最新资源
简介
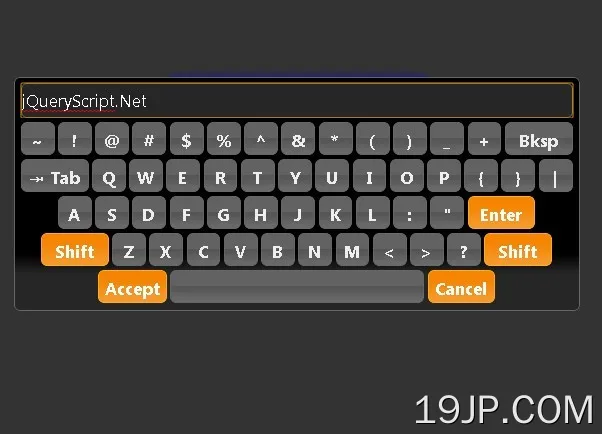
Keyboard是一个使用jQuery UI构建的jQuery插件,它为您的项目添加了一个屏幕上的虚拟键盘,当指定的输入字段聚焦时,它将弹出。它可以移动,也可以用作科学计算器。
您可能还喜欢:
- 虚拟键盘模拟器
- jQuery屏幕虚拟键盘插件-OAK
- 用于简单虚拟键盘的jQuery插件-键盘
目录:
- 安装
- 选项
- 方法
- 道具
- 事件
安装:
- # NPM
- $ npm install virtual-keyboard
- # Bower
- $ bower install virtual-keyboard
基本用法:
1.在页面上包括jQuery库和jQuery键盘插件的文件。
- <!-- Core Stylesheet -->
- <link href="css/keyboard.css" rel="stylesheet" />
- <!-- Light Theme -->
- <link href="css/keyboard-basic.css" rel="stylesheet" />
- <!-- Dark Theme -->
- <link href="css/keyboard-dark.css" rel="stylesheet" />
- <!-- CSS for the preview keyset extension -->
- <link href="css/keyboard-previewkeyset.css" rel="stylesheet" />
- <!-- jQuery Is Required -->
- <script src="/path/to/cdn/jquery.min.js"></script>
- <!-- Core JavaScript -->
- <script src="js/jquery.keyboard.js"></script>
- <!-- With All Extensions -->
- <script src="js/jquery.keyboard.extension-all.js"></script>
2.根据您的需要包括其他可选资源。
- <!-- jQuery UI Themes -->
- <script src="/path/to/cdn/jquery-ui.min.js"></script>
- <link rel="stylesheet" href="/path/to/cdn/jquery-ui.min.css" />
- <!-- Or Bootstrap Theme -->
- <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" />
- <!-- Mousewheel support -->
- <script src="/path/to/jquery.mousewheel.js"></script>
3.如果需要,包括键盘插件的扩展。
- <!-- Show alternate keys in a popup -->
- <script src="js/jquery.keyboard.extension-altkeypopup.js"></script>
- <!-- Integrate with jQuery UI's autocomplete widget -->
- <script src="js/jquery.keyboard.extension-autocomplete.js"></script>
- <!-- Add a caret with custom styling -->
- <script src="js/jquery.keyboard.extension-caret.js"></script>
- <!-- Add a togglable layout -->
- <script src="js/jquery.keyboard.extension-extender.js"></script>
- <!-- Use with jQuery Mobile & jQuery Mobile -->
- <script src="js/jquery.keyboard.extension-mobile.js"></script>
- <!-- Use arrow, home, end & page up/down to navigate inside of the keyboard -->
- <script src="js/jquery.keyboard.extension-navigation.js"></script>
- <!-- Add a preview of chosen keysets; display & position of the preview is accomplished through css -->
- <script src="js/jquery.keyboard.extension-previewkeyset.js"></script>
- <!-- Scramble the entire keyset or by row, once or every time the keyboard is opened for added security -->
- <script src="js/jquery.keyboard.extension-scramble.js"></script>
- <!-- Allows you to simulate typing into the keyboard for demo purposes or to assist user input -->
- <script src="js/jquery.keyboard.extension-typing.js"></script>
4.将虚拟键盘连接到您的元素,如文本区域、输入字段或contentEditable元素。
- <input id="keyboard" type="text">
- $(function(){
- $('#keyboard').keyboard({
- // options here
- });
- });
5.可用于自定义虚拟键盘的选项。
- // set this to ISO 639-1 language code to override language set by the layout
- // http://en.wikipedia.org/wiki/List_of_ISO_639-1_codes
- // language defaults to 'en' if not found
- language: null,
- // RTL or LTR
- rtl: false,
- // 'alpha' - Alphabetical layout.
