
最新资源
简介
confirmbutton.js是一个jQuery插件,它有助于使用Bootstrap 5的模态组件创建高度可定制的确认对话框。
确认对话框可以附加到任何元素,如链接、按钮、图像、列表、输入字段等。
如何使用它:
1.加载所需的jQuery库和Bootstrap 5框架。
- <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" />
- <script src="/path/to/cdn/jquery.min.js"></script>
- <script src="/path/to/cdn/bootstrap.min.js"></script>
2.加载confirmbutton.js插件。
- <script src="confirmbutton.js"></script>
3.创建一个基本的确认按钮,并在证实属性
- <button type="button" confirm="Are your sure?">
- Confirm Button
- </button>
4.或者通过JavaScript初始化插件,并在点击确认按钮后触发一个函数。
- <button type="button">
- Confirm Button
- </button>
- $('button').confirmButton({
- confirm: "Are you really sure?"
- });
5.您也可以将确认对话框附加到输入字段,并在单击确认按钮后提交表单。
- <form>
- <input type="text" name="name" placeholder="name to submit">
- <button type="submit" confirm="Want to submit?">
- Submit
- </button>
- </form>
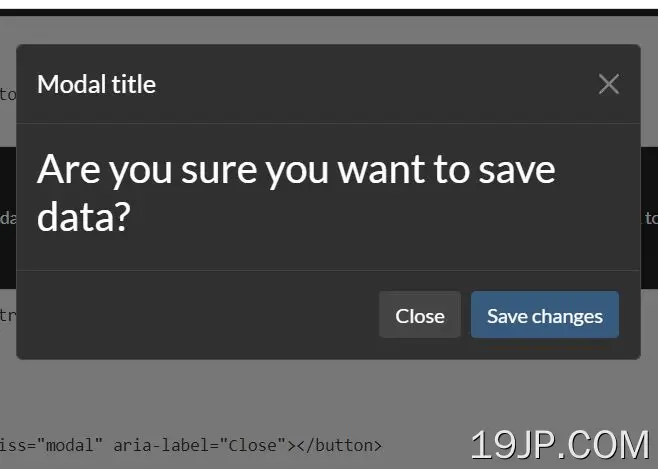
6.创建一个自定义确认对话框。在本例中,将创建一个Bootstrap模式对话框。“confirm”属性设置为空,数据对话框设置为获取对话框的选择器;然后数据confirmbtn被设置为一个选择器,以从对话框中获得“保存”按钮。
- <div class="modal" tabindex="-1" id="myconfirmdlg" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <div class="modal-header">
- <h5 class="modal-title">Modal title</h5>
- <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
- </div>
- <div class="modal-body">
- <h3>Are you sure you want to save data?</h3>
- </div>
- <div class="modal-footer">
- <button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
- <button type="button" class="btn btn-primary save">Save changes</button>
- </div>
- </div>
- </div>
- </div>
- <form>
- <input type="text" name="q">
- <button confirm="" data-dialog="#myconfirmdlg" data-confirmbtn="button.save" type="submit">
- Send
- </button>
- </form>
7.不仅按钮,您还可以将确认对话框附加到任何元素:
- <a href="https://www.jqueryscript.net" confirm="Want to go to jQueryScript?">
- jQueryScript
- </a>
- <ul>
- <li confirm="Confirm item 1">item 1</li>
- <li confirm="Confirm item 2">item 2</li>
- <li confirm="Confirm item 3">item 3</li>
- </ul>
8.创建一个验证按钮。
- <button data-verify="DO SOMETHING">
- Click Me
- </button>
- <button data-verify="DO SOMETHING"
- data-confirm="Are you sure?"
- onclick="alert('verified and confirmed')">
- Click Me
- </button>
- <button data-verify-after-confirmation="DO SOMETHING"
- data-confirm="Are you sure?"
- onclick="alert('verified and confirmed')">
- Click Me
- </button>
- // or via JS
- $('.verifyButton').verifyButton({
- verify: function() {
- let v = (Math.random() > 0.5);
- console.log(v);
- return v;
- }
- })
9.可通过HTML传递的可用插件选项数据属性:
- 数据文本目标:选择器用于将确认消息置于模态中。默认值:“p.confirm-text”
- 数据确认btn:用于获取确认按钮的选择器(这是正常工作所必需的;如果未找到,则无法检测到确认)。默认值:“button.confirm”
- 数据取消:用于获取取消按钮的选择器(如果可以使用esc键等其他方式取消模态,则不需要此按钮)。默认值:“button.cancel”
- 数据对话框:用于获取对话框的选择器。如果没有提供或找不到,将创建一个默认对话框进行确认,并在关闭模态后销毁。
- 数据取消文本:要在“取消”按钮中显示的文本。只有在不使用数据对话框的情况下,它才有效。默认值:“取消”
- 数据确认文本:要在确认按钮中显示的文本。只有在不使用数据对话框的情况下,它才有效。默认值:“确认”
- <button confirm="Are you sure?"
- data-dialog="#myconfirmdlg"
- data-confirmbtn="button.save"
- type="submit">
- Send
- </button>
更新日志:
2021-12-02
- 添加验证按钮
2021-11-18
- 更正上一次onclick的一个错误并添加标题配置