
最新资源
简介
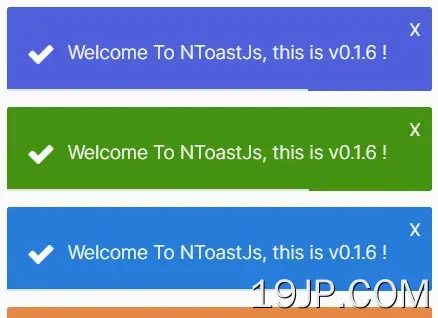
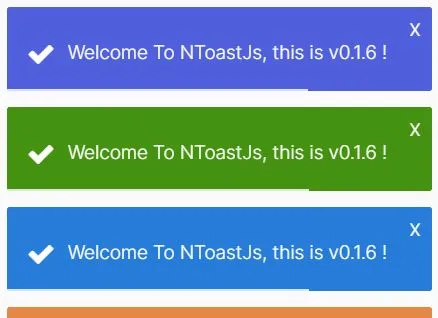
受安卓系统启发toast通知jQuery插件。
toast插件提供了一种Javascript方法,可以在页面顶部显示一条不引人注目的消息。
通知访客有关提交表格、留下评论等事件通常很有帮助。通常这是通过难看的闪光灯或弹出窗口来完成的。然而,通过使用jQuery的toast通知插件,您可以在没有任何上述限制的情况下提供精美的通知,您的网站将看起来很棒!
特征:
- 渐变背景。
- 底部倒计时条。
- 自动解除。
- 自定义图标。
如何使用它:
1.在文档中加载最新的jQuery库和NToastJS插件的文件。
<!-- jQuery --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- NToast plugin files --> <link rel="stylesheet" href="/path/to/NToast.min.css"> <script src="/path/to/NToast.min.js"></script>
2.创建一个新的NToastJS实例,并传递以下参数:
- 背景:背景颜色。BLUR选项用于确定是否使用渐变背景
- 职位:TR-右上| TL-左上| BR-右下| BL-左下
- toast致辞:你自己的祝酒词
- 显示图标:确定是否使用图标
- 图标类别:图标类
- 显示进度:确定是否在toast消息的底部显示倒计时条
- 自动解除时间:在自动解除toast消息之前需要等待的时间
/* NToast( background, position, toastMessage, showIcon, iconClass, showProgress, autoDismissTime, ) /* NToast( "#5060DC blur", "tl", "Welcome To NToastJs!", true, "fa fa-bell", true, 100, )
更新日志:
2021-11-30
- JS更新
关于作者:
作者:nodo shanidze
网站:https://nshanidze.github.io/NToastJS/