
最新资源
简介
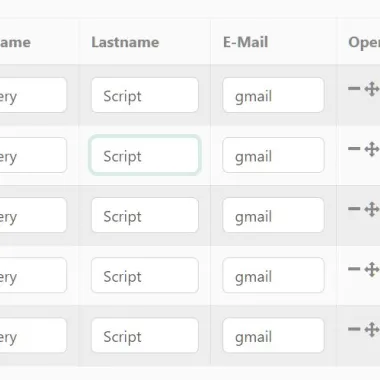
Dynamicrows是一个小型jQuery插件,只需单击一下就可以克隆和删除表行中的任何元素(例如表单字段)。
还提供了通过拖放来使用表行的功能。需要jQuery UI可排序小部件。
更多功能:
- 允许在表单字段中键入克隆值。
- 允许在添加/删除时淡入/淡出表行。
- 添加/删除/移动/更新时的回调函数。
如何使用它:
1.下载并加载动态Crows.min.js在jQuery之后。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/js/dynamicrows.js"></script>
2.如果您需要可排序功能,请加载jQuery UI库(可排序小部件)。
<script src="https://cdn.jsdelivr.net/npm/[email protected]/jquery-ui.min.js"></script>
3.将克隆/删除按钮和拖动手柄添加到HTML表中,如下所示:
<table data-dynamicrows>
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>E-Mail</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="text" name="contacts[0][firstname]"></td>
<td><input type="text" name="contacts[0][lastname]"></td>
<td><input type="text" name="contacts[0][email]"></td>
<td>
<i class="fa fa-minus" data-remove></i>
<i class="fa fa-arrows" data-move></i>
<i class="fa fa-plus" data-add></i>
</td>
</tr>
</tbody>
</table>
4.附加功能动态Crows()到HTML表。完成。
$(function() {
$('[data-dynamicrows]').dynamicrows();
});
5.通过覆盖默认配置来自定义插件,如下所示:
$('[data-dynamicrows]').dynamicrows({
// CSS selector of table row
row: 'tr',
// CSS selector of tbody
rows: 'tbody',
// minimum number of table rows
minrows: 1,
// custom template while cloning
copyRow : null,
// clone form values
copyValues: false,
// element to hold row numbering
increment : null,
// prefix for form element that is ignored when the names are updated
form_prefix: '',
// prevent renaming form elements
prevent_renaming : false,
// add/remove/sort attributes
handle_add: '[data-add]:not(.disabled)',
handle_remove: '[data-remove]:not(.disabled)',
handle_move: '[data-move]:not(.disabled)',
// start index
index_start: 0,
// enable fade animation
animation: false, // 'fade'
animation_speed: 300
});
6.回调函数。
$('[data-dynamicrows]').dynamicrows({
// parameter: $row
beforeAdd: null,
beforeRemove: null,
beforeMove: null,
beforeFormUpdateNames: null,
beforeAll: null,
afterAdd: null,
afterRemove: null,
afterMove: null,
afterFormUpdateNames: null,
afterAll: null,
});
更新日志:
2023-01-29
- 修复名称检查
2020-10-03
- 新选项form_prefix和prevent_renaming
2020-10-03
- Bugfix重置选择值











