
最新资源
简介
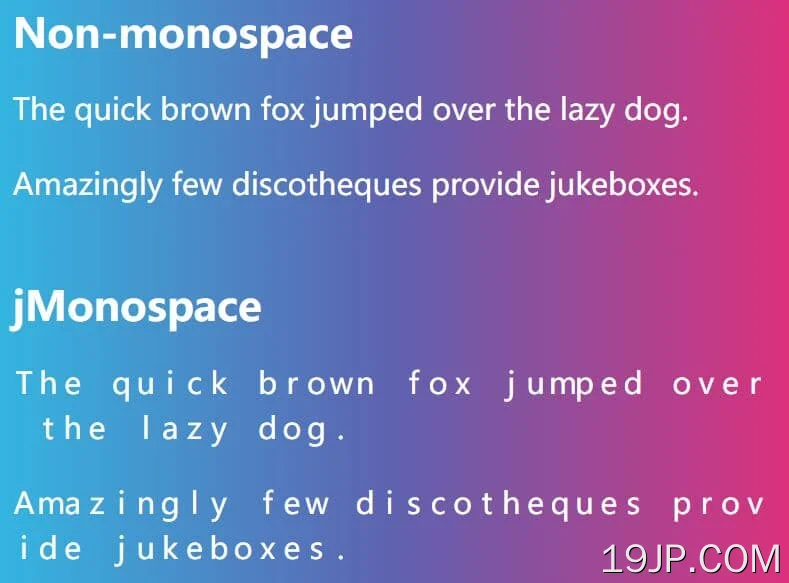
jMonospace是一个jQuery插件,旨在通过将文本拆分为单个字符并智能地应用自定义间距来创建单格文本。
该插件与任何网络字体兼容,并提供了一种简单的方法来创建独特的设计,同时在整个文本中保持一致的间距。
如何使用它:
1.在页面上包含jQuery库和jMonospace插件的脚本。
- <!-- jQuery is required -->
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <!-- jQuery jMonospace Plugin -->
- <script src="js/jMonospace.js"></script>
2.将插件应用到您的文本块。
- <p class="jMonospace">
- A jQuery plugin designed to create monospaced text by splitting text into individual characters and intelligently applying custom spacing.
- </p>
- $(function(){
- $('.jMonospace').jMonospace();
- });
3.自定义字符之间的间距。默认值:0。
- $(function(){
- $('.jMonospace').jMonospace({
- spacing: 1
- });
- });