
最新资源
简介
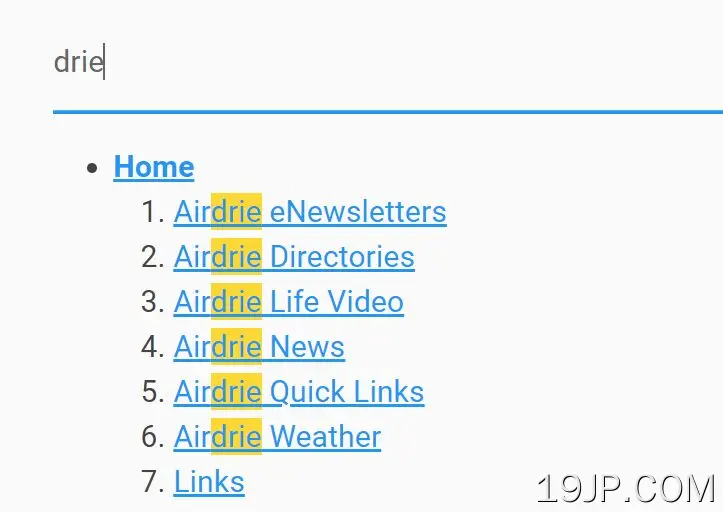
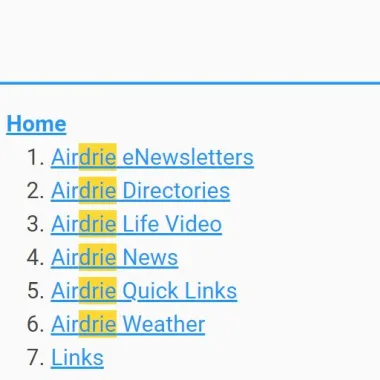
一个jQuery插件,当用户在搜索字段中键入时,它可以定位并突出显示匹配的关键词。
它特别适用于筛选长列表中的项目,如购物清单、家庭作业或包含数百个单词的文档。
如何使用它:
1.下载filteringHighlight.js并将其插入到文档中。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to//FilteringHighlight.js"></script>
2.在页面上创建“筛选器”输入。
<input id="filter" placeholder="Type to highlight" />
3.启用筛选器输入以筛选并突出显示在长列表中找到的匹配关键字术语。
<ul id="root_tree">
<li><a href="#"><strong>Home</strong></a>
<ol>
<li><a href="#">Airdrie eNewsletters </a></li>
<li><a href="#">Airdrie Directories</a></li>
<li><a href="#">Airdrie Life Video</a></li>
</ol>
</li>
...
</ul>
$(function() {
// filteringHighlight(rootElement, highlightClass, timeout)
$('#filter').filteringHighlight('#root_tree', 'filteringHighlight', 300);
});
4.将CSS样式应用于突出显示的字符。
.filteringHighlight {
background-color: yellow;
}