
最新资源
简介
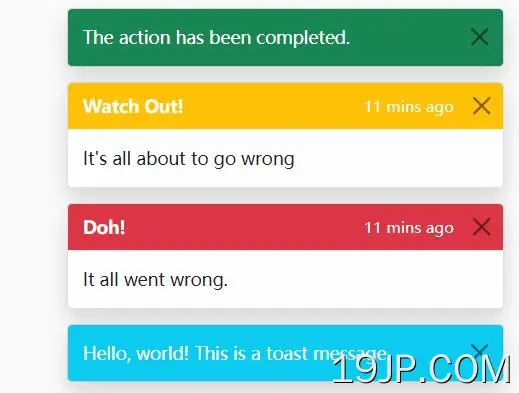
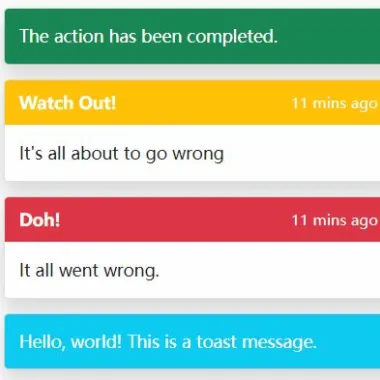
这是Script47的jQuery Toast插件的升级版,可以帮助您在全新的Bootstrap 5框架中生成Android风格的小吃和烤面包。
如何使用它:
1.在Bootstrap 5项目中加载最新的jQuery库(slim build)和Bootstrap 5toast插件。
<!-- Bootstrap 5 --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script> <!-- jQuery --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- Bootstrap 5 Toast --> <script src="/path/to/dist/toast.min.js"></script>
2.使用点心方法
// $.snack(type, content, delay)
// type: 'info', 'warning', 'success', 'error'
// always shown
$.snack('info', 'Snackbar');
// auto dimiss after 3 seconds
$.snack('info', 'Snackbar', 3000);
3.使用干杯方法
$.toast({
type: 'info',
title: 'Title',
subtitle: '11 mins ago',
content: 'Toast message.',
delay: 5000,
img: {
src: '/path/to/img.',
class: 'yourClass',
alt: 'Image Alt'
}
});
4.通过覆盖默认参数来配置烤面包和小吃条:
$.toastDefaults = {
// top-left, top-right, bottom-left, bottom-right, top-center, and bottom-center
position: 'top-right',
// is dismissable?
dismissible: true,
// is stackable?
stackable: true,
// pause delay on hover
pauseDelayOnHover: true,
// additional CSS Classes
style: {
toast: '',
info: '',
success: '',
warning: '',
error: '',
}
};
更新日志:
2022-03-17
- 错误修复