
最新资源
简介
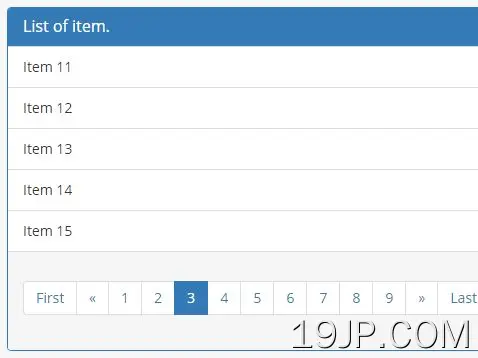
分页是一个简单但可完全配置的jQuery客户端分页插件,它允许对任何DOM元素(如大型html表和列表)进行分页。与Twitter的Bootstrap框架兼容。
如何使用它:
1.在网页中添加jQuery库和jQuery分页插件。
<script src="//code.jquery.com/jquery.min.js"></script> <script src="paginathing.js"></script>
2.调用函数分页在目标选择器上,插件将处理其余部分。
// paginate an unordered list
$('ul').paginathing()
// paginate an html table
$('table tbody').paginathing();
3.调用函数分页在目标选择器上,插件将处理其余部分。
// paginate an unordered list
$('ul').paginathing()
// paginate an html table
$('table tbody').paginathing();
4.指定每页要显示的子元素数量。
$('.selector').paginathing({
perPage: 5,
})
5.配置分页控件:
$('.selector').paginathing({
// Limites your pagination number
// false or number
limitPagination: false,
// Pagination controls
prevNext: true,
firstLast: true,
prevText: '«',
nextText: '»',
firstText: 'First',
lastText: 'Last',
containerClass: 'pagination-container',
ulClass: 'pagination',
liClass: 'page',
activeClass: 'active',
disabledClass: 'disabled',
})
6.在某个元素后面附加分页控件。
$('.selector').paginathing({
insertAfter: null
})
7.决定是否显示总页数的当前页码。
$('.selector').paginathing({
pageNumbers: false
})
更新日志:
2023-01-15
- 错误修复程序