
最新资源
简介
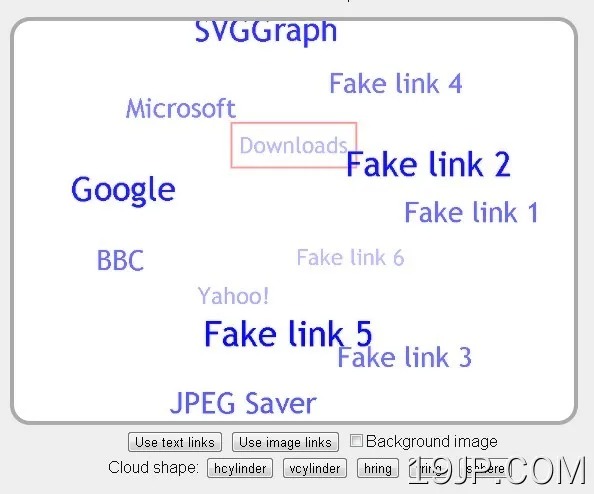
TagCanvas是一个jQuery&Vanilla JavaScript插件,用于创建一个基于HTML5画布的标签云,并提供大量自定义选项。
特征:
- 平滑动画。
- 输入标记时播放声音。
- 可拖动标记。
- 与标记交互时暂停移动。
- 自定义形状。
如何使用它:
1.在文档中加载TagCanvas库。
<!-- Vanilla JS Version --> <script src="tagcanvas.min.js"></script> <!-- jQuery Version --> <script src="/path/to/cdn/jquery.min.js"></script> <script src="jquery.tagcanvas.min.js"></script>
2.为标记云创建一个空的Canvas元素。
<canvas id="myCanvas"> ... </canvas>
3.创建一个标签链接列表,如下所示:
<div id="tags">
<ul>
<li><a href="#">Tag 1</a></li>
<li><a href="#">Tag 2</a></li>
<li><a href="#">Tag 3</a></li>
... more tags here
</ul>
</div>
4.初始化插件并在您刚刚创建的HTML5画布元素上渲染标签云:
// Vanilla JS Version
TagCanvas.Start('myCanvas','tags',{
// options here
});
// jQuery Version
$('#myCanvas').tagcanvas({
// options here
}, 'tags')
5.可用于自定义标签云的插件选项:
{
z1: 20000,
z2: 20000,
z0: 0.0002,
freezeActive: false,
freezeDecel: false,
activeCursor: 'pointer',
pulsateTo: 1,
pulsateTime: 3,
reverse: false,
depth: 0.5,
maxSpeed: 0.05,
minSpeed: 0,
decel: 0.95,
interval: 20,
minBrightness: 0.1,
maxBrightness: 1,
outlineColour: '#ffff99',
outlineThickness: 2,
outlineOffset: 5,
outlineMethod: 'outline', // 'classic', 'block', 'colour', 'size', 'none'
outlineRadius: 0,
textColour: '#ff99ff',
textHeight: 15,
textFont: 'Helvetica, Arial, sans-serif',
shadow: '#000',
shadowBlur: 0,
shadowOffset: [0,0],
initial: null,
hideTags: true,
zoom: 1,
weight: false,
weightMode: 'size', // 'colour', 'both', 'bgcolour', 'bgoutline', 'outline'
weightFrom: null,
weightSize: 1,
weightSizeMin: null,
weightSizeMax: null,
weightGradient: {0:'#f00', 0.33:'#ff0', 0.66:'#0f0', 1:'#00f'},
txtOpt: true,
txtScale: 2,
frontSelect: false,
wheelZoom: true,
zoomMin: 0.3,
zoomMax: 3,
zoomStep: 0.05,
shape: 'sphere', // 'vcylinder', 'hcylinder', 'hring', 'vring', ...
// Limits rotation of the cloud using the mouse.
// A value of "x" limits rotation to the x-axis, "y" limits rotation to the y-axis.
// A value of "xy" will prevent the cloud rotating in response to the mouse - the cloud will only move if the initial option is used to give it a starting speed.
lock: null,
tooltip: null, // 'native' for operating system tooltips; 'div' for div-based.
tooltipDelay: 300,
tooltipClass: 'tctooltip',
radiusX: 1,
radiusY: 1,
radiusZ: 1,
stretchX: 1,
stretchY: 1,
offsetX: 0,
offsetY: 0,
shuffleTags: false,
noSelect: false,
noMouse: false,
imageScale: 1,
paused: false,
dragControl: false,
dragThreshold: 4,
centreFunc: Nop,
splitWidth: 0,
animTiming: 'Smooth', // or 'Linear'
clickToFront: false,
fadeIn: 0,
padding: 0,
bgColour: null,
bgRadius: 0,
bgOutline: null,
bgOutlineThickness: 0,
outlineIncrease: 4,
textAlign: 'centre', // 'left', 'right'
textVAlign: 'middle', // 'top', 'bottom'
imageMode: null, // 'image', 'text', 'both'
imagePosition: null, // 'left', 'right', 'top', 'bottom'
imagePadding: 2,
imageAlign: 'centre', // 'left', 'right'
imageVAlign: 'middle', // 'top', 'bottom'
noTagsMessage: true,
centreImage: null, // Uses a built-in centreFunc callback function to draw the image at full size in the middle of the canvas.
pinchZoom: false,
repeatTags: 0,
minTags: 0,
imageRadius: 0,
scrollPause: false,
outlineDash: 0,
outlineDashSpace: 0,
outlineDashSpeed: 1,
activeAudio: '', // audio path
audioVolume: 1,
audioIcon: 1,
audioIconSize: 20,
audioIconThickness: 2,
audioIconDark: 0,
altImage: 0, // Set to true to swap to the second image in the element when the tag is active. }Â
Â