
最新资源
简介
有很多不同的方法可以让残疾人更容易访问网站。一个简单的方法是在你的网站上添加一个浮动的辅助功能工具菜单
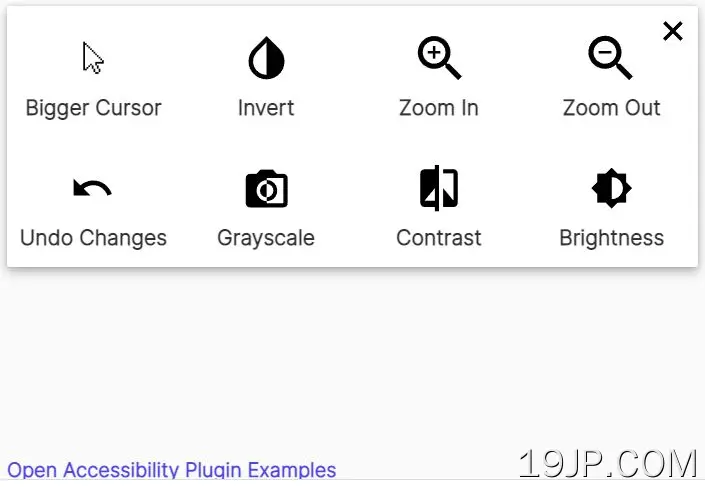
此辅助功能工具菜单包括调整字体大小、对比度和其他设置的选项,这些选项可以提高残疾用户的可读性。此外,此菜单很容易使用-只需单击图标并选择要更改的设置。它将把更改保存在本地存储中,并在下次访问时自动应用设置。
包括辅助功能工具:
- 放大
- 缩小
- 较大光标
- 几种常见颜色的反色
- 明显的差异
- 亮度
- Greyscale公司
如何使用它:
1.加载jQuery库和开放式可访问性文档中插件的文件。
<!-- Required --> <link rel="stylesheet" href="/path/to/dist/open-accessibility.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/open-accessibility.min.js"></script> <!-- Optional --> <script src="/path/to/dist/locale.min.js"></script>
2.将CSS类“打开辅助功能文本”添加到您的文本中。
<h1 class="open-accessibility-text">Open Accessibility Plugin Examples</h1> <p class="lead open-accessibility-text">A floating accessibility tools menu that can improve readability for users with disabilities.</p>
3.在要放置浮动菜单的目标容器上调用函数openAccessibility。
$(function () {
$('body').openAccessibility({
localization: ['en']
});
})
4.就是这样。您可以通过覆盖如下所示的默认选项来自定义辅助功能工具:
$('body').openAccessibility({
// open the menu on page load
isMenuOpened: false,
// enable the plugin on mobile
isMobileEnabled: false,
// override the settings of the Accessibility Tools
grayscale: 0,
brightness: 100,
contrast: 100,
maxZoomLevel: 3,
minZoomLevel: 0.5,
zoomStep: 0.2,
zoom: 1,
cursor: false,
invert: false,
// text selector
textSelector: '.open-accessibility-text',
// s(mall), m(edium), l(arge)
iconSize: 'm',
// local
localization: ['he'],
});