
最新资源
简介
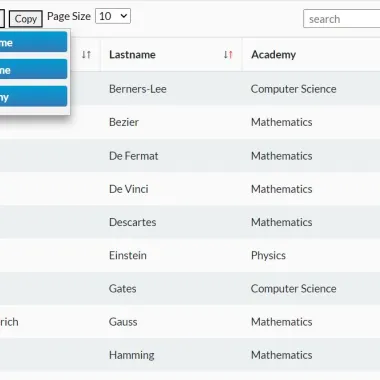
ztables是一个轻量级且功能丰富的jQuery插件,它可以将HTML表(或JSON数据)转换为具有高级功能的交互式数据表。
特征:
- 显示/隐藏列。
- 表筛选。
- 表格排序。
- 标页码
- 选择页面大小。
- 通过拖放交换列。
- 导出为CSV字符串。
如何使用它:
1.下载ztables插件的文件并将其包含在页面上。
<link rel="stylesheet" href="jquery-ztables.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="jquery-ztables.js"></script>
2.只需调用函数Z表格在您的HTML表上,插件将处理其余部分。
<table id="mytable">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Academy</th>
</tr>
</thead>
<tbody>
<tr>
<td>Linus</td>
<td>Torvalds</td>
<td>Computer Science</td>
</tr>
...
</tbody>
</table>
var table = $('#mytable').ZTable();
3.或者通过AJAX请求从JSON加载表格数据。
$.ajax({
dataType: "json",
url: "data.json",
success: function(data){
table.buildFromJSON(data);
}
});
// data.json
{
"columns":[
{"col1":"Firstname"},
{"col2":"Lastname"}
{"col3":"Academy"}
],
"data":[
{"col1":"Linus", "col2":"Torvalds", "col3":"Computer Science"},
// ...
]
}
4.确定是否生成分页链接。默认值:true。
var table = $('#mytable').ZTable({
pagination: false,
});
5.指定每页的行数。默认值:10。
var table = $('#mytable').ZTable({
pageSize: 20,
});
6.确定是否将“nowrap”属性应用于表单元格。默认值:true。
var table = $('#mytable').ZTable({
wrap: false,
});
7.启用/禁用控制。
var table = $('#mytable').ZTable({
controls: {
paginate: true,
pageSize: true,
filter: true,
status: true,
colVis: true,
copy: true
}
});
8.定义如何在数据表中呈现数据。
var table = $('#mytable').ZTable({
render: function(value, colIndex, rowIndex, data){
// ...
}
});
更新日志:
2022-11-16
- 添加了“filterHidden”选项
- 添加了回调