- // 'colemak' - Colemak layout.
- // 'custom' - Uses a custom layout as defined by the customLayout option.
- // 'dvorak' - Dvorak Simplified layout.
- // 'international' - Standard US-international QWERTY layout.
- // 'num' - Numerical (ten-key) layout.
- // 'numpad' - Numerical layout with left & right caret keys (added by extender extension).
- // 'qwerty' - Standard U.S. QWERTY layout.
- // or 'custom'. see below
- layout: 'qwerty',
- // custom layout
- // {
- // 'normal' : ['a b c d e', 'f g h i j', '{shift} {meta1} {a} {c}'],
- // 'shift' : ['A B C D E', 'F G H I J', '{shift} {meta1} {a} {c}'],
- // 'meta1' : ['1 2 3 4 5', '6 7 8 9 0', '{shift} {meta1} {a} {c}']
- // }
- customLayout: null,
- position: {
- // optional - null (attach to input/textarea) or a jQuery object (attach elsewhere)
- of: null,
- my: 'center top',
- at: 'center top',
- // used when 'usePreview' is false (centers the keyboard at the bottom of the input/textarea)
- at2: 'center bottom'
- },
- // allow jQuery position utility to reposition the keyboard on window resize
- reposition: true,
- // preview added above keyboard if true, original input/textarea used if false
- usePreview: true,
- // if true, the keyboard will always be visible
- alwaysOpen: false,
- // give the preview initial focus when the keyboard becomes visible
- initialFocus: true,
- // avoid changing the focus (hardware keyboard probably won't work)
- noFocus: false,
- // if true, keyboard will remain open even if the input loses focus, but closes on escape
- // or when another keyboard opens.
- stayOpen: false,
- // Prevents the keyboard from closing when the user clicks or presses outside the keyboard
- // the `autoAccept` option must also be set to true when this option is true or changes are lost
- userClosed: false,
- // if true, keyboard will not close if you press escape.
- ignoreEsc: false,
- // if true, keyboard will only closed on click event instead of mousedown and touchstart
- closeByClickEvent: false,
- css: {
- // input & preview
- input: 'ui-widget-content ui-corner-all',
- // keyboard container
- container: 'ui-widget-content ui-widget ui-corner-all ui-helper-clearfix',
- // keyboard container extra class (same as container, but separate)
- popup: '',
- // default state
- buttonDefault: 'ui-state-default ui-corner-all',
- // hovered button
- buttonHover: 'ui-state-hover',
- // Action keys (e.g. Accept, Cancel, Tab, etc); this replaces 'actionClass' option
- buttonAction: 'ui-state-active',
- // Active keys (e.g. shift down, meta keyset active, combo keys active)
- buttonActive: 'ui-state-active',
- // used when disabling the decimal button {dec} when a decimal exists in the input area
- buttonDisabled: 'ui-state-disabled',
- buttonEmpty: 'ui-keyboard-empty'
- },
- // *** Useability ***
- // Auto-accept content when clicking outside the keyboard (popup will close)
- autoAccept: false,
- // Auto-accept content even if the user presses escape (only works if `autoAccept` is `true`)
- autoAcceptOnEsc: false,
- // Prevents direct input in the preview window when true
- lockInput: false,
- // Prevent keys not in the displayed keyboard from being typed in
- restrictInput: false,
- // Additional allowed characters while restrictInput is true
- restrictInclude: '', // e.g. 'a b foo \ud83d\ude38'
- // Check input against validate function, if valid the accept button gets a class name of
- // 'ui-keyboard-valid-input'. If invalid, the accept button gets a class name of
- // 'ui-keyboard-invalid-input'
- acceptValid: false,
- // Auto-accept when input is valid; requires `acceptValid` set `true` & validate callback
- autoAcceptOnValid: false,
- // Check validation on keyboard initialization. If false, the "Accept" key state (color)
- // will not change to show if the content is valid, or not
- checkValidOnInit: true,
- // if acceptValid is true & the validate function returns a false, this option will cancel
- // a keyboard close only after the accept button is pressed
- cancelClose: true,
- // tab to go to next, shift-tab for previous (default behavior)
- tabNavigation: false,
- // enter for next input; shift+enter accepts content & goes to next
- // shift + 'enterMod' + enter ('enterMod' is the alt as set below) will accept content and go
- // to previous in a textarea
- enterNavigation: false,
- // mod key options: 'ctrlKey', 'shiftKey', 'altKey', 'metaKey' (MAC only)
- enterMod: 'altKey', // alt-enter to go to previous; shift-alt-enter to accept & go to previous
- // if true, the next button will stop on the last keyboard input/textarea; prev button stops at first
- // if false, the next button will wrap to target the first input/textarea; prev will go to the last
- stopAtEnd: true,
- // Set this to append the keyboard after the input/textarea (appended to the input/textarea parent).
