
最新资源
简介
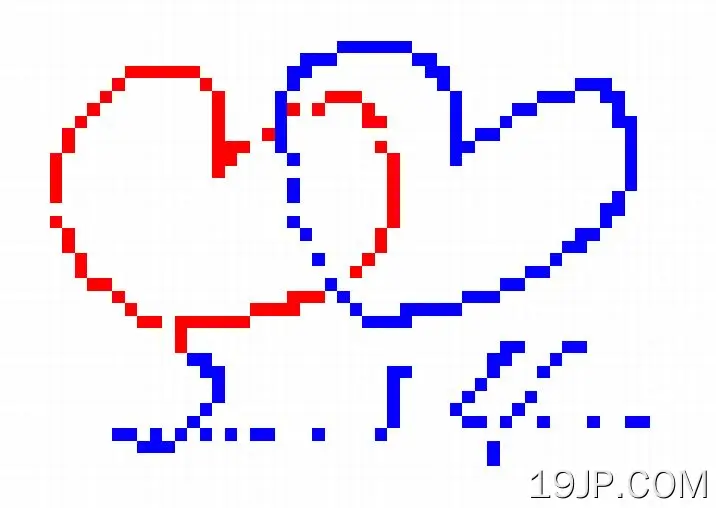
一个轻量级的jQuery像素艺术绘图插件,可以在线绘制像素线、形状、文本和图像。
这是一个用于在web上快速绘制二维图的开源库。文件可以导入或导出为HTML。
使用纯HTML、CSS和JavaScript(jQuery)构建。不需要SVG、图像、画布。
如何使用它:
1.加载像素-实时查询.js文档中插件的文件。
<link rel="stylesheet" href="/path/to/pixel-art-jquery.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/pixel-art-jquery.js"></script>
2.为像素艺术绘制工具创建一个空容器。
<div id="wrapper"></div>
3.为像素艺术绘制工具创建一个空容器。
<div id="color_switcher_wrap">
<!-- Color Switcher -->
<div id="color_switcher">
<label for="body" id="choose_color">color :</label>
<input type="color" id="choose_color_body" name="body" value="#000000">
<datalist id="presetColors">
<option id="opt" style="background-color: #ff0000;" value="#ff0000"/></option>
<option id="opt" style="background-color: #0400ff;" value="#0400ff"/></option>
<option id="opt" style="background-color: #00ff14;" value="#00ff14"/></option>
<option id="opt" style="background-color: #fbff00;" value="#fbff00"/></option>
<option id="opt" style="background-color: #b96600;" value="#b96600"/></option>
<option id="opt" style="background-color: #00adff;" value="#00adff"/></option>
</datalist>
</div>
<!-- Import Data -->
<div id="load_file">
<input type="file" id="files" name="files[]" multiple />
<output id="list"></output>
</div>
<!-- Export Data -->
<div id="button_save">
<input type="button" id="input_button_save" name="save" value="save">
</div>
<!-- Clear Data -->
<div id="button_clear">
<input type="button" id="input_button_clear" name="clear" value="clear">
</div>
</div>