最新资源
简介
您需要过滤页面上的一组元素吗?也许您有一个长列表,并且只想显示与您在搜索字段中键入的字符匹配的列表项。
在这篇博客文章中,我将向您介绍一个全新的jQuery插件,它可以帮助您做到这一点!它被称为“jqSearch”,使用起来非常简单。继续阅读以获取更多信息。
如何使用它:
1.要开始,请在加载最新的jquery库后包含主JavaScript jquery-search.js。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery-search.js"></script>
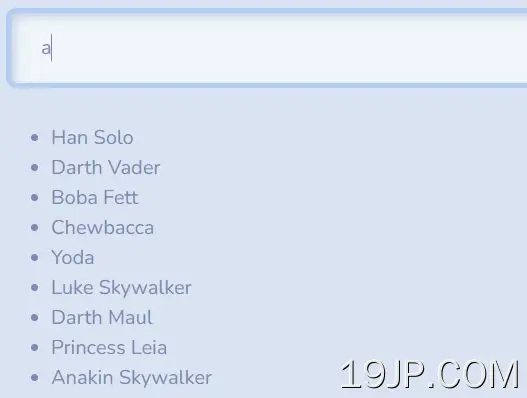
2.创建一个搜索字段来筛选您的数据。
<input type="text" id="search" placeholder="Type To Search" />
3.调用要过滤的目标元素上的函数。
<ul id="items-to-search"> <li>Han Solo</li> <li>Darth Vader</li> <li>Boba Fett</li> <li>R2-D2</li> <li>Chewbacca</li> <li>Yoda</li> <li>Luke Skywalker</li> <li>Darth Maul</li> <li>Stormtrooper</li> <li>Princess Leia</li> <li>Ben Kenobi</li> <li>Anakin Skywalker</li> </ul>
$('#items-to-search li').jqSearch({
searchInput: '#search',
searchTarget: 'text',
});
4.插件不仅支持HTML列表,还支持任何内联或块元素。
<div id="items-to-search"> <p>Han Solo</p> <p>Darth Vader</p> <p>Boba Fett</p> <p>R2-D2</p> <p>Chewbacca</p> <p>Yoda</p> <p>Luke Skywalker</p> <p>Darth Maul</p> <p>Stormtrooper</p> <p>Princess Leia</p> <p>Ben Kenobi</p> <p>Anakin Skywalker</p> </div>
$('#items-to-search p').jqSearch({
searchInput: '#search',
searchTarget: 'text',
});
5.您也可以根据您在数据属性:
<div id="items-to-search">
<div data-search-data="Han Solo">
<div class="well well-sm">Han Solo</div>
</div>
<div data-search-data="Darth Vader">
<div class="well well-sm">Darth Vader</div>
</div>
<div data-search-data="Boba Fett">
<div class="well well-sm">Boba Fett</div>
</div>
</div>
$('#items-to-search > div').jqSearch({
searchInput: '#search',
searchTarget: 'data'
});
6.确定过滤时要应用于元素的动画。“淡入淡出”(默认设置)或“滑动”。
$('#items-to-search li').jqSearch({
searchInput: '#search',
searchTarget: 'text',
animation: 'slide'
});