
最新资源
简介
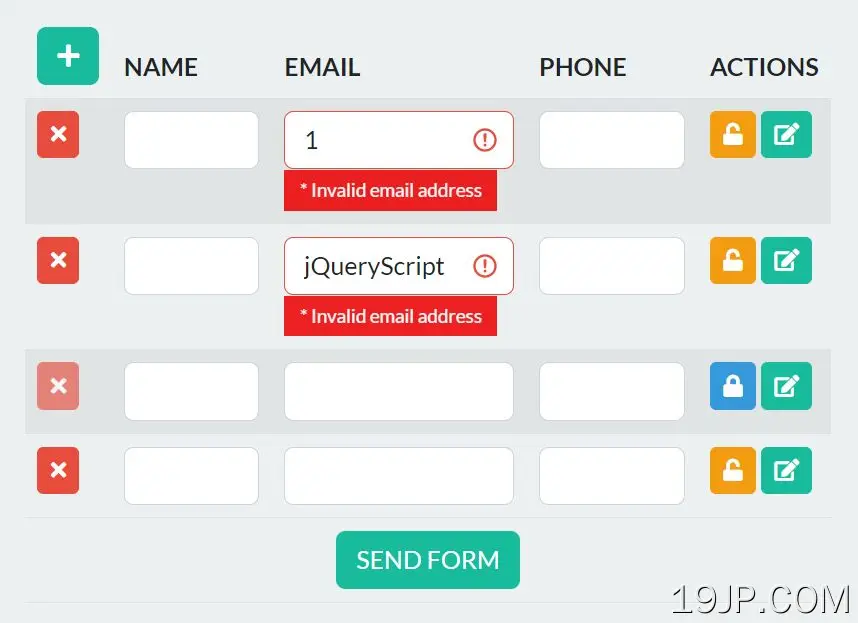
manage.form.tables.js是一个简单而强大的jQuery表操作插件,用于在web应用程序上创建动态表单表。
| Â 表单表通常用于web应用程序,用户需要一次将数据输入多个字段,例如填写调查或注册帐户时。通过以表格格式呈现输入,用户更容易看到所有需要的输入,并以结构化的方式输入必要的信息。例如,在显示客户信息的表中,每一行可能代表不同的客户,并以表单输入客户的姓名、地址、电话号码等。 |
该插件的关键功能之一是能够动态添加和删除行,从而可以根据需要轻松插入/删除表行。它还使用jQuery验证引擎插件来验证行输入,确保所有字段都是有效的,并且数据是干净准确的。
如何使用它:
1.在文档中加载所需的jQuery库和验证引擎插件。
<!-- jQuery Is Required --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- Validation Engine plugin --> <link href="/path/to/cdn/validationEngine.jquery.min.css" rel="stylesheet"/> <script src="/path/to/cdn/languages/jquery.validationEngine-en.min.js"></script> <script src="/path/to/cdn/jquery.validationEngine.min.js"></script>
2.加载manage.form.tables.js插件的文件。
<link href="src/jquery.manage.form.resposive-tables.css" rel="stylesheet"/> <script src="src/jquery.manage.form.tables.js"></script>
3.在插件的示例页面上使用了Bootstrap 5和Font Awesome Iconic Font来实现快速造型。可选。
<!-- Bootstrap 5 --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script> <!-- Font Awesome --> <link rel="stylesheet" href="/path/to/font-awesome/all.min.css" />
4.在表单中添加一个空表。
<form id="formID" method="post" action="#">
<table class="table table-striped table-hover table-clone-row " >
<thead>
<tr>
<th scope="col">
<!-- Add Row Button -->
<button class="btn btn-success add-row"><i class="fa fa-plus"></i></button>
</th>
<th scope="col">NAME</th>
<th scope="col">EMAIL</th>
<th scope="col">PHONE</th>
<th scope="col">ACTIONS</th>
</tr>
</thead>
<tbody></tbody>
<tfoot>
<tr>
<td colspan="5" class="text-center">
<button class="btn btn-success sender">SEND FORM</button>
</td>
</tr>
</tfoot>
</table>
</form>
5.为行输入创建一个模板,如下所示:
const template = `
<tr role="row">
<td role="cell" data-label="#i" >
<a href="javascript:void(0);" class="btn btn-danger btn-sm remove">
<i class="fa fa-times"></i>
</a>
</td>
<td role="cell" data-label="Name">
<input type="name" name="name[]" class="form-control" data-validation-engine="validate[required,custom[onlyLetterSp],maxSize[20]]"
/>
</td>
<td role="cell" data-label="Email">
<input type="email" name="email[]" class="form-control" data-validation-engine="validate[required,custom[email]]"
/>
</td>
<td role="cell" data-label="Phone">
<input type="text" name="phone[]" class="form-control" data-validation-engine="validate[required,custom[phone]]"
/>
</td>
<td role="cell" data-label="Actions">
<a href="javascript:void(0);" class="btn btn-warning btn-sm lock">
<i class="fa fa-unlock"></i>
</a>
<a href="javascript:void(0);" class="btn btn-success btn-sm edit">
<i class="fa fa-edit"></i>
</a>
</td>
</tr>
`;
6.初始化表单元素上的插件。
$('.table-clone-row').manageFormTables({
// row template
templateRow: template,
// selector of remove button
removeRowTarget: '.remove',
// selector of add button
addRowTarget: '.add-row',
// min number of visible rows
minRowsVisible: 1,
// selector of submit button
senderTarget: '.sender',
// form title
tableFormTitle: 'Formulario',
// regex
indexRowPattern: /#i/g,
// debug mode
debug: 0,
// callbacks
onSubmit: function (form) {},
onErrorRowsVisible(element, form) {},
});
7.在中创建自定义操作事件大堆
$('.table-clone-row').manageFormTables({
events:[
{
// lock button
targetName: '.lock',
eventName: 'click',
onEvent: function () {
const _this = $(this);
const tr = _this.closest("tr");
if (_this.hasClass('in-lock')) {
tr.find('input').removeAttr('readonly').removeClass('disabled');
tr.find('.remove').removeClass('disabled');
_this.removeClass('in-lock btn-info').addClass('btn-warning');
_this.html('<i class="fa fa-unlock"></i>');
} else {
tr.find('input').attr('readonly', true).addClass('disabled');
_this.addClass('in-lock btn-info').removeClass('btn-warning');
tr.find('.remove').addClass('disabled');
_this.html('<i class="fa fa-lock"></i>');
}
}
}
]
});