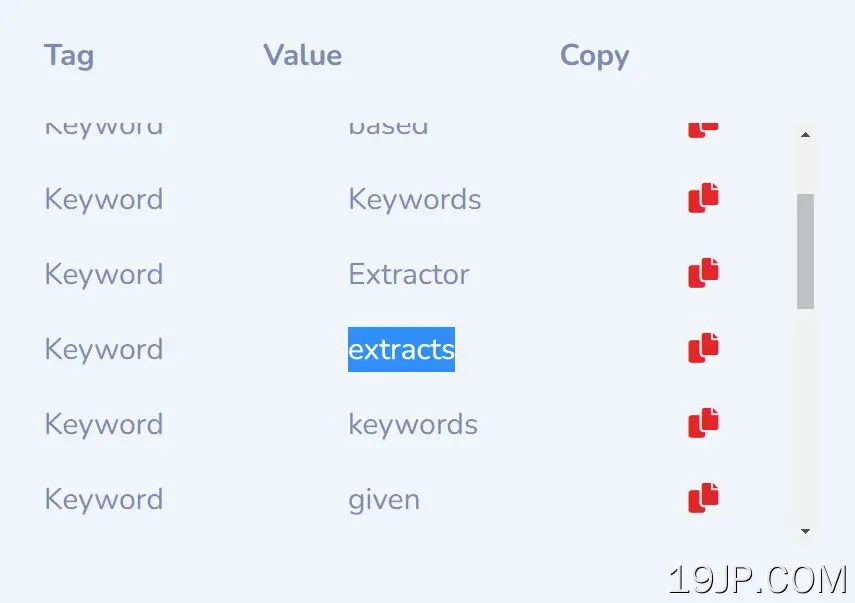
<h5 for="comment" class="fw-bold">Results</h5>
<table class="table">
<thead>
<tr>
<th>Tag</th>
<th>Value</th>
<th>Copy</th>
</tr>
</thead>
</table>
<div class="fixed-content">
<table class="table">
<tbody id="keywords-table-data">
<tr id="default-data">
<td>--</td>
<td>--</td>
<td>--</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</form>
2.在jQuery之后加载Keywords Extractor的JavaScript。
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <script src="assets/js/script.js"></script>
3.设置将被视为关键字的单词的最小/最大长度。默认值:4/20。
- var min_lenght = 4;
- var max_lenght = 20;
4.覆盖并扩展排除数组。
- var exclude_array = ['a','about','all','also','and','as','at','be','because','but','by','can','come','could','day','do','even','find','first','for','from','get','give','go','have','he','her','here','him','his','how','I','if','in','into','it','its','just','know','like','look','make','man','many','me','more','my','new','no','not','now','of','on','one','only','or','other','our','out','people','say','see','she','so','some','take','tell','than','that','the','their','them','then','there','these','they','thing','think','this','those','time','to','two','up','use','very','want','way','we','well','what','when','which','who','will','with','would','year','you','your','has','was','why'];
5.启用“复制到剪贴板”功能。
- <script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.8/clipboard.min.js"></script>
- var clipboard = new ClipboardJS('.copy-btn');