
最新资源
简介
