
最新资源
简介
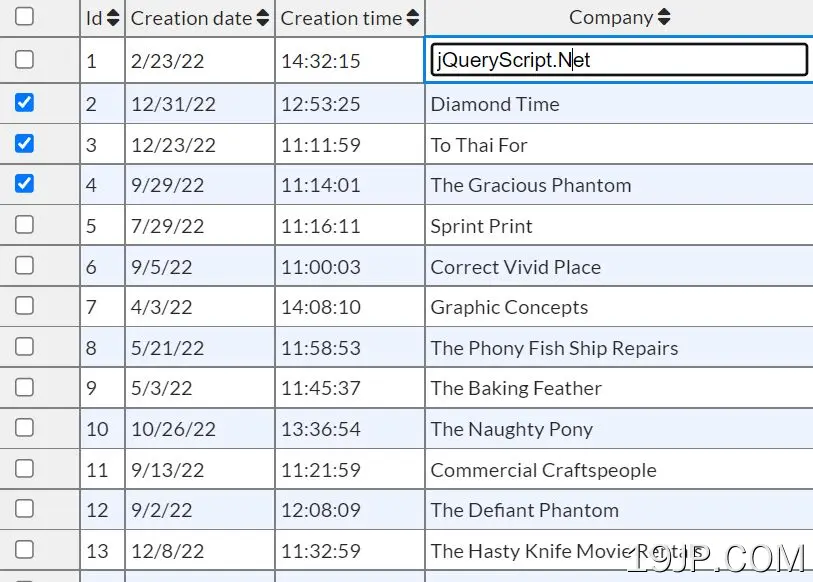
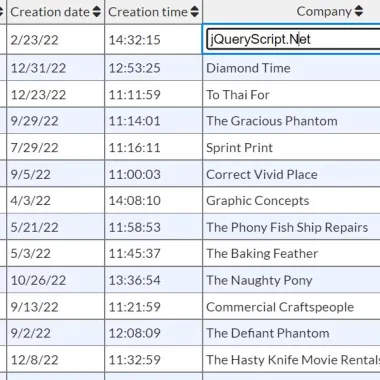
Magictable是一个动态数据表jQuery插件,它将JSON数据转换为Excel风格的数据网格,具有过滤、排序、编辑、渐进式数据加载等高级功能。
参见:
- JavaScript中的7个最佳类似电子表格的数据网格库
- JavaScript中的10个最佳在线JSON数据转换器
如何使用它:
1.添加对jQuery库和Magictable插件文件的引用。
<link href="/path/to/src/magictable.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/src/magictable.js"></script>
2.如果您想将表格下载为excel文件,请将表格加载到excel库。可选。
<script src="/path/to/lib/tableToExcel.js"></script>
3.创建一个空的DIV元素来保存数据网格。
<div id="table"></div>
4.初始化插件并根据您的需要传递以下参数。
- 获取Api:JSON的路径
- 属性:指定JSON密钥
- 更新Api:表更新URL的路径
- 删除Api:表删除URL的路径
- 限制:要加载的条目数
- 数据模型:指定数据模型
- 可编辑:是否可编辑?
- 可删除:可删除吗?
- 使用Api搜索:使用API筛选表
// Magictable(getApi, property, updateApi, deleteApi, limit, dataModel, editable, deletable, searchWithApi)
$(document).ready( function () {
Magictable('./data.json','','','',0,dataModel,true,true,false);
});
// Example data (data.json)
[{
"Id": "1",
"Creation date": "2/23/22",
"Creation time": "14:32:15",
"Company": "Costa Rica Trading Co",
"Country": "United Kingdom",
"Industry": "Communications",
"Number of employees": "79",
"Website": "https://costa-rica-trading-co.com",
"Comment": ""
},
{
"Id": "2",
"Creation date": "12/31/22",
"Creation time": "12:53:25",
"Company": "Diamond Time",
"Country": "China",
"Industry": "Manufacturing",
"Number of employees": "69",
"Website": "https://diamond-time.com",
"Comment": ""
},
// ...
}
// data model
let dataModel = {};
dataModel['Id'] = {field:"id", fieldType: 'number', picklist: {},editable:false};
dataModel['Creation date'] = {field:"creationDate", fieldType: 'date', picklist: {},editable:true};
dataModel['Creation time'] = {field:"creationTime", fieldType: 'time', picklist: {},editable:true};
dataModel['Company'] = {field:"company", fieldType: 'text', picklist: {},editable:true};
dataModel['Country'] = {field:"country", fieldType: 'text', picklist: {},editable:true};
dataModel['Industry'] = {field:"industry", fieldType: 'picklist', picklist: ['Agriculture','Apparel','Banking','Biotechnology','Chemicals','Communications','Construction','Consulting','Education','Electronics','Energy','Engineering','Entertainment','Environmental','Finance','Food & Beverage','Government','Healthcare','Hospitality','Insurance','Machinery','Manufacturing','Media','Not For Profit','Recreation','Retail','Shipping','Technology','Telecommunications','Transportation','Utilities','Other'],editable:true};
dataModel['Number of employees'] = {field:"employees", fieldType: 'number', picklist: {},editable:true};
dataModel['Website'] = {field:"website", fieldType: 'text', picklist: {},editable:true};
dataModel['Comment'] = {field:"comment", fieldType: 'comment', picklist: {},editable:true};
4.初始化插件并根据您的需要传递以下参数。
// Magictable(getApi, property, updateApi, deleteApi, limit, dataModel, editable, deletable, searchWithApi)
$(document).ready( function () {
Magictable('./data.json','','','',0,dataModel,true,true,false);
});