- // This option works best when the input container doesn't have a set width & when the 'tabNavigation'
- // option is true.
- appendLocally: false,
- // When appendLocally is false, the keyboard will be appended to this object
- appendTo: 'body',
- // Wrap all <br>s inside of a contenteditable in a div; without wrapping, the caret
- // position will not be accurate
- wrapBRs: true,
- // If false, the shift key will remain active until the next key is (mouse) clicked on; if true it will
- // stay active until pressed again
- stickyShift: true,
- // Prevent pasting content into the area
- preventPaste: false,
- // caret placed at the end of any text when keyboard becomes visible
- caretToEnd: false,
- // caret stays this many pixels from the edge of the input while scrolling left/right;
- // use "c" or "center" to center the caret while scrolling
- scrollAdjustment: 10,
- // Set the max number of characters allowed in the input, setting it to false disables this option
- maxLength: false,
- // allow inserting characters @ caret when maxLength is set
- maxInsert: true,
- // Mouse repeat delay - when clicking/touching a virtual keyboard key, after this delay the key will
- // start repeating
- repeatDelay: 500,
- // Mouse repeat rate - after the repeatDelay, this is the rate (characters per second) at which the
- // key is repeated Added to simulate holding down a real keyboard key and having it repeat. I haven't
- // calculated the upper limit of this rate, but it is limited to how fast the javascript can process
- // the keys. And for me, in Firefox, it's around 20.
- repeatRate: 20,
- // resets the keyboard to the default keyset when visible
- resetDefault: true,
- // Event (namespaced) on the input to reveal the keyboard. To disable it, just set it to ''.
- openOn: 'focus',
- // enable the keyboard on readonly inputs
- activeOnReadonly: false,
- // Event (namepaced) for when the character is added to the input (clicking on the keyboard)
- keyBinding: 'mousedown touchstart',
- // enable/disable mousewheel functionality
- // enabling still depends on the mousewheel plugin
- useWheel: true,
- // combos (emulate dead keys : http://en.wikipedia.org/wiki/Keyboard_layout#US-International)
- // if user inputs `a the script converts it to à , ^o becomes ô, etc.
