
最新资源
简介
Fontpicker.js是Fontselect插件的继任者,该插件将输入字段转换为谷歌网页字体和系统/自定义本地字体的全功能字体选择器。
更多功能:
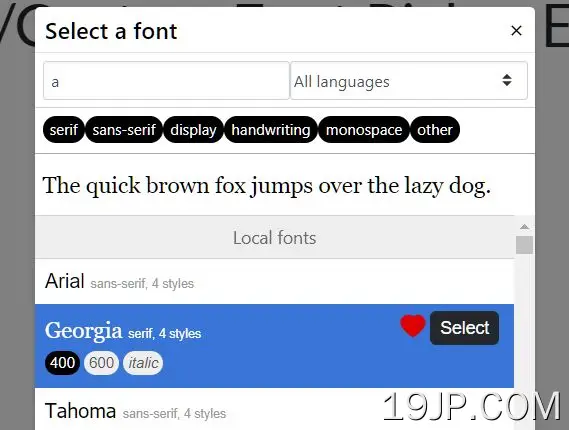
- 提供一个方便的弹出界面来选择字体。
- 选中后进行实时预览。
- 延迟加载字体以提高性能。
- 允许设置喜爱的颜色。
- 使用搜索框或标签(衬线、无衬线、显示等)轻松过滤字体。
- 支持字体大小和字体样式。
- 键盘交互。按键1-9选择活动项目中的字体重量。钥匙i在活动项中切换斜体。
- 自动记忆上次选择的字体。
- 多种语言:英语、德语、荷兰语。
- 有用的API方法和事件处理程序。
参见:
- 用户友好的谷歌字体选择器在jQuery-谷歌字体选择器.js
如何使用它:
1.加载样式表jquery.fontpicker.css查询和JavaScriptjquery.fontpicker.js查询在HTML文件中。
<link href="/path/to/dist/jquery.fontpicker.min.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/jquery.fontpicker.js"></script>
2.为字体选择器创建一个普通输入字段。
<input id="myFontPicker" type="text">
3.只需调用函数字体选择器在输入字段上,插件将处理其余部分。
$('#myFontPicker').fontpicker();
4.使用改变事件
function applyFont(element, fontSpec) {
// Split font into family and weight/style
var tmp = fontSpec.split(':'),
family = tmp[0],
variant = tmp[1] || '400',
weight = parseInt(variant,10),
italic = /i$/.test(variant);
// Set selected font on paragraphs
var css = {
fontFamily: "'" + family + "'",
fontWeight: weight,
fontStyle: italic ? 'italic' : 'normal'
};
$(element).css(css);
}
$('#myFontPicker').fontpicker()
.on('change', function() {
applyFont('#yourElement', this.value);
});
5.确定是否显示显示字体变体。默认值:true。
$('#myFontPicker').fontpicker({
variants: false
});
6.自定义要使用的系统字体。将选项设置为虚假的将禁用系统字体。
$('#myFontPicker').fontpicker({
localFonts: {// Default: web safe fonts
"Arial": {
"category": "sans-serif",
"variants": "400,400i,600,600i"
},
"Courier New": {
"category": "monospace",
"variants": "400,400i,600,600i"
},
"Georgia": {
"category": "serif",
"variants": "400,400i,600,600i"
},
"Tahoma": {
"category": "sans-serif",
"variants": "400,400i,600,600i"
},
"Times New Roman": {
"category": "serif",
"variants": "400,400i,600,600i"
},
"Trebuchet MS": {
"category": "sans-serif",
"variants": "400,400i,600,600i"
},
"Verdana": {
"category": "sans-serif",
"variants": "400,400i,600,600i",
}
}
});
7.将您自己的自定义字体添加到字体选择器中。指定包含字体文件的字体文件夹的路径。
$('#myFontPicker').fontpicker({
localFontsUrl: '/fonts/',
localFontsType: 'woff', // Either 'ttf', 'woff', 'woff2' or 'otf'
});
8.确定字体选择器弹出窗口所附的父容器。默认值:“body”。
$('#myFontPicker').fontpicker({
