
最新资源
简介
制表器目前是一个自4.0以来的纯JavaScript插件。
Tabulator是一个功能丰富的jQuery/JavaScript插件,用于从任何JSON数据生成简单或复杂的数据表,具有以下附加功能:
- JSON、数组或AJAX数据加载
- 基于虚拟DOM的高性能大表
- 列排序
- 自定义数据格式
- 可调整列大小
- 自动缩放以适应数据/元素
- 许多主题化选项
- 自定义点击和上下文事件
- 数据处理和呈现的每个阶段的回调
- 数据过滤。
如何使用它(4.0+):
1.使用包管理器进行安装。
# Yarn $ yarn add tabulator-tables # NPM $ npm i tabulator-tables
2.导入表格库和可选样式表,如下所示:
<!-- Core --> <link href="dist/css/tabulator.min.css" rel="stylesheet"> <script src="dist/js/tabulator.min.js"></script> <!-- jQuery Wrapper Optional --> <script src="dist/js/jquery_wrapper.min.js"></script>
// OR As An ES Module
mport {TabulatorFull as Tabulator} from 'tabulator-tables';
@import "~/tabulator-tables/dist/css/tabulator.min.css"; // OR Use ESM Import
import {Tabulator} from 'https://unpkg.com/[email protected]/dist/js/tabulator_esm.min.js';3.创建一个容器来放置生成的表。
<div id="myTable"></div>
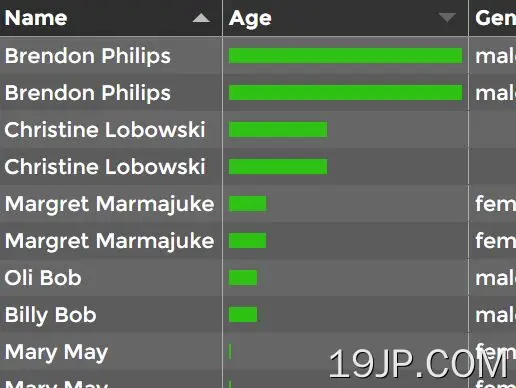
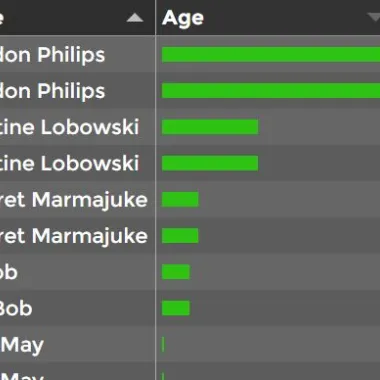
4.在数组中定义表格数据。
var myData = [
{id:1, name:"Oli Bob", age:"12", col:"red", dob:""},
{id:2, name:"Mary May", age:"1", col:"blue", dob:"14/05/1982"},
{id:3, name:"Christine Lobowski", age:"42", col:"green", dob:"22/05/1982"},
{id:4, name:"Brendon Philips", age:"125", col:"orange", dob:"01/08/1980"},
{id:5, name:"Margret Marmajuke", age:"16", col:"yellow", dob:"31/01/1999"},
];
5.根据您提供的数据生成一个基本数据表。
var table = new Tabulator("#myTable", {
data: myData,
columns:[
{title:"Name", field:"name", maxWidth:200},
{title:"Age", field:"age"},
{title:"Gender", field:"gender"},
{title:"Height", field:"height", maxWidth:80},
{title:"Favourite Color", field:"col"},
{title:"Date Of Birth", field:"dob"},
{title:"Likes Cheese", field:"cheese"},
{title:"Example", field:"example", formatter:"image", formatterParams:{urlPrefix:"http://website.com/images/"}}
]
// configuration options here
});
6.将多级上下文菜单附加到表中。
var table = new Tabulator("#myTable", {
rowContextMenu: [{
label: "Hide Column",
action: function (e, column) {
column.hide();
}
},
{
label: "Sub Menu" //sub menu
menu: [{
label: "Do Something"
action: function (e, column) {
//do something
}
},
{
label: "Do Something Else"
action: function (e, column) {
//do something else
}
},
{
label: "Deeper Sub Menu" //sub menu nested in sub menu
menu: [{
label: "Do Another Thing"
action: function (e, column) {
//do another thing
}
}, ]
}
]
}
]
});
7.所有可能的配置选项。
var table = new Tabulator("#myTable", {
// height of tabulator
height: false,
// minimum height of tabulator
minHeight: false,
// maximum height of tabulator
maxHeight: false,
// "fitColumns" | "fitData" | "fitDataTable"
layout: "fitData",
// update column widths on setData
layoutColumnsOnNewData: false,
// minimum global width for a column
columnMinWidth: 40,
// minimum global width for a column
columnMaxWidth: false,
// vertical alignment of column headers
columnHeaderVertAlign: "top",
// resizable columns
resizableColumns: true,
// resizable rows
resizableRows: false,
// auto resize table
autoResize: true,
// column header here
columns: [],
// horizontal alignment
cellHozAlign: "",
// vertical alignment
cellVertAlign: "",
// tabular data here
data: [],
// auto-build columns from data row structure
autoColumns: false,
// enable data reactivity
reactiveData: false,
// seperatpr for nested data
nestedFieldSeparator: ".",
// enable tooltips
tooltips: false,
// enable tooltips on headers
tooltipsHeader: false,
// when to generate tooltips
tooltipGenerationMode: "load",
// initial sorting criteria
initialSort: false,
// initial filtering criteria
initialFilter: false,
// initial header filtering criteria
initialHeaderFilter: false,
// multiple or single column sorting
columnHeaderSortMulti: true,
// reverse internal sort ordering
sortOrderReverse: false,
// set default global header sort
headerSort: true,
// set default tristate header sorting
headerSortTristate: false,
// hold footer element
footerElement: false,
// filed for row index
index: "id",
// array for keybindings
keybindings: [],
// create new row when tab to end of table
tabEndNewRow: false,
// allow toggling of invalid option warnings
invalidOptionWarnings: true,
// enable clipboard
clipboard: false,
// formatted table data
clipboardCopyStyled: true,
// clipboard config
clipboardCopyConfig: {
columnHeaders:false, //do not include column headers in clipboard output
columnGroups:false, //do not include column groups in column headers for printed table
rowGroups:false, //do not include row groups in clipboard output
columnCalcs:false, //do not include column calculation rows in clipboard output
dataTree:false, //do not include data tree in printed table
formatCells:false, //show raw cell values without formatter
},
// restrict clipboard to visible rows only
clipboardCopyRowRange: "active",
// convert pasted clipboard data to rows
clipboardPasteParser: "table",
// how to insert pasted data into the table
clipboardPasteAction: "insert",
// data has been copied to the clipboard
clipboardCopied: function clipboardCopied() {},
// data has been pasted into the table
clipboardPasted: function clipboardPasted() {},
// data has not successfully been pasted into the table
clipboardPasteError: function clipboardPasteError() {},
// function to manipulate table data before it is downloaded
downloadDataFormatter: false,
// function to manipulate download data
downloadReady: function downloadReady(data, blob) {
return blob;
},
// function to manipulate download data
downloadComplete: false,
// download configs
downloadConfig: {
columnHeaders:false, //do not include column headers in downloaded table
