最新资源
简介
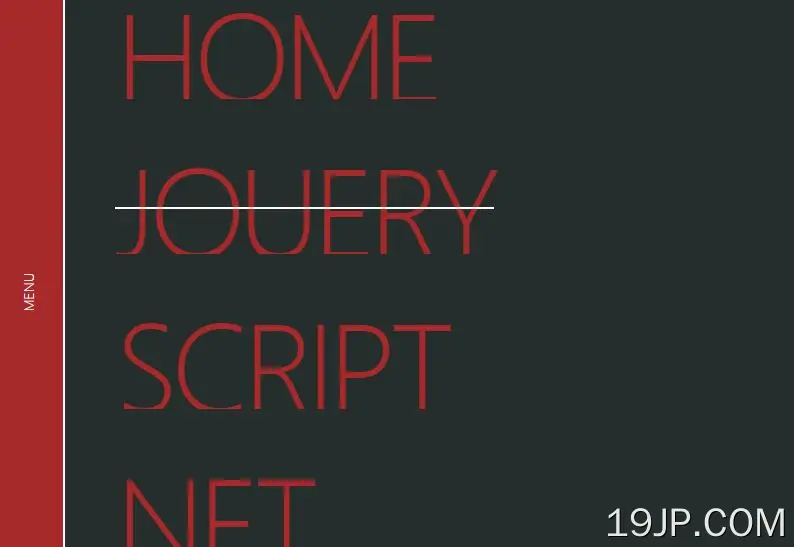
超级流畅的现代全屏导航,切换时可从页面左边缘滑动。
使用jQuery、CSS/CS3和GSAP的TweenMax.js库构建。
如何使用它:
1.创建一个切换元素来打开/关闭导航。
<div class="wrapper">
<div class="navbar">
<div class="nav-toggle">menu</div>
</div>
</div>
.wrapper {
position: fixed;
width: 100%;
height: 100vh;
}
.navbar {
box-sizing: border-box;
position: fixed;
width: 6%;
height: 100vh;
background: #a72929;
display: flex;
align-items: center;
justify-content: center;
border-right: 2.4px solid #fff;
}
.nav-toggle {
cursor: pointer;
transform: rotate(-90deg);
color: #fff;
text-transform: uppercase;
}
2.将菜单项添加到导航中。
<div class="nav">
<div class="nav-items">
<div class="nav-item">
<a href="#">Home</a>
<div class="nav-item-wrapper"></div>
</div>
<div class="nav-item">
<a href="#">Portfolio</a>
<div class="nav-item-wrapper"></div>
</div>
<div class="nav-item">
<a href="#">About</a>
<div class="nav-item-wrapper"></div>
</div>
<div class="nav-item">
<a href="#">Contact</a>
<div class="nav-item-wrapper"></div>
</div>
</div>
</div>
.nav {
position: fixed;
width: 0%;
height: 100%;
overflow: hidden;
display: flex;
align-items: center;
left: 6%;
background: #252e2d;
}
.nav-items {
margin: 60px;
}
.nav-item {
position: relative;
font-size: 120px;
}
.nav-item a {
position: relative;
top: 140px;
text-decoration: none;
color: #a72929;
text-transform: uppercase;
font-family: "Monument Extended";
font-size: 140px;
font-weight: lighter;
letter-spacing: -8px;
transition: 1s;
}
.nav-item-wrapper:after {
content: "";
position: absolute;
top: 140px;
left: 0;
width: 110%;
height: 100%;
background: #252e2d;
margin: 0 auto;
transition: 1s;
}
.nav-item:after {
content: "";
position: absolute;
top: 45%;
left: 0;
width: 0%;
height: 2.8px;
background: #fff;
transition: 0.3s;
}
.nav-item:hover:after {
width: 100%;
}
@media (max-width: 990px) {
html,
body {
overflow: hidden;
}
.navbar {
width: 16%;
}
.nav {
left: 16%;
}
.nav-item a {
font-size: 40px;
letter-spacing: 0;
}
.nav-item:after {
display: none;
}
}
3.从CDN加载必要的jQuery和TweenMax JavaScript库。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/TweenMax.min.js"></script>
4.启用全屏导航。
TweenMax.from(".navbar", 2, {
left: "-20%",
ease: Expo.easeInOut,
delay: 0.4,
});
var t1 = new TimelineMax({ paused: true });
t1.to(".nav", 1.8, {
width: "94%",
ease: Expo.easeInOut,
});
t1.staggerTo(".nav-item a", 0.6, { top: "0px", ease: Expo.easeInOut }, 0.1, "-=0.8");
t1.reverse();
$(document).on("click", ".nav-toggle", function () {
t1.reversed(!t1.reversed());
});
$(document).on("click", ".nav-item a", function () {
t1.reversed(!t1.reversed());
});