
最新资源
简介
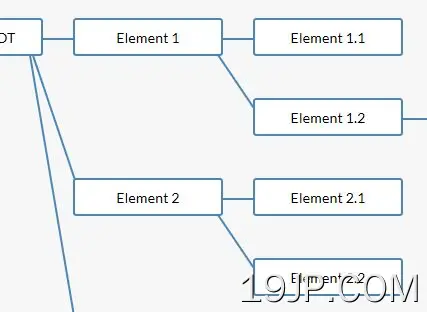
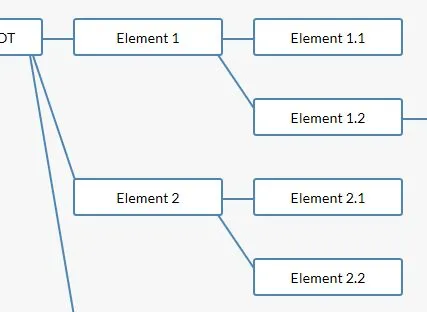
hortree是一个小而简单的jQuery插件,它有助于从JSON文件中指定的层次数据中呈现类似水平树视图的图表。
参见:
- JavaScript和纯CSS中的10个最佳树状视图插件
- JavaScript或纯CSS中的7个最佳组织结构图生成器
如何使用它:
1.创建一个容器元素来放置水平层次树。
<div id="my-container"></div>
2.包含jQuery库和JavaScript文件jquery.hortree.min.js查询在网页底部。
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.hortree.min.js"></script>
3.如果您想在父节点和子节点之间画一条线,请包含jQuery Line插件。
<script src="jquery.line.js"></script>
4.在JSON文件中定义分层数据。
[
{
"description": "Element ROOT",
"children": [
{
"description": "Element 1",
"children": [
{
"description": "Element 1.1",
"children": []
},
{
"description": "Element 1.2",
"children": [
{
"description": "Element 1.2.1",
"children": []
}
]
}
]
},
{
"description": "Element 2",
"children": [
{
"description": "Element 2.1",
"children": []
},
{
"description": "Element 2.2",
"children": []
}
]
},
{
"description": "Element 3",
"children": [
{
"description": "Element 3.1",
"children": []
},
{
"description": "Element 3.2",
"children": []
},
{
"description": "Element 3.3",
"children": [
{
"description": "Element 3.3.1",
"children": []
},
{
"description": "Element 3.3.2",
"children": []
}
]
}
]
}
]
}
]
5.在您刚刚创建的容器中渲染默认层次结构树的JavaScript。
$.getJSON('data.json', function (jsonData) {
$('#my-container').hortree({
data: jsonData
});
});
6.将您自己的CSS样式应用于层次结构树。
.hortree-wrapper *, .hortree-wrapper *:before, .hortree-wrapper *:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.hortree-wrapper {
position: relative;
font-family: sans-serif, Verdana, Arial;
font-size: 0.9em;
}
.hortree-branch {
position: relative;
margin-left: 180px;
}
.hortree-branch:first-child { margin-left: 0; }
.hortree-entry {
position: relative;
margin-bottom: 50px;
}
.hortree-label {
display: block;
width: 150px;
padding: 2px 5px;
line-height: 30px;
text-align: center;
border: 2px solid #4b86b7;
border-radius: 3px;
position: absolute;
left: 0;
z-index: 10;
background: #fff;
}
7.或直接包括jquery.hortree.css查询在头部部分。
<link rel="stylesheet" href="jquery.hortree.css">
8.默认插件选项。
$('#my-container').hortree({
lineStrokeWidth: 2,
lineZindex: 8,
lineColor: '#4b86b7',
data: [],
onComplete: function () {
// onComplete callback
}
});
更新日志:
2022-01-04
- v1.0.2版本
2017-05-02
- 更新了getPos函数
2017-03-23
- 添加了工具提示管理
2017-03-18
- 删除了一个空的测试函数