columnGroups:false, //do not include column groups in column headers for downloaded table
rowGroups:false, //do not include row groups in downloaded table
columnCalcs:false, //do not include column calcs in downloaded table
dataTree:false, //do not include data tree in downloaded table
},
// restrict download to active rows only
downloadRowRange: "active",
// enable data tree
dataTree: false,
dataTreeElementColumn: false,
// show data tree branch element
dataTreeBranchElement: true,
//data tree child indent in px
dataTreeChildIndent: 9,
//data tree column field to look for child rows
dataTreeChildField: "_children",
// data tree row collapse element
dataTreeCollapseElement: false,
// data tree row expand element
dataTreeExpandElement: false,
// data tree start expand element
dataTreeStartExpanded: false,
// row has been expanded
dataTreeRowExpanded: function dataTreeRowExpanded() {},
// row has been collapsed
dataTreeRowCollapsed: function dataTreeRowCollapsed() {},
// include visible data tree rows in column calculations
dataTreeChildColumnCalcs: false,
// seleccting a parent row selects its children
dataTreeSelectPropagate: false,
// enable print as html
printAsHtml: false,
// print formatter
printFormatter: false,
// page header
printHeader: false,
// page footer
printFooter: false,
// enable styles while priting
printStyled: true, //enable print as html styling
// restrict print to visible rows only
printRowRange: "visible",
// print configs
printConfig: {
columnHeaders:false, //do not include column headers in printed table
columnGroups:false, //do not include column groups in column headers for printed table
rowGroups:false, //do not include row groups in printed table
columnCalcs:false, //do not include column calcs in printed table
dataTree:false, //do not include data tree in printed table
formatCells:false, //show raw cell values without formatter
},
// or 'top'
addRowPos: "bottom",
// highlight rows on hover
selectable: "highlight",
// highlight rows on hover
selectableRangeMode: "drag",
// roll selection once maximum number of selectable rows is reached
selectableRollingSelection: true,
// maintain selection when table view is updated
selectablePersistence: true,
// check wheather row is selectable
selectableCheck: function selectableCheck(data, row) {
return true;
},
// delay before updating column after user types in header filter
headerFilterLiveFilterDelay: 300,
// placeholder text to display in header filters
headerFilterPlaceholder: false,
// hide header
headerVisible: true,
// enable edit history
history: false,
// current system language
locale: false,
langs: {
"en":{
"pagination":{
"all":"All",
}
},
},
// enable virtual DOM
virtualDom: true,
// set virtual DOM buffer size
virtualDomBuffer: 0,
// key for persistent storage
persistenceID: "",
// mode for storing persistence information
persistenceMode: true,
// function for handling persistence data reading
persistenceReaderFunc: false,
// function for handling persistence data writing
persistenceWriterFunc: false,
// enable persistence
persistence: false,
// enable responsive layout
responsiveLayout: false,
// show collapsed data on start
responsiveLayoutCollapseStartOpen: true,
// collapse formatter
responsiveLayoutCollapseUseFormatters: true,
// responsive layout collapse formatter
responsiveLayoutCollapseFormatter: false,
// set pagination type: "remote", or "local"
pagination: false,
// number of rows per page
paginationSize: false,
// initial page on page load
paginationInitialPage: 1,
// set count of page button
paginationButtonCount: 5,
// add pagination size selector element
paginationSizeSelector: false,
// element to hold pagination numbers
paginationElement: false,
// pagination data sent to the server
paginationDataSent: {},
// pagination data received from the server
paginationDataReceived: {},
// add rows on table or page
paginationAddRow: "page",
// url for ajax loading
ajaxURL: false,
// called with the scope of the table so you can now access the parent table on the this variable
ajaxURLGenerator: function(url, config, params){},
// params for ajax loading
ajaxParams: {},
// ajax request type
ajaxConfig: "get",
// ajax request type
ajaxContentType: "form",
// promise function
ajaxRequestFunc: false,
// show loader
ajaxLoader: true,
// loader element
ajaxLoaderLoading: false,
// loader element
ajaxLoaderError: false,
ajaxFiltering: false,
ajaxSorting: false,
// progressive loading
ajaxProgressiveLoad: false,
// delay between requests
ajaxProgressiveLoadDelay: 0,
// margin before scroll begins
ajaxProgressiveLoadScrollMargin: 0,
// enable table grouping and set field to group by
groupBy: false,
// starting state of group
groupStartOpen: true,
groupValues: false,
// header generation function
groupHeader: false,
groupHeaderPrint: null,
groupHeaderClipboard: null,
groupHeaderHtmlOutput: null,
groupHeaderDownload: null,
// html output configs
htmlOutputConfig: false,
// enable movable columns
movableColumns: false,
// enable movable rows
movableRows: false,
// tables for movable rows to be connected to
movableRowsConnectedTables: false,
// other elements for movable rows to be connected to
movableRowsConnectedElements: false,
movableRowsSender: false,
movableRowsReceiver: "insert",
movableRowsSendingStart: function movableRowsSendingStart() {},
movableRowsSent: function movableRowsSent() {},
movableRowsSentFailed: function movableRowsSentFailed() {},
movableRowsSendingStop: function movableRowsSendingStop() {},
movableRowsReceivingStart: function movableRowsReceivingStart() {},
movableRowsReceived: function movableRowsReceived() {},