parentElement: '#customContainer'
});
9.确定是否启用字体延迟加载。默认值:true。
$('#myFontPicker').fontpicker({
lazyLoad: true
});
10.确定要记住最近选择的字体数量(如“最喜欢的字体”部分所示)。默认值:3。
$('#myFontPicker').fontpicker({
nrRecents: 5
});
11.选择字体时执行回调。
$('#myFontPicker').fontpicker({
onSelect: function(e) {
fontType: fontType,
fontFamily: fontFamily,
fontStyle: italic ? 'italic' : 'normal',
fontWeight: weight,
fontSpec: value
}
});
12.确定是否显示清除按钮。
$('#myFontPicker').fontpicker({
showClear: true
});
13.设置字体选择器的语言。可用语言:“en”、“de”、“fr”、“es”、“nl”。
$('#myFontPicker').fontpicker({
lang: 'en'
});
14.API方法。
// set font: weight 800, italic
$('#myFontPicker').val('Open Sans:800i').trigger('change');
// show/hide the font picker
$('#myFontPicker').fontpicker('show');
$('#myFontPicker').fontpicker('hide');
// destroy the font picker
$('#myFontPicker').fontpicker('destroy');
更新日志:
v1.6.0 (2023-03-22)
- 更新的谷歌字体列表
v1.5.0 (2022-01-19)
- 增加了对TTF、WOFF2和OTF字体的支持(配置参数localFontsType)
- 更新的谷歌字体列表
v1.4.5 (2021-09-29)
- 修正了Firefox无法正确加载自定义字体的问题。
v1.4.4 (2021-08-06)
- 如果googleFonts包含不存在的字体,请忽略该字体。
第1.4.3节(2021-06-09)
- 修复了未声明的变量字体,fontFamily,fontType。
第1.4.2节(2021-05-29)
- 仅在本地字体不可用时加载。这可以防止加载默认的系统字体,如Helvetica、Times New Roman等。
第1.4.1节(2021-04-28)
- 添加法语翻译(lang='fr')
1.4版(2021-02-26)
- CSS故障已修复(删除了选择框的固定高度)
- 删除了一个悬挂的控制台.log
- 谷歌字体Molle引起了一个问题,因为只有一个变体,也是斜体。
2020-12-11
- 已修复:选择其中一个粗体值后,字体族不会更改
v1.3 (2020-12-09)
- 更新了谷歌字体列表(现在是1023种字体,原来是993种)。
1.2版(2020-11-30)
- 添加了与Internet Explorer 11的兼容性。
$('#font').val('').trigger('change')清除所选字体。
v1.1 (2020-07-15)
- 添加了showClear选项。如果为true,则用户可以清除选定的字体。
- 改进的清除按钮(现在是基于SVG的,对齐效果更好)
- 修复了Press Start 2P字体的一个问题:当用户选择此字体时,它不会在选择框中呈现该字体。
v1.0.0 (2020-07-10)
- 添加了onSelect回调。此回调允许确定是选择了本地字体还是谷歌字体。
- 更新了谷歌字体列表(现在是993种字体,原来是977种)。
版本0.9.1(2020-06-29)
- 将SameSite=Lax添加到cookie参数中。
v0.8 (2020-03-12)
- 修复:如果输入元素的值为不存在的字体家族,则会引发Javascript错误。
版本0.7(2020-03-04)
- 当元素聚焦时,现在可以通过空格键打开模态。
- 钥匙1-9选择活动项目中的字体重量。1=字体重量100。。。4=字体重量400。。。9=字体重量900。
- 钥匙i在活动项中切换斜体。
- 斜体药丸现在有一个紫色的背景
v0.6 (2020-03-03)
- 字体选择器现在列出用户在“常用字体”部分中选择的最后X种字体。
- 新的nrRecents选项控制记住最后拾取的字体的数量。
- 在搜索框中添加了一个清除按钮。
v0.5 (2020-02-28)
- 启用延迟加载时,收藏夹字体未在各自的字体族中呈现
Â