
最新资源
简介
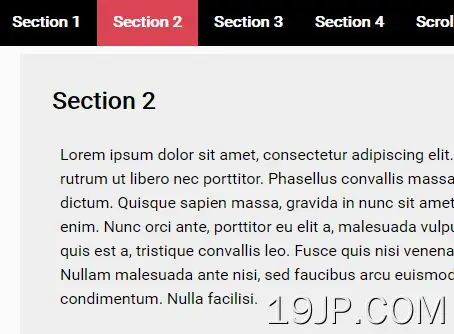
ScrollWatch是一个强大且可定制的jQuery scrollspy插件,它可以确定您正在查看的活动页面部分,并在垂直页面滚动上突出显示相应的导航链接。
既适用于可滚动容器,也适用于整个文档。
如何使用它:
1.在结束body标记之前包含jQuery库和jQuery ScrollWatch插件。
<script src="//code.jquery.com/jquery.min.js"></script> <script src="src/scrollwatch.js"></script>
2.将ScrollWatch连接到给定的部分。
// selections: selector or an array of elements // callback: function to invoke when the focus changes // options: option array $(sections).scrollWatch(callback, options)
3.当你向下滚动网页时,为导航链接分配一个“活动”类。
// $(sections).scrollWatchMapTo(items, activeClass, options)
$('section').scrollWatchMapTo('ul.menu > li', null, {
resolutionMode: 'focus-line',
viewMarginTop: 53
});
<ul class="menu"> <li><a href="#s1">Section 1</a></li> <li><a href="#s2">Section 2/a></li> <li><a href="#s3">Section 3</a></li> ... </ul>
4.所有可能的自定义选项。
{
// DOM element to spy scrolling events
scroller: null,
// True: the callback is invoked only when the active section changes
// False: the callback is invoked on every pulse (e.g. on scroll and resize).
throttle: true,
// height - section that is occupying the largest portion of the view is chosen
// focus-line - section that is directly intersecting or is closest to the focus line is chosen
// custom - use a custom resolver
// none - no resolution is performed (all candidates will be passed to the callback)
resolutionMode: 'height',
// Function to invoke when a focus candidate resolution is needed.
// It must choose and return a single focus object.
resolver: null,
// in pixels
topDownWeight: 0,
viewMarginTop: 0,
viewMarginBottom: 0,
stickyOffsetTop: 5,
stickyOffsetBottom: 5,
// When enabled, the space between two sections is considered a part of the first section.
// Useful when there are large gaps between sections.
clamp: false,
// Percentage of the view height that determines position of the focus line
focusRatio: 0.38196601125010515,
// Offset added to position of the focus line position after focusRatio is applied
focusOffset: 0,
// Debug mode
debugFocusLine: false
}
更新日志:
v2.2.0 (2021-11-28)
- 修复回退
- 添加“夹具”选项