movableRowsReceivedFailed: function movableRowsReceivedFailed() {},
movableRowsReceivingStop: function movableRowsReceivingStop() {},
movableRowsElementDrop: function movableRowsElementDrop() {},
scrollToRowPosition: "top",
scrollToRowIfVisible: true,
scrollToColumnPosition: "left",
scrollToColumnIfVisible: true,
rowFormatter: false,
rowFormatterPrint: null,
rowFormatterClipboard: null,
rowFormatterHtmlOutput: null,
placeholder: false,
// table building callbacks
tableBuilding: function tableBuilding() {},
tableBuilt: function tableBuilt() {},
// render callbacks
renderStarted: function renderStarted() {},
renderComplete: function renderComplete() {},
// row callbacks
rowClick: false,
rowDblClick: false,
rowContext: false,
rowTap: false,
rowDblTap: false,
rowTapHold: false,
rowMouseEnter: false,
rowMouseLeave: false,
rowMouseOver: false,
rowMouseOut: false,
rowMouseMove: false,
rowContextMenu: false,
rowAdded: function rowAdded() {},
rowDeleted: function rowDeleted() {},
rowMoved: function rowMoved() {},
rowUpdated: function rowUpdated() {},
rowSelectionChanged: function rowSelectionChanged() {},
rowSelected: function rowSelected() {},
rowDeselected: function rowDeselected() {},
rowResized: function rowResized() {},
// cell callbacks
// row callbacks
cellClick: false,
cellDblClick: false,
cellContext: false,
cellTap: false,
cellDblTap: false,
cellTapHold: false,
cellMouseEnter: false,
cellMouseLeave: false,
cellMouseOver: false,
cellMouseOut: false,
cellMouseMove: false,
cellEditing: function cellEditing() {},
cellEdited: function cellEdited() {},
cellEditCancelled: function cellEditCancelled() {},
// column callbacks
columnMoved: false,
columnResized: function columnResized() {},
columnTitleChanged: function columnTitleChanged() {},
columnVisibilityChanged: function columnVisibilityChanged() {},
// HTML import callbacks
htmlImporting: function htmlImporting() {},
htmlImported: function htmlImported() {},
// data callbacks
dataLoading: function dataLoading() {},
dataLoaded: function dataLoaded() {},
dataEdited: function dataEdited() {},
// ajax callbacks
ajaxRequesting: function ajaxRequesting() {},
ajaxResponse: false,
ajaxError: function ajaxError() {},
// filtering callbacks
dataFiltering: false,
dataFiltered: false,
// sorting callbacks
dataSorting: function dataSorting() {},
dataSorted: function dataSorted() {},
// grouping callbacks
groupToggleElement: "arrow",
groupClosedShowCalcs: false,
dataGrouping: function dataGrouping() {},
dataGrouped: false,
groupVisibilityChanged: function groupVisibilityChanged() {},
groupClick: false,
groupDblClick: false,
groupContext: false,
groupContextMenu: false,
groupTap: false,
groupDblTap: false,
groupTapHold: false,
columnCalcs: true,
// pagination callbacks
pageLoaded: function pageLoaded() {},
// localization callbacks
localized: function localized() {},
// validation callbacks
validationMode: "blocking",
validationFailed: function validationFailed() {},
// history callbacks
historyUndo: function historyUndo() {},
historyRedo: function historyRedo() {},
// scroll callbacks
scrollHorizontal: function scrollHorizontal() {},
scrollVertical: function scrollVertical() {}
});7.API方法。
// replace data
table.replaceData([{id:1, name:"bob", gender:"male"}, {id:2, name:"Jenny", gender:"female"}])
table.replaceData("data.php")
table.replaceData() // reload
table.replaceData(tableData)
.then(function(){
//run code after table has been successfuly updated
})
.catch(function(error){
//handle error loading data
});
// update data
table.updateData([{id:1, name:"bob", gender:"male"}, {id:2, name:"Jenny", gender:"female"}]);
table.updateData([{id:1, name:"bob"}])
.then(function(){
//run code after data has been updated
})
.catch(function(error){
//handle error updating data
});
// add data
table.addData([{id:6, name:"bob", gender:"male"}, {id:7, name:"Jenny", gender:"female"}], true, 3); //add new data above existing row with index of 3
table.addData([{id:1, name:"bob", gender:"male"}, {id:2, name:"Jenny", gender:"female"}], true)
.then(function(rows){
//rows - array of the row components for the rows updated or added
//run code after data has been updated
})
.catch(function(error){
//handle error updating data
});
// update or add data
table.updateOrAddData([{id:1, name:"bob"}, {id:3, name:"steve"}]);
table.updateOrAddData([{id:1, name:"bob"}, {id:3, name:"steve"}])
.then(function(rows){
//rows - array of the row components for the rows updated or added
//run code after data has been updated
})
.catch(function(error){
//handle error updating data
});
// clear data
table.clearData();
// get data
table.getData();
table.getData("active");
table.getDataCount();
table.getDataCount("active");
row.getData();
table.getRows();
able.getRows("active");
// add row
table.addRow({name:"Billy Bob", age:"12", gender:"male", height:1}, true)
.then(function(row){
// ...
})
.catch(function(error){
...
});
// update row
table.updateRow(1, {id:1, name:"bob", gender:"male"});
row.update({"name":"steve"})
.then(function(){
// ...
})
.catch(function(error){
// ...
});
// update or add row
table.updateOrAddRow(3, {id:3, name:"steve", gender:"male"});
table.updateOrAddRow(3, {id:3, name:"steve", gender:"male"})
.then(function(){
// ...
})
.catch(function(error){
// ...
});
// get row element
table.getRow(1);
row.getElement();
// delete row
table.deleteRow(15);
table.deleteRow([15,7, 9]);
row.delete();
table.deleteRow(15)
.then(function(){
// ...
})
.catch(function(error){
// ...
});
row.delete()
.then(function(){
// ...
})
.catch(function(error){
// ...
