
最新资源
简介
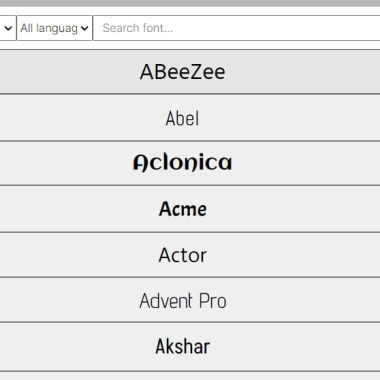
一个jQuery插件,利用谷歌字体API创建一个用户友好的字体选择器,用户可以在其中浏览、预览和从可过滤和搜索列表中选择谷歌字体。
如何使用它:
简单的谷歌字体选择器与jQuery-字体选择
带实时预览的系统/谷歌字体选择器-字体选择
如何使用它:
1.下载并放置主脚本jquery.googlefontpicker.js加载最新的jQuery JavaScript库之后。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.googlefontpicker.js"></script>
2.连接谷歌字体选择器到您指定的触发器按钮。就是这样。
<input id="googlefont" type="button" value="Google font">
$("#googlefont").googlefontpicker(function (font){
console.log(font)
}); // console:
{
"family": "Abril Fatface",
"category": "display",
"subsets": [
"latin",
"latin-ext"
]
} 3.在字体选择器中添加更多谷歌字体。
let data = [
{
family: "ABeeZee",
category: "sans-serif",
subsets: [
"latin",
"latin-ext"
]
},
// ...
] 更新日志:
2023-04-27
JS更新










