
最新资源
简介
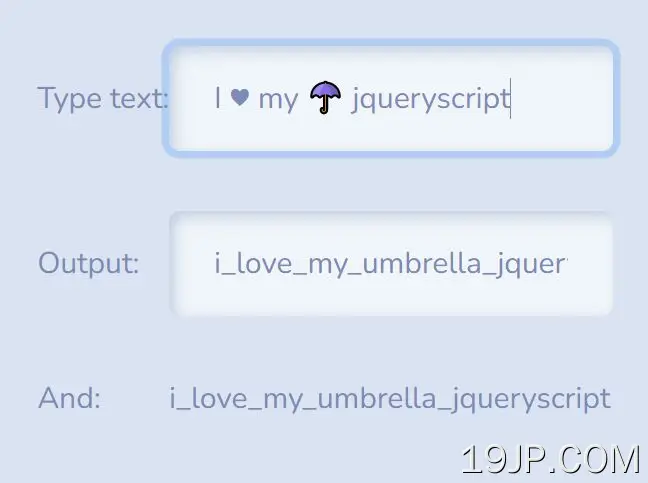
用力!是一个小巧但功能丰富的jQuery slug生成器,用于从任何字符串生成可读且SEO友好的URL slug。
特征:
- 用自定义分隔符替换空格和不需要的字符。
- 修剪前导/尾随分离器。
- 消除重复分离。
- 将大写字母转换为小写字母。
- 支持欧洲utf8字符:拉丁语、希腊语、土耳其语、俄语、乌克兰语、捷克语、波兰语和拉脱维亚语。
- 支持货币符号,如ââ、$、£等。
- 支持特殊字符,如??、?(c)、??等。
- 允许您创建自己的角色映射。
参见:
- 7最佳SEO友好的JavaScript URL Slug生成器
如何使用它:
1.下载并导入jQuery slugIt插件。
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <script src="/path/to/jquery.slugit.js"></script>
2.在目标输入字段上调用插件。
- <input type="text" id="input" value="I love jQueryScript">
- <input type="text" class="output" readonly />
- $(function(){
- $('#input').slugIt({
- output: '.output', // default: '#slug'
- });
- });
3.覆盖默认分隔符(-)。
- $(function(){
- $('#input').slugIt({
- separator: '_',
- });
- });
4.覆盖默认触发事件。
- $(function(){
- $('#input').slugIt({
- events: 'keypress keyup',
- });
- });
5.添加您自己的字符映射。
- $(function(){
- $('#input').slugIt({
- map: {
- '*': 'star'
- }
- });
- });
6.回调函数。
- $(function(){
- $('#input').slugIt({
- before: function(text){
- // ...
- }
- after: function(slug){
- // ...
- }
- });
- });