});
// set order
table.setSort("age", "asc");
table.setSort([
{column:"age", dir:"asc"}, //sort by this first
{column:"height", dir:"desc"}, //then sort by this second
]);
// get sorters
table.getSorters();
// clear all sorters
table.clearSort();
// table validation
table.validate();
row.validate();
column.validate();
cell.validate();
// get invalid cells
table.getInvalidCells();
// check if is valid
cell.isValid();
// clear cell validation
cell.clearValidation();
table.clearCellValidation();
table.clearCellValidation([cell1, cell2]);
// set filter
table.setFilter("age", ">", 10);
table.setFilter("name", "like", "teve");
table.setFilter("age", "in", ["steve", "bob", "jim"]);
table.setFilter("age", "regex", /[a-z]/);
table.setFilter(customFilter, {height:3});
table.setFilter([
{field:"age", type:">", value:52}, //filter by age greater than 52
[
{field:"height", type:"<", value:142}, //with a height of less than 142
{field:"name", type:"=", value:"steve"}, //or a name of steve
]
]);
// add filter
table.addFilter("age", ">", 22);
// remove filter
table.removeFilter("age", ">", 22);
// get filters
table.getFilters();
// refresh current filter
table.refreshFilters();
// clear history
table.clearHistory();
// get header filters
table.getHeaderFilters();
// clear all filters
table.clearFilter();
table.clearFilter(true);
table.clearHeaderFilter();
// set header filter value
table.setHeaderFilterValue("name", "Steve");
// get header filter value
table.getHeaderFilterValue("name");
table.getHeaderFilterValue();
// focus On Header Filter
table.setHeaderFilterFocus("name");
// search data
table.searchRows("age", ">", 12);
table.searchData("age", ">", 12);
// get row position
table.getRowPosition(row, true);
table.getRowFromPosition(5, true)
// retrieve data as HTML Table
table.getHtml();
table.getHtml("visible", true, {columnGroups:false});
// recalculate all column calculations
table.recalc();
// get calculation results
table.getCalcResults();
如何使用它(jQuery):
1.在html页面中加载必要的jQuery和Tabulator库。
<link href="dist/css/tabulator.min.css" rel="stylesheet"> <script src="dist/js/tabulator.min.js"></script>
2.只需在jQuery库之后加载jQuery Tabulator包装器,我们就可以开始了。
<script src="jquery_wrapper.min.js"></script>
3.根据初始化期间指定的JSON数据,在容器“demo”中生成一个简单的数据表。
$("#demo").tabulator({
data:[
{id:1, name:"Oli Bob", age:"12", col:"red", dob:""},
{id:2, name:"Mary May", age:"1", col:"blue", dob:"14/05/1982"},
{id:3, name:"Christine Lobowski", age:"42", col:"green", dob:"22/05/1982"},
{id:4, name:"Brendon Philips", age:"125", col:"orange", dob:"01/08/1980"},
{id:5, name:"Margret Marmajuke", age:"16", col:"yellow", dob:"31/01/1999"},
],
columns:[
{title:"Name", field:"name", maxWidth:200},
{title:"Age", field:"age"},
{title:"Gender", field:"gender"},
{title:"Height", field:"height", maxWidth:80},
{title:"Favourite Color", field:"col"},
{title:"Date Of Birth", field:"dob"},
{title:"Likes Cheese", field:"cheese"},
{title:"Example", field:"example", formatter:"image", formatterParams:{urlPrefix:"http://website.com/images/"}}
]
});
更新日志:
版本5.4.4(2023-02-20)
- 在快速调用updateData函数时防止单元格生成的递归问题
- 修复传递给GroupComponent的组件函数绑定器的不正确内容类型
- 修复了将不正确的数据传递给内部行添加事件的第二个参数的问题
