
最新资源
简介
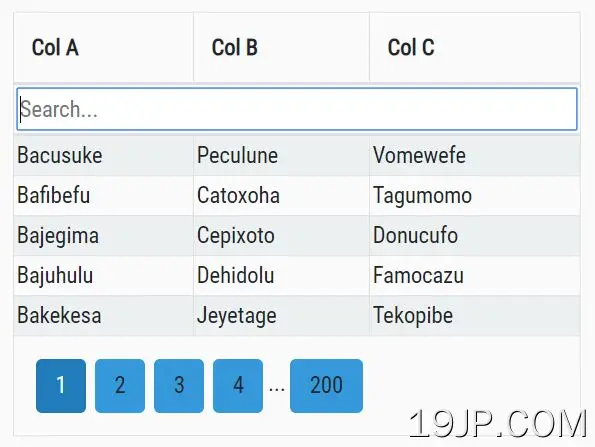
fancyTablejQuery插件为您的大型数据表添加了快速的客户端排序、分页和实时搜索功能。
与最流行的CSS框架兼容,如Bootstrap 4、Bootstrap 3等。
更多功能:
- 单击表格标题以重新排序表格。
- 自定义搜索字段的样式。
- 允许您指定每页要显示的行数。
- 是否进行全局搜索。
如何使用它:
1.安装和下载。
# NPM $ npm install @myspace-nu/jquery.fancytable --save
2.在最新的jQuery库之后加载jQuery fancyTable插件的脚本。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/dist/fancyTable.min.js"></script>
3.要启用表格排序功能,您的HTML表格必须具有剧院要素
<table id="example" class="example">
<thead>
<tr>
<th>Col A</th>
<th>Col B</th>
<th>Col C</th>
</tr>
</thead>
<tbody>
...
</tbody>
</table>
4.调用HTML表上的函数,并启用/禁用排序、分页和实时搜索功能。
$(".example").fancyTable({
sortColumn:0, // column number for initial sorting
sortOrder: 'descending', // 'desc', 'descending', 'asc', 'ascending', -1 (descending) and 1 (ascending)
sortable: true,
pagination: true, // default: false
searchable: true,
globalSearch: true,
globalSearchExcludeColumns: [2,5] // exclude column 2 & 5
});
5.自定义分页控件。
$(".example").fancyTable({
pagination: false,
paginationClass: "btn btn-light",
paginationClassActive: "active",
pagClosest: 3,
perPage: 10,
});
6.自定义搜索字段。
$(".example").fancyTable({
inputStyle: "",
inputPlaceholder: "Search..."
});
7.自定义实时搜索功能。
$(".example").fancyTable({
// use global search for all columns
globalSearch: true,
// exclude column 2 & 5
globalSearchExcludeColumns: [2,5],
// use case sensitive search
matchCase: true,
// use exact match
exactMatch: true,
});
8.在初始化之后执行一个函数。
$(".example").fancyTable({
onInit: function(){
// do something
},
});
9.每次更新后执行一个功能。
$(".example").fancyTable({
onUpdate:function(){
console.log({ element:this });
}
});
10.自定义排序功能。
$(".example").fancyTable({
sortFunction: function(a, b, o){
if(o.sortAs[o.sortColumn] == 'numeric'){
return((o.sortOrder>0) ? parseFloat(a)-parseFloat(b) : parseFloat(b)-parseFloat(a));
} else {
return((a<b)?-o.sortOrder:(a>b)?o.sortOrder:0);
}
},
});
更新日志:
2023-03-25
- feat-创建一个新的参数函数,在更新之前执行(主要是过滤器)。
v1.0.33 (2022-11-18)
- 根据当前行顺序对具有相同优先级的值进行排序
v1.0.32 (2022-08-20)
- 根据当前行顺序对具有相同优先级的值进行排序
v1.0.31 (2022-07-29)
- CSS更新
v1.0.30 (2022-04-14)
- 修复数据排序值中的0个值
v1.0.28 (2022-03-09)
- 修复exactMatch:“自动”比较
v1.0.27 (2022-03-09)
- 更新fancyTable.min.js
v1.0.26 (2021-11-17)
- 更新fancyTable.min.js
v1.0.25 (2021-11-16)
- 修复搜索字段溢出问题
1.0.24版(2021-10-12)
- 再次提高网络可访问性/WAI。
1.0.23版(2021-10-08)
- 提高网络可访问性/WAI
1.0.22版(2021-09-08)
- 添加自定义排序功能
1.0.21版(2021-08-14)
- 添加exactMatch和matchCase选项
v1.0.20 (2021-01-07)
- 更新fancyTable.min.js
v1.0.19 (2020-10-27)
- 添加不区分大小写的排序顺序。
v1.0.18 (2019-12-15)
- 增加了重新输入方法
v1.0.17 (2019-12-13)
- 更新筛选器后返回第1页。
v1.0.16 (2019-07-30)
- 添加sortOrder和globalSearchExcludeColumns的配置选项。
v1.0.16 (2019-07-30)
- 添加sortOrder和globalSearchExcludeColumns的配置选项。
v1.0.15 (2019-03-25)
- 添加onInit和onUpdate事件。
v1.0.14 (2019-03-20)
- 添加数字排序顺序选项。
v1.0.13 (2019-03-19)
- 允许将分页控件l放置在任何位置。
2019-03-07
- 添加排序顺序指示符。
Â