- useCombos: true,
- /*
- // *** Methods ***
- // commenting these out to reduce the size of the minified version
- // Callbacks - attach a function to any of these callbacks as desired
- initialized : function(e, keyboard, el) {},
- beforeVisible : function(e, keyboard, el) {},
- visible : function(e, keyboard, el) {},
- beforeInsert : function(e, keyboard, el, textToAdd) { return textToAdd; },
- change : function(e, keyboard, el) {},
- beforeClose : function(e, keyboard, el, accepted) {},
- accepted : function(e, keyboard, el) {},
- canceled : function(e, keyboard, el) {},
- restricted : function(e, keyboard, el) {},
- hidden : function(e, keyboard, el) {},
- // called instead of base.switchInput
- switchInput : function(keyboard, goToNext, isAccepted) {},
- // used if you want to create a custom layout or modify the built-in keyboard
- create : function(keyboard) { return keyboard.buildKeyboard(); },
- // build key callback
- buildKey : function( keyboard, data ) {
- / *
- data = {
- // READ ONLY
- isAction : [boolean] true if key is an action key
- name : [string] key class name suffix ( prefix = 'ui-keyboard-' );
- may include decimal ascii value of character
- value : [string] text inserted (non-action keys)
- title : [string] title attribute of key
- action : [string] keyaction name
- html : [string] HTML of the key; it includes a <span> wrapping the text
- // use to modify key HTML
- $key : [object] jQuery selector of key which is already appended to keyboard
- }
- * /
- return data;
- },
- */
- // this callback is called, if the acceptValid is true, and just before the 'beforeClose' to check
- // the value if the value is valid, return true and the keyboard will continue as it should
- // (close if not always open, etc). If the value is not valid, return false and clear the keyboard
- // value ( like this "keyboard.$preview.val('');" ), if desired. The validate function is called after
- // each input, the 'isClosing' value will be false; when the accept button is clicked,
- // 'isClosing' is true
- validate: function (/* keyboard, value, isClosing */) {
- return true;
- }
6.API方法
- // reveal the keyboard
- keyboard.reveal();
- // redraw the keyboard
- keyboard.redraw();
- // accept keyboard content
- keyboard.accept();
- // close the keyboard
- keyboard.close();
- // insert text at the current caret position
- keyboard.insertText("text");
- // param1: start & end numeric value of the caret position
- // param2: only used if a numeric caret end value is set to enable text selection
- keyboard.caret(param1, param2);
- // heck the current keyboard contents for letter combinations and convert them
- keyboard.checkCombos();
- // check the length of the current keyboard contents and remove any excess
- keyboard.checkMaxLength();
- // get the current key set
- keyboard.getKeySet();
- // show the key set
- keyboard.showKeySet(meta);
- // reposition the keyboard
- keyboard.reposition();
- // toggle the keyboard
- keyboard.toggle();
- // destroy the instance
- keyboard.destroy();
- // get the current value
- keyboard.$preview.val();
- // access any of the options
- keyboard.options.{option};
- // return true when the keyboard is the current
- keyboard.isCurrent();
7.财产。
- // the text from the input/textarea before the keyboard opened
- keyboard.originalContent
- // information about the last key pressed
- keyboard.last
- // is the keyboard visible
- keyboard.isVisible
- // true when the shift key is active
- keyboard.shiftActive
- // true when the alt key is active
- keyboard.altActive
- // true when the meta key is active
- keyboard.metaActive
- // true when the caps lock key is active
- keyboard.capsLock
- // true when the keyboard (all keys and preview) is enabled
- keyboard.enabled
8.事件。
- $('#keyboard').on('initialized', function(e, keyboard, el){
- // el.id
- // el.value
- });
- $('#keyboard').on('beforeVisible', function(e, keyboard, el){
- // do something
- });
- $('#keyboard').on('visible', function(e, keyboard, el){
- // do something
- });
- $('#keyboard').on('change', function(e, keyboard, el){
- // do something
- });
- $('#keyboard').on('keyboardChange', function(e, keyboard, el){
- // do something
- });
- $('#keyboard').on('beforeClose', function(e, keyboard, el, accepted){
- // do something
- });
- $('#keyboard').on('accepted', function(e, keyboard, el){
- // do something
- });
- $('#keyboard').on('canceled', function(e, keyboard, el){
- // do something
- });
- $('#keyboard').on('hidden', function(e, keyboard, el){
- // do something
- });
- $('#keyboard').on('inactive', function(e, keyboard, el){
- // do something
- });
- $('#keyboard').on('restricted', function(e, keyboard, el){
- // do something
- });
- $('#keyboard').on('keysetChange', function(e, keyboard, el){
- // do something
- });
更新日志:
v1.30.4 (2021-01-25)
- 保存并恢复对init的关注
v1.30.3 (2021-03-15)
- 插入符号:修复文本区域中插入符号的位置
v1.30.2 (2020-05-12)
- 删除从数字到文本的输入类型转换。
- 在不支持的输入类型上引发错误
- 修复输入类型检测。
- 修复损坏的键盘检测。
- 基于十进制设置更新符号正则表达式
- 更新了多种布局:奥里亚语、泰米尔语、泰卢固语、马拉雅拉姆语、印地语、卡纳达语、孟加拉语、古吉拉特语、马拉地语、尼泊尔语、旁遮普语和乌尔都语。
- 修复法语翻译