- 改进编辑时数据和时间选择器的体验
- 修复上一个补丁版本中的回归导致表初始化时头过滤器出现异常聚焦行为的问题
- 当启用auatocomplete模式时,左导航键和右导航键现在可以在列表编辑器中使用
- 当新行添加到表的顶部时,奇数/偶数行样式现在得到了正确的维护
- 当新行添加到表的顶部时,rownum格式化程序现在可以正常工作
- 现在可以通过列组件上的getDefinition函数使用自定义列定义选项。
- 修复了debugInvalidOptions设置选项中的回归
- rowSelectionChanged事件不再在表初始化时不必要地激发
- 修复了向表中添加新行导致分组标头计算错误的问题
- 修复了tabEndNewRow选项中的回归
- 在编辑器的聚焦过程中删除行不再导致控制台错误
- 占位符元素的垂直位置已更正
- 修复了使用基本渲染器时的重绘问题
- 当起始组现在为空时,在组之间移动行不应再引起控制台异常
- 当在行上调用updateData函数时,只会调用已更改字段上的赋值函数
- 当表具有可变高度时,fitColumns布局现在可以正确渲染,而不会与表的侧面有间隙
- 当minHeight和maxHeight选项同时使用时,现在可以正确计算表高度和滚动条
- 向表中添加新行不再导致垂直滚动位置发生变化
- 修复了在具有大量列的表上使用冻结行时出现的视觉问题
- 修复了在具有大量列的表上使用顶部计算时出现的视觉问题
- 在编辑器使用时触发其内部的焦点事件将不再重新初始化编辑器
- tickCross编辑器现在可以在Safari浏览器上正常工作
- 改进了日期、时间和日期时间编辑器的控制台警告消息
- 固定格式参数设置为true时日期、时间和日期时间编辑器的格式化编辑器输出
- 修复了当format param设置为iso时日期、时间和日期时间编辑器的格式化编辑器输出
- 启用向上/向下箭头键以在日期编辑器中增加/减少值
v5.4.3 (2022-12-05)
- 当在编辑器上使用掩码时,ctrl和meta键操作现在可以通过
- 提高了导出模块中行格式设置的效率
- 如果传递了无效的行数据,updateData函数现在会正确地拒绝返回的promise。
- addRow函数现在可以正确地将行添加到表中定义的位置
- 使用列组件上的updateDefinition函数更新headerFilterPlaceholder列定义选项现在可以正常工作
- 行选择现在正确地仅限于实际行,而不是计算行或组标题
- 当用作标头筛选器时,onRendered回调现在可以正确触发编辑器
- 导出模块现在将仅在尚未设置默认样式的情况下将默认样式映射到元素上
- 在导出时格式化行时,传递给格式化程序的行组件上的getElement函数现在将正确返回导出的元素
- 错误修复程序
第4.2版(2022-10-17)
- 修复了分组行中的回归模块,该模块在使用groupUpdateOnCellEdit选项编辑单元格时导致控制台错误
- 当将列移出表的可见区域时,可移动列现在可以正确滚动标题
- scrollToColumn函数和列组件scrollTo函数现在可以在使用分组列时工作
- 默认的columnCalcs选项值true现在可以在启用分组时正确隐藏表列计算,即使分组依据值不在数组中也是如此
- 当使用值为true且启用行分组的columnCalcs选项时,当使用setGroupBy函数添加或删除分组时,现在将根据需要正确添加和删除表级计算行
第4.1版(2022-10-09)
- 当用户键入时,列表编辑器现在可以正确地过滤第一个字符
- 修复了水平虚拟DOM中的一个渲染故障,在该故障中绕表滚动会导致列错位
- 组行模块现在在重新生成组时清理旧的行组件
- 修复了上一版本中的一个回归,该回归阻止了标题过滤器在选项卡进入焦点时滚动到视图中
第五版.4.0(2022-10-04)
- 巨大的性能改进
v5.3.4版本(2022-09-08)
- 修复了行查找中的回归功能,该功能阻止了遗留值true返回当前行数组
- 现在,即使没有设置占位符,也可以正确删除最小表支架宽度
- 最小列标题高度现在正确地应用于headers容器元素,而不是隐藏冻结行的header元素
- 冻结的行现在可以在未设置高度的分页表上看到
v3.3版本(2022-09-05)
- 从模块中删除了传统的显示索引功能
- 修复了跟踪列定义道具时持久性模块中的作用域问题
- 在通过将值false传递给setGroupBy函数禁用分组后,对表进行更改现在毫无例外
- 当只有冻结的列可见时,列标题现在可以正确地保持其高度
- 删除空表占位符后,表支架最小宽度现在已正确清除
- 使用无效的行范围查找值时,更新getRows函数以返回空数组
- 修复在无效字符串类型索引上选择行导致选择所有行的问题
- 将表条带化类应用于表时,将正确应用引导主题中的行条带化
v5.3.2 (2022-08-22)
- 修复了当数据长度为0时,updateData函数返回未解决的promise问题
- 修复了表在销毁时试图重新绘制数据的问题
- 子嵌套表中的交互事件在触发时不再导致父表中的异常
- 将headerSortElement选项与headerSort列定义选项一起使用不再导致异常
- 双击可编辑单元格不再阻止编辑单元格内容
- 对表调用moveColumn函数不再中断列大小调整句柄定位
- columnHeaderSortMulti选项和headerSortTristate列定义选项现在可以正确配合使用
- 修复了行显示管道未正确持久化第一个注册的管道处理程序的问题
v5.3.1 (2022-07-25)
- 修复了列表编辑器中不推荐使用的功能检查中的回归
- 显示移动键盘时防止列表编辑器模糊
- 从列表编辑器中删除了非系统控制台日志记录
- 修复了启用行分组时添加新行时列计算更新的问题
- 修复了未初始化行上的数据树行父级查找问题
- 如果列的maxWidth设置为小于其minWidth,则现在将显示控制台警告
- 为dataTree选项和movableRows添加了兼容性控制台警告
- 修复了在使用历史记录模块时删除分组行的问题
- 修复了交互监视器在使用分组列时无法正确识别已单击的列标题的问题
- 当基于DOM元素查找列时,现在可以正确地遍历分组列以查找匹配的子列
- 修复了fitColumns布局函数中导致出现水平滚动条的宽度计算舍入问题
- 双击不可编辑的单元格现在只能正确选择该单元格的内容,而不是整行
- 修复了内部渲染模式检查未返回当前渲染模式的问题
- 行组可见性切换现在与基本垂直渲染器一起正常工作
- 折叠的行数据现在在更新行数据时正确更新
v5.3 (2022-07-08)
- 错误修复程序
v.2.7版本(2022-06-05)
- 修复了早期版本中阻止列标题排序箭头正确设置样式的回归
v.2.6版本(2022-05-31)
- 修复了早期版本中阻止列标题排序箭头正确设置样式的回归
v.2.5版本(2022-05-27)
- 修复模块中的空比较逻辑问题
- 修复了交互模块中的文件导入问题
- 修复了列表编辑器在用作带有muliselect headerFilterParams选项的headerFilter时的错误
- 修复了与表sm类一起使用时bootstrap5主题中的填充问题
- 修复了引导程序5主题中的行样式问题
