
最新资源
简介
rates是一个简单而轻量级的jQuery评级插件,供您在网站上使用,它具有高度的可定制性,允许用户对页面上的不同元素进行评级。
它允许您使用任何图像作为评级符号,并将评级值保存在隐藏的输入字段中
如何使用它:
1.在文档中加载样式表rates.css和JavaScript rates.js。
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- Themes --> <link rel="stylesheet" href="css/rates.css" /> <!-- Rates plugin --> <script src="js/jquery-rates.js"></script>
2.创建一个空容器,插件在其中生成一个评级系统。
<div id="demo"></div>
3.初始化插件以生成如下基本评级系统:
$('#demo').rates({
// options here
});
<!-- Output HTML --> <div id="demo" class="rates-container"> <input type="hidden" id="demoRating" name="demoRating" value="0"> <img src="images/white-star.png" class="" style="height: 25px;"> <img src="images/white-star.png" class="" style="height: 25px;"> <img src="images/white-star.png" class="" style="height: 25px;"> <img src="images/white-star.png" class="" style="height: 25px;"> <img src="images/white-star.png" class="" style="height: 25px;"> </div>
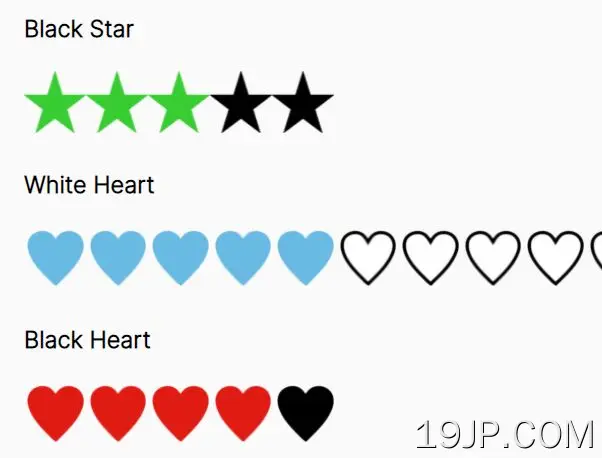
4.自定义评级符号。
- 白色星形
- 黑色恒星
- 白心
- 黑心材
- 或者使用你自己的形象。
$('#demo').rates({
shape: 'black-heart',
});
5.自定义填充颜色。
- 费率为黄色
- 绿色费率
- 费率为红色
- 费率为蓝色
- 或者使用你自己的风格。
$('#demo').rates({
shadeColor: 'rates-green',
});
6.确定要生成的评级符号的数量。默认值:5。
$('#demo').rates({
shapeCount: 10,
});
7.设置评级符号的大小。默认值:“25px”。
$('#demo').rates({
shapeHeight: '50px',
});
8.覆盖默认的图像文件夹。
$('#demo').rates({
imagesFolderLocation: '',
});