
最新资源
简介
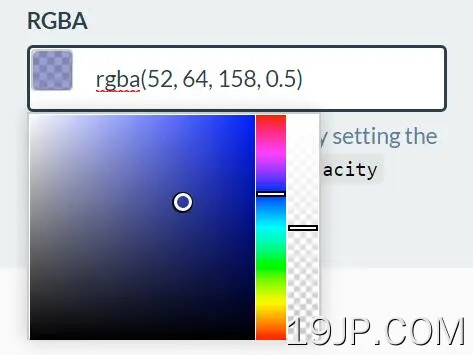
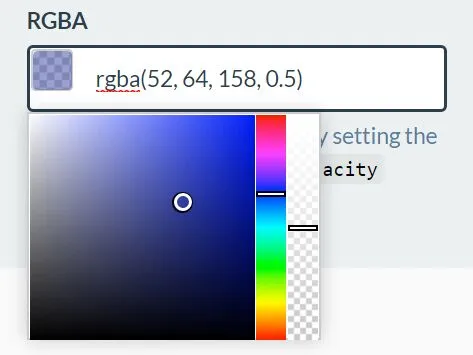
MiniColors是一款功能强大、优雅、生动且可完全自定义的基于jQuery的颜色选择器,适用于您的现代网页/web应用程序。
主要特点:
- 在模糊和单击时显示颜色选择器。
- 也支持内联模式。
- 同时支持十六进制和rgb(a)颜色格式。
- 可配置的打开/关闭动画。
- 自定义位置。
- 自定义控件类型。
- 使用您自己的CSS轻松设置样式。
- API方法和事件处理程序。
使用NPM安装:
$ npm install @claviska/jquery-minicolors --save
如何使用它:
1.将jQuery JavaScript库和jQuery MiniColors插件的文件添加到网页中。
<!-- jQuery --> <script src="//code.jquery.com/jquery.min.js"></script> <!-- MiniColors --> <script src="jquery.minicolors.js"></script> <link rel="stylesheet" href="jquery.minicolors.css">
2.将颜色选择器(使用默认设置)附加到输入字段。您可以使用本机价值属性以指定初始颜色。
<input type="text" id="demo" class="demo" value="#ff6161">
$('.demo').minicolors();
3.自定义颜色选择器的所有可能选项。
$('.demo').minicolors({
// animation speed
animationSpeed: 50,
// easing function
animationEasing: 'swing',
// defers the change event from firing while the user makes a selection
changeDelay: 0,
// hue, brightness, saturation, or wheel
control: 'hue',
// default color
defaultValue: '',
// hex or rgb
format: 'hex',
// show/hide speed
showSpeed: 100,
hideSpeed: 100,
// is inline mode?
inline: false,
// a comma-separated list of keywords that the control should accept (e.g. inherit, transparent, initial).
keywords: '',
// uppercase or lowercase
letterCase: 'lowercase',
// enables opacity slider
opacity: false,
// custom position
position: 'bottom left',
// additional theme class
theme: 'default',
// an array of colors that will show up under the main color grid
swatches: []
});
4.事件处理程序
$('.demo').minicolors({
// Fires when the value of the color picker changes
change: null,
// Fires when the color picker is hidden.
hide: null,
// Fires when the color picker is shown.
show: null
});
6.您也可以通过将选项传递给颜色选择器数据选项属性:
<input type="text"
id="inline"
class="demo"
data-inline="true"
value="#4fc8db"
>
更新日志:
v2.3.6 (2021-11-25)
- 修复了对样例名称使用不受信任的代码时可能出现的XSS漏洞
2021-02-06
- 固定透明手表
- 改进边框颜色
v2.3.5版本(2020-06-05)
- 修复了不正确的代码缩进
- 修复jQuery 4弃用警告
v2.3.4版本(2018-12-20)
- 修复了jQuery Slim未显示的面板
v2.3.2版本(2018-12-13)
- 允许样例中的alpha值为0
- 修复了一个颜色描述错误
v2.3.1版本(2018-06-08)
- 使现代化