- 修复了bulma主题上的弹出窗口和列表编辑器样式
- 列标题上的aria排序属性现在设置为正确的值
- 从.tabulator tableholder元素中删除了不需要的rowgroup aria标记
- 修复了scrollToRow函数中的回归,阻止底部模式正常工作
- 列定义中的列标题点击和点击事件绑定现在只被正确调用一次
- 对于隐藏列,调整大小句柄不再附加到DOM
- 当表被销毁时,弹出窗口现在被隐藏
版本5.2.4(2022-05-08)
- 当数据树子行编辑了单元格时,分组列计算现在会正确更新
- 使用autoColumns和远程模式排序或筛选时,不会在更改筛选器或排序时重新生成列,从而防止错误重置当前排序/筛选器值
- 修复了列表编辑器中的上下文问题
- 修复了“调整列大小”模块中的回归,该模块在冻结列有多个时阻止调整列大小
v5.2.3 (2022-05-02)
- renderStarted和renderCompete现在已启动,用于进行就地渲染操作,如排序和过滤
- 修复了验证模块中的回归,阻止rowValidate和columnValidate函数正常工作
- 如果columns选项设置为true,那么persistence模块现在将自动包括列可见性persistenace
- 修复了bootstrap 5主题的问题,弹出窗口、菜单和列表编辑器具有透明背景
- 修复了使用冻结列滚动时虚拟渲染缓冲区外的行的视觉损坏问题
- 已正确禁用分组列移动,以防止视觉损坏
- 当有可变高度的行并且使用顶部位置时,scrollToRow功能现在可以正确定位行
- 调用table.redraw(true)函数时,现在会重新绘制子行
v5.2版本(2022-04-23)
- 进一步改进了最后一列的列大小调整手柄样式
- 修复了日期时间分类器中ISO解析中的拼写错误
- 修复了用作标头筛选器时在编辑器之间重复切换时从列表编辑器引发的异常
版本5.2(2022-04-21)
- 修复了上一版本中日期时间排序器中的回归
- 修复了调整大小手柄导致fitColumns布局模式下水平滚动条的问题
v.2.0版本(2022-04-21)
- 如果Tabulator是在空表标记而不是div上安装的,则会生成控制台警告。
- Module类中添加了一个新的内部弹出管理工具,以确保在为菜单、工具提示、弹出窗口和编辑器等创建弹出元素时具有一致的行为和外观。
- Module类中添加了对内部表警报功能的访问权限,允许模块在需要时更直接地向用户发送消息。
- 页脚管理器已与使用页脚的模块解耦,使其更易于扩展和管理。
- 这个版本包含了引导框架v5版本的一个新主题。
- 调整大小时保持列匹配。
- 由于在本版本中引入了内置的弹出窗口功能,菜单模块不再负责创建自己的弹出窗口。
- 当您插入标题菜单时,Tabulator会在标题元素中添加一个带有â®图标的按钮。现在可以使用headerMenuIcon列定义选项更改此按钮的内容。
- 可以使用新的rowHeight选项强制表中所有行的高度。这应该设置为一个以像素为单位的整数值
- 日期分类器现在将接受一个luxon DateTime对象作为单元格值。如果是这种情况,那么您可以忽略sorterParams中的格式化选项。
- 时间分类器现在将接受一个luxon DateTime对象作为单元格值。如果是这种情况,那么您可以忽略sorterParams中的格式化选项。
- 日期时间分类器现在将接受一个luxon datetime对象作为单元格值。如果是这种情况,那么您可以忽略sorterParams中的格式化选项。
- 链接格式化程序的formatterParams对象的labelField选项已更新,以处理访问嵌套列字段中的数据。这将使用与表嵌套的字段分隔符选项相同的分隔符。
- 货币格式化程序的formatterParams对象的千选项现在将接受布尔值false以禁用千分隔符。
- 日期时间格式化程序现在将接受一个luxon datetime对象作为单元格值。如果是这种情况,则可以忽略formatterParams中的inputFormat选项。
- datetimediff格式化程序的formatterParams对象的人性化选项已恢复到本版本中的功能,使用的是Luxon 2.3版本中引入的toHuman功能。
- tickCross格式化程序有一个新的trueValue参数,允许您定义导致显示tick的确切值。
- 输入、数字和文本区域编辑器已经更新,包括新的selectContents编辑器参数。
- tickCross编辑器添加了两个新参数。trueValue和falseValue选项允许您定义从编辑器中返回的值。
- 选择编辑器已被删除,取而代之的是新的列表编辑器。
- 自动完成编辑器已被删除,取而代之的是新的列表编辑器。
- 新的列表编辑器取代了现有的选择和自动完成,并为您的所有基于列表的编辑需求提供了广泛的选项。
- 更新事件。
- ResizeColumns模块已为此版本完全重建。
- mouseLeave事件现在用正确的单元格组件触发
- 在使用冻结列时加载大量数据的列将不再需要很长时间才能加载
- 添加或更新列时,重新计算冻结的列位置,以便将列添加到正确的位置
版本5.1.8(2022-04-03)
- 现在,当在单元格上开始编辑时,菜单将被正确地忽略
- 修复了试图加载组件属性时组件绑定器中的错误消息
- 生成工具版本已更改
- 清除后,选择编辑器现在重新显示列表
版本5.1.7(2022-03-11)
- 确保在数据刷新时清除水平虚拟DOM渲染器可见行缓存
版本5.1.6(2022-03-10)
- 在静态定位的主体元素上溢出时改进了菜单定位
- 修复了当表快速向右滚动然后缓慢向左滚动时,水平虚拟渲染器标头破坏对齐的问题
- 水平虚拟渲染器的效率提高
版本5.1.5(2022-03-09)
- 水平虚拟dom渲染器现在可以正确处理“fitDataFill”和“fitDataTretch”布局模式
- 水平虚拟dom渲染器现在有一个自适应缓冲区窗口,允许任何大小的列正确渲染,这可以防止宽度大于表的列损坏表视图
- 分页计数器现在接收显示的实际数据行数,现在不包括组和列计算行。
版本1.4(2022-03-07)
- 修复了自上次更新以来外部页脚元素的布局问题
- 修复了使用底部列计算时页脚中不显示分页页面按钮的问题
- 行页面计数器现在可以正确处理空表
- 在rowSelection格式化程序中的复选框中添加了aria标签
- 修复了使用groupContextMenu选项时的控制台错误
- 将表导出为HTML时,现在将从匹配列中克隆单元格样式,并包括文本对齐方式
- 只有当数据选项是数组类型时,才会清除其引用
- 如果在未选择行的情况下清除表选择,则不再触发rowSelectionChanged事件
- 行内部初始化状态现在已在触发水平渲染器之前设置
- 水平虚拟dom现在可以在fitData布局模式下正确计算列宽
- 当滚动到表格的最右侧时,在标题过滤器中聚焦将不再中断,从而改变表格的水平滚动位置
- 提高冻结柱计算的效率
版本5.1(2022-02-28)
- 修复在经典渲染模式下重新绘制时列组标头触发控制台错误的问题
- 修复了FooterManager的双重初始化问题
- 修复了上一版本中的回归,在启用分页时优先使用footerElement选项
