
最新资源
简介
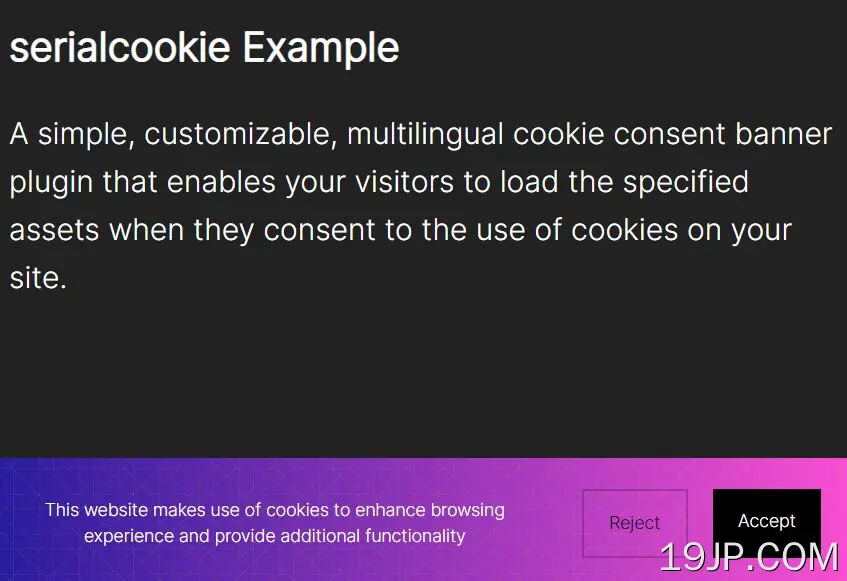
一个简单、可定制的多语言cookie同意横幅插件,使您的访问者能够在同意在您的网站上使用cookie时加载指定的资产(如谷歌分析)。
如何使用它:
1.在文档中加载jQuery serialcookie插件的文件。
<link rel="stylesheet" href="/path/to/dist/jquery.serialcookie.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/jquery.serialcookie.js"></script>
2.初始化serialcookie插件,并使用回调功能如下:
$(document).ready(function(){
$.serialcookie({
callback: function(isAccepted){
if( isAccepted ){
// do something here
}
}
});
});
3.指定您想要使用的语言。默认情况下,插件会根据朗中的属性html格式要素
$(document).ready(function(){
$.serialcookie({
lang: 'auto',
translations: {
en: {
description: 'This website makes use of cookies to enhance browsing experience and provide additional functionality',
reject: 'Reject',
accept: 'Accept'
},
fr: {
description: 'Ce site utilise des cookies pour améliorer l\'expérience de navigation et fournir des fonctionnalités supplémentaires.',
reject: 'Refuser',
accept: 'Accepter'
},
de: {
description: 'Diese Internetseite verwendet Cookies, um die Nutzererfahrung zu verbessern und den Benutzern bestimmte Dienste und Funktionen bereitzustellen.',
reject: 'Ablehnen',
accept: 'Annehmen'
},
it: {
description: 'I cookie ci aiutano a fornire i nostri servizi. Utilizzando tali servizi, accetti l\'utilizzo dei cookie da parte nostra.',
reject: 'Rifiutare',
accept: 'Accettare'
},
pt: {
description: 'Este site utiliza cookies para melhorar a experiência de navegação e disponibilizar funcionalidades adicionais.',
reject: 'Rejeitar',
accept: 'Aceitar'
},
es: {
description: 'Esta web utiliza cookies para mejorar la experiencia y proporcionar funcionalidades adicionales.',
reject: 'Rechazar',
accept: 'Aceptar'
},
ru: {
description: 'Ðа ÑÑом веб-ÑайÑе иÑполÑзÑÑÑÑÑ ÑÐ°Ð¹Ð»Ñ cookie Ð´Ð»Ñ ÑлÑÑÑÐµÐ½Ð¸Ñ Ð¿Ð¾Ð»ÑзоваÑелÑÑкого опÑÑа и обеÑпеÑÐµÐ½Ð¸Ñ Ð´Ð¾Ð¿Ð¾Ð»Ð½Ð¸ÑелÑной ÑÑнкÑионалÑноÑÑи.',
reject: 'ÐÑклонÑÑÑ',
accept: 'ÐÑинимаÑÑ'
}
}
});
});
4.覆盖默认模板:
$(document).ready(function(){
$.serialcookie({
template:
'<div id="serialcookie">'+
'<div id="serialcookie-col-1">{description}</div>'+
'<div id="serialcookie-col-2">'+
'<span id="serialcookie-reject" data-serialcookie="reject">{reject}</span>'+
'<span id="serialcookie-accept" data-serialcookie="accept">{accept}</span>'+
'</div>'+
'</div>',
});
});
5.覆盖默认的CSS以创建自己的样式:
#serialcookie {
position: fixed;
right: 0;
bottom: 0;
left: 0;
z-index: 1000;
display: flex;
align-items: center;
justify-content: center;
padding: 25px;
background-color: #fff;
font-size: 14px;
color: #000;
text-align: center;
line-height: 1.5;
}
#serialcookie-col-1 {}
#serialcookie-col-2 {
display: flex;
margin-left: 50px;
}
#serialcookie-reject,
#serialcookie-accept {
padding: 15px 20px;
cursor: pointer;
transition: 300ms;
}
#serialcookie-reject {
border: 2px solid rgba(0, 0, 0, .2);
color: #000;
}
#serialcookie-reject:hover {
border-color: rgba(0, 0, 0, .3);
}
#serialcookie-accept {
margin-left: 20px;
background-color: #000;
color: #fff;
}
#serialcookie-accept:hover {
transform: translateY(-3px);
box-shadow: 0 10px 15px rgba(0, 0, 0, .15);
}
@media (max-width:640px) {
#serialcookie {
flex-wrap: wrap;
}
#serialcookie-col-2 {
margin-left: 0;
margin-top: 20px;
}
}