
最新资源
简介
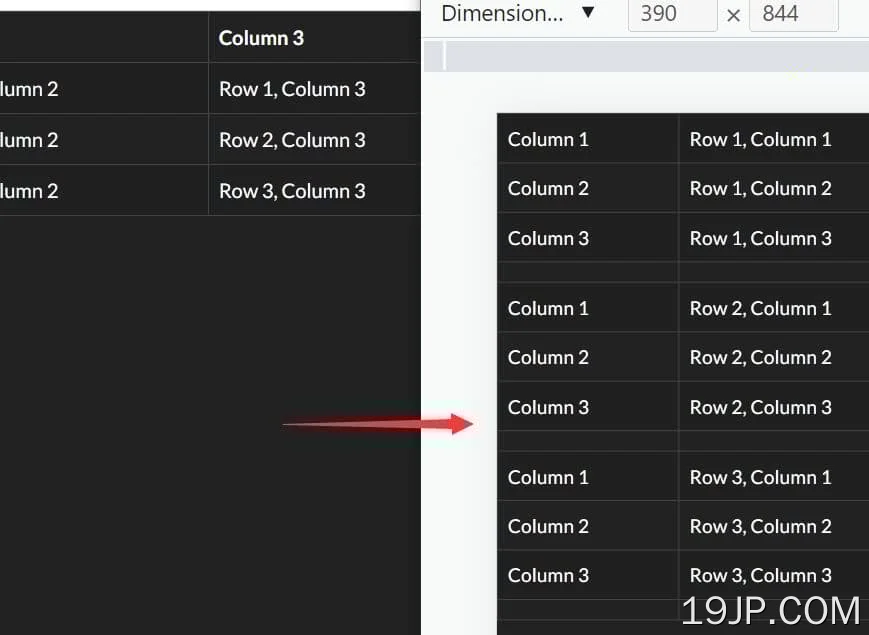
只是另一个jQuery插件,旨在创建完全响应的HTML表,这些表可以优雅地适应移动设备。
它的工作原理是使用CSS媒体查询将更宽的表转换为两列紧凑的表,为移动用户提供良好的用户体验,而不会影响桌面上的表布局
如何使用它:
1.下载makeTableResponsive.js脚本并将其放在jQuery库之后。
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <script src="/path/to/makeTableResponsive.js"></script>
2.将插件附加到HTML表,并指定断点以在小屏幕上隐藏某些列,并创建最佳的两列表布局。
- <table class="table">
- <thead>
- <tr>
- <th>Column 1</th>
- <th>Column 2</th>
- <th>Column 3</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>Row 1, Column 1</td>
- <td>Row 1, Column 2</td>
- <td>Row 1, Column 3</td>
- </tr>
- <tr>
- <td>Row 2, Column 1</td>
- <td>Row 2, Column 2</td>
- <td>Row 2, Column 3</td>
- </tr>
- <tr>
- <td>Row 3, Column 1</td>
- <td>Row 3, Column 2</td>
- <td>Row 3, Column 3</td>
- </tr>
- </tbody>
- </table>
- $('.table').makeTableResponsive({
- // default: "500px"
- "breakpoint": "728px",
- });
3.设置要保留的标题行数。默认值:-1。
- $('.table').makeTableResponsive({
- headingRow: 1,
- });
4.自定义HTML表的移动版本的样式。
- .cfmobile-table {
- /* mobile styles here */
- }