- 用slice替换了不推荐使用的子字符串功能
- 改进了webpack树抖动配置,以防止删除样式表
- 添加了新的布局刷新内部事件,以允许跟踪布局过程
- 修复了重绘表时多次调用冻结列模块布局函数的问题
- 使用fitDataFill布局模式和冻结右列的组合,不再显示不需要的水平滚动条
- 当selectableRangeMode选项设置为单击时,rowSelection格式化程序现在将正确处理ctrl和shift键的使用
- 修复了使用groupBy、dataTree、dataTreeStartExpanded和dataTreeChilddColumnCalcs选项时的列计算问题。
- columnResized事件现在只有在列的宽度实际发生变化时才会触发,只需单击调整大小手柄而不移动不会触发事件。
- 当通过双击调整大小手柄来调整列的大小以适应其数据时,在重新计算列宽后将触发columnResized事件
第1.2版(2022-02-20)
- 修复了调整表大小后ajax加载后占位符文本未清除的问题
- paginationAddRow选项现在在设置为table的值时可以正常工作
- 添加了模块初始化顺序道具,允许模块按正确顺序进行初始化
- 将功能恢复为排序、筛选和页面持久化模式
- 没有标题的列标题现在在打印输出中正确地呈现为空
- rownum格式化程序将只在表中的行中显示值,而不是在计算行等中显示值
- 使用responsiveCollapse时,列标题现在显示为HTML而不是纯文本
v5.1.1 (2022-02-20)
- 删除了不必要的控制台日志记录。
- 修复了GroupComponent函数绑定的问题
- 修正了在初始化时,如果所有数据都已加载,并且表视口仍然未满,则渐进滚动尝试加载超出最终页面的数据的问题。
- 修复了内部行添加事件的双重触发。
- 在使用列计算和数据树时向表中添加行不再引发异常
- 当传递可见参数时,getRows函数不再返回计算行
- 使用tabEndNewRow时,当前编辑的单元格的值现在会在创建新行之前保存
- 修复getParentColumn函数总是返回false的错误
- 当responsiveLayout设置为折叠并且responsiveLayout格式化程序正在使用时,折叠的数据现在可以正确显示
- 嵌套表中的交互事件不再触发控制台错误
- 修复了使用分页和底部计算时的页脚布局问题
- 数据排序不应再改变表格的垂直滚动位置
- 修复了数据刷新内部事件名称中的拼写错误
- 占位符文本现在始终保持在表视口的水平居中位置,如果文本不适合可用空间,则会换行
v.1.0版本(2022-01-31)
- 行大小调整不再触发控制台错误
- 修复了使用单元格导航功能或tabEndNewRow选项时引发异常的问题
- 现在可以通过交互模块正确处理组头点击事件的交互监控
- 提高了水平虚拟DOM的稳定性
- 修复了单元格列定义中未触发cellEdited回调的问题
- 修复了实体化主题中缺少的分页按钮
- 高亮显示选定行现在可以正确使用实体化主题
- 行初始化标志现在在调用rowFormatter之前设置
- 使用严格的比较来处理单元格数据更改检查,以允许在假值之间进行更改
- 修复了内部数据刷新事件名称中的拼写错误
- 现在,基本的垂直渲染器在尝试重新渲染之前清除dow行,以防止行布局损坏
- 控制台警告添加到交互管理器中,用于在试图侦听未正确初始化的表上的事件时向开发人员发出警告
- 模拟单元格组件现在已正确传递给headerFilterParams回调
- 修复了验证模块中的回归
- GroupRows模块现在在设置了表的列之后对自己进行共同设置,以确保行在加载时正确分组
- 修复了浏览器缩放不是100%时重绘循环的问题
- rowMouseOver事件在鼠标移动到冻结行上时不再引发错误
- 修复了表处于RTL模式时列标题排序箭头的布局问题
v5.0.10 (2021-12-30)
- 修复了responsiveLayout设置为折叠时浏览器冻结的问题
- 取消单元格编辑时,单元格编辑验证错误边框现在已正确删除
- 修复了水平虚拟DOM渲染器中的回归问题,该问题导致列堆积并损坏显示
- 该表现在可以处理大量行(>700000),而不会引发“超过最大调用堆栈大小”错误
- 启用行分组后,计算行中冻结的列现在可以正确对齐
- 交互监视器已优化
v5.0.9 (2021-12-30)
- 如果未设置headerTooltip,列标题工具提示将不再默认为工具提示选项
- 修复了在未设置ajaxParams选项的情况下,setData函数中指定的参数未传递给请求的问题
- 修复了重绘时数据树元素的边距问题
- 数据树模块现在等待将列加载到表中,然后再计算第一列
- 当单元格值发生更改时,现在可以正确地重新生成数据树元素
- 当表被销毁时,交互监视器现在可以正确地清除事件侦听器
- 交互监视器现在可以正确处理mouseenter和mouseleave事件
- 交互监视器现在可以正确处理计算行上生成的事件
- scrollToRowPosition函数现在解析该行是否已经可见
- 分页控制台警告缺少响应参数,现在从正确的表选项中提取其内容
- 收割台分拣机箭头现在在RTL模式下正确对齐
- VerticalVirtualDOM渲染器在重新绘制时不再清除表元素的minWidth
- 批量选择/取消选择行现在会触发每个受影响行的rowSelected或rowDeselected事件,然后在所有选择都已更改时触发rowSelectionChanged一次
- 如果表格包含合并单元格,XLSX下载现在只包含合并单元格数据
- PDF下载程序现在可以正确处理分组的列标题
- 优化了Group组件上的getElement函数,以防止在每次调用时不必要地重新生成组件。
v5.0.8 (2021-12-20)
- 当表头排序被触发时,表现在正确地保持水平滚动位置
- 现在,当表被擦除时,行从组中被取消阴影,从而防止控制台错误消息
- movableColumns表选项现在正确地遵守其默认值
- 基于卢克森的格式化程序现在将值强制转换为字符串,以便在没有错误的情况下进行正确的格式处理
- 基于Luxon的排序器现在将值强制转换为字符串,以便在没有错误的情况下进行正确的格式处理
- 默认情况下,排序/筛选器上的可选行持久性现在已正确启用
- 当从HTML表元素创建表时,交互监视器现在可以正确地处理表上的鼠标事件
- 现在,当调用setGroupBy函数时,GroupRow模块将重新初始化
- 当从HTML表元素加载表时,列标题hr标记现在可以正确地解析为以制表符为前缀的属性
- 调用updateRow函数时不再引发异常
- 已从代码库中删除选项链接,以改进旧环境的ESM导入
- “CalcComponentet”现在已正确绑定到行组件,因此现在可以成功调用它上的getData等函数
- 当表滚动到最后一页时,滚动模式下的Ajax渐进加载不再引发控制台错误
- 从getRows函数中删除了一个不需要的初始化警告
v5.0.7 (2021-11-01)
- 添加了对在未初始化的表上调用不安全的函数的控制台警告
- 冻结行时移动列现在可以正常工作
- 历史记录模块现在可以正确处理行删除
- 修复调用setGroupBy函数时行组重复的问题
- addColumn函数现在可以在使用列分组时正确地将所有新列添加为顶级列
