最新资源
简介
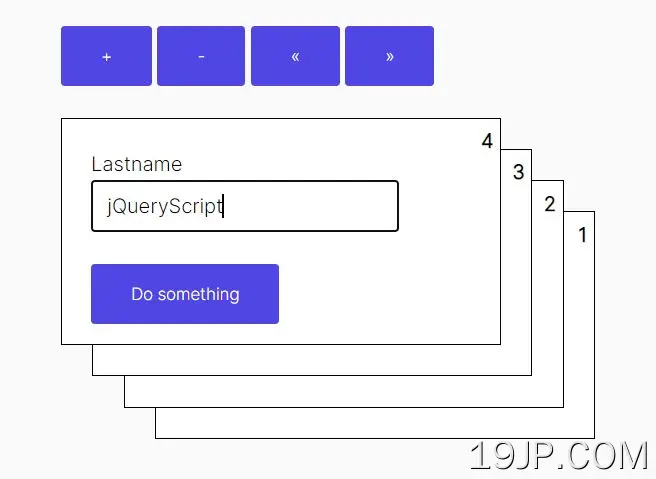
Stacker是一个jQuery插件,用于动态生成堆叠的卡片,您可以通过编程在它们之间切换。
如何使用它:
1.首先,在最新的jQuery库之后加载Stacker插件。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/js/stacker.js"></script>
2.将内容插入卡片中。演示页面使用淘汰库来处理在卡之间切换时的数据绑定。
<div id="stack"> ... Any Content Here ... </div>
3.将插件连接到卡容器上。
$(function(){
$('#stack').stacker();
});
4.确定一次可以看到的卡片的最大数量。默认值:10。
$('#stack').stacker({
maxVisibleItems: 3
});
5.把你自己的风格运用到卡片上。
.stack {
/* wrapper */
}
.stack-item {
/* item */
}
.stack-index {
/* index */
}
6.使用上一个下一个方法:
$('#stack').stacker('previous');
$('#stack').stacker('next');
7.添加和移除卡片。
$('#stack').stacker('add');
$('#stack').stacker('remove');
8.每次更改项目时都会触发一个事件。
var stacker = $('#stack').stacker();
stacker.on("activeItemChanged", function (e) {
// e.count
// e.activeItemIndex
// e.index
// e.container
});