- 初始筛选器在表未初始化时不再尝试刷新该表
- 选择模块现在可以正确处理行检索内部事件
v5.0.6 (2021-10-26)
- 修复了在处理缩小的UMD dist文件时HTML导入模块中的ESM导入错误
- 改进货币格式化程序中负值的格式化
v5.0.5 (2021-10-25)
- 修复了编辑模块中缺少对助手函数的引用
- 修复了ajax模块中的上下文回归
- 将表元素解析移动到核心表初始化逻辑中,以允许HTML导入模块按正确顺序初始化
- 防止进度格式化程序在用作标头筛选器时引发错误
- 确保不返回匹配项的标头筛选器清空表
- 确保在重新绘制时始终重新计算列标题高度
- 修复了bootstrap3、semanticui和bulma主题中的剥离行样式问题
- addRow函数与分组行模块一起使用时,现在可以正确地将行添加到匹配的组中
- 初始化后插入行时,onRendered函数现在可以在列TitleFormatter中正确调用
- 改进了表格标题的可访问性属性,使其更易于屏幕阅读器理解
- 现在,当撤消或重做操作更新单元格值时,onRendered函数将正确触发
- Mock onRendered函数被传递到响应的折叠格式化程序中,以防止在折叠格式严重的列时出现异常
- 组计算行的宽度和边距现在可以在表初始化时正确重新计算
- 如果元素单元格被编辑,数据树模块现在只会重新初始化一行,而不是重新初始化整行
- 编辑模块现在正确地调用单元格组件上的导航功能,而不是单元格本身
v5.0.4 (2021-10-22)
- 修复了深度克隆函数中的回归,并进行了优化以处理复杂对象
v5.0.3 (2021-10-21)
- 修正了访问器模块中的作用域问题
- 确保将事件回调的this上下文设置为调用它们的表
- 当ajax请求触发时,行数据数组现在被正确地传递给dataLoaded回调
- 在初始化表之前调用setColumns时,现在会显示一条警告控制台消息
- 反应数据模块中的范围界定问题已得到解决
- bootstrap 4主题已更新,以防止启用冻结列时偶数行的图形冲突
- 使用分组行时,现在可以正确应用标题筛选器
- 向Group类添加了mock deinitializeHeight函数,以防止出现渲染错误
- 更新了deepClone助手函数,以防止在使用递归数据结构时出现无限循环
v5.0.2 (2021-10-20)
- 修复了在加载初始表数据之前激发tableBuilt事件的问题
- 修复了footerElement选项不正确接受HTML字符串输入的问题
- 修复了在设置初始页面大小之前创建页面大小选择器的问题
- 修复了设置autoColumns选项时持久性模块未正确初始化的问题
- 将功能恢复为extendModule功能
- 可变高度列上的行高现在可以在表大小更改时正确重新计算
- 更新的生成工具依赖项
v5.0.1 (2021-10-19)
- 修复阻止ESM导入单个模块的问题
- 当其他框架试图访问具有无效属性的组件对象时,防止不必要的控制台警告和错误
- 如果用户在初始化表之前尝试使用setData函数设置数据,则向用户发出警告
- 更新的生成工具依赖项
v5.0.0 (2021-10-18)
- 模块化重建
版本4.9.3(2020-12-23)
- 修复了setColumnLayout函数中的回归
版本4.9.2(2020-12-22)
- gulp-uglify-es缺少的依赖项已添加到package.json中
- 修复了在IE中渲染表时抛出excptuion的回归
- 修复了行组件未传递到自定义分拣机功能的问题
- 修复了持久性系统中阻止列顺序持久化的回归
- 如果页面未设置为1,则将paginationInitialPage选项与远程分页一起使用将不再导致控制台警告
- 已从可移动行模块中删除调试跟踪命令
- 在启用多选模式的情况下,选择编辑器现在可以正确处理用作标头筛选器的错误值
- 当调用clearFilter时,自动完成编辑器现在会正确重置,因此showListOnEmpty选项现在可以正常工作
- 内置的标头筛选器空检查函数现在认为数值为0的标头不为空
- dataTreeSelectOpagate选项现在正确地包括选择中的所有子行,包括当前折叠的父行中的子行
- setColumnLayout现在可以在启用水平DOM时工作
- 当关注启用水平虚拟DOM的可编辑单元格时,该表现在可以正确滚动单元格以使其可见
- 修复了阻止UI更新尚未呈现的选定行的回归问题
版本4.9.1(2020-12-14)
- 修复了当值param属性设置为true时选择编辑器中的回归
- 修复未将行组件传递给分类器功能的回归
版本4.9.0(2020-11-23)
- 性能改进
- 支持嵌套菜单
- 调整和修复
第4.8.4版(2020-10-30)
- 修复了在启用水平虚拟DOM的情况下切换列的可见性导致图形故障的问题
- 当addColumn函数用于添加包含子列的列时,现在可以正确地重新绘制表
- 当删除子列时,它现在会正确地从其父列中删除,如果父列现在没有子列,则父列将自行删除
第4.8.3版(2020-10-26年)
- Avg列计算函数将值强制转换为数字,以更好地处理字符串值
- 覆盖制表器原型上的默认选项现在可以正确地用于数组和对象值
- 使用箭头键导航时,自动完成和选择编辑器列表现在可以滚动
- 修复了同时具有标题菜单和可编辑标题的列标题的呈现问题
- 在行可见时调用update函数将不再提示布局行dataTree
- clipboardCopyConfig选项现在可以在触发复制操作时正确解析
- 剪贴板模块现在在第一次调用复制函数后相应地阻止外部剪贴板触发器
- clearEdited函数现在可以无规则地工作,无论是否对表启用或禁用验证
- 修复了垂直标题布局模式下的回归,排序箭头现在正确定位在列标题的顶部
第4.8.2版(2020-09-27)
- 滚动到表格左侧时,scrollToColumn函数现在可以正常工作
- 垂直对齐的单元格在隐藏后变为可见时,现在可以正确显示
- 导出函数现在可以正确地返回行格式化程序中的行数据
- 修复了计算行单元格意外调用列格式器而不是其特定计算格式器的回归
- 修复了阻止粘贴到空表中的回归
第4.8.1版(2020-09-14)
- 持久化模块不再意外存储基于函数的列定义属性
- getTable函数现在可以在CalcComponents上正常工作
- rowSelection格式化程序现在可以正确地在计算行上呈现一个空单元格
- 现在,当在加载新数据之前擦除表时,所有行管理阵列都会被正确清除
- 以程序方式移动列时,现在可以正确地重新初始化子行
- CellComponent wrpper对象上的getRow函数在导出时传递到格式化程序中,现在可以正常工作
- 使用缩放浏览器时,非固定高度布局模式中的子像素舍入错误已得到修复。
第4.8.0版(2020-09-06)
- 水平vDOM、RTL测试方向、ESM模块、自动列改进
第4.7.2版(2020-07-13)
- 当新数据加载到表中时,dataLoaded回调现在在表被渲染后触发
- 编辑单元格时,表格将水平移动到焦点位置
- 已修复带有setDataFromLocalFile函数的回归
- 行组件现在在对新的表数据进行擦除之前已正确地从表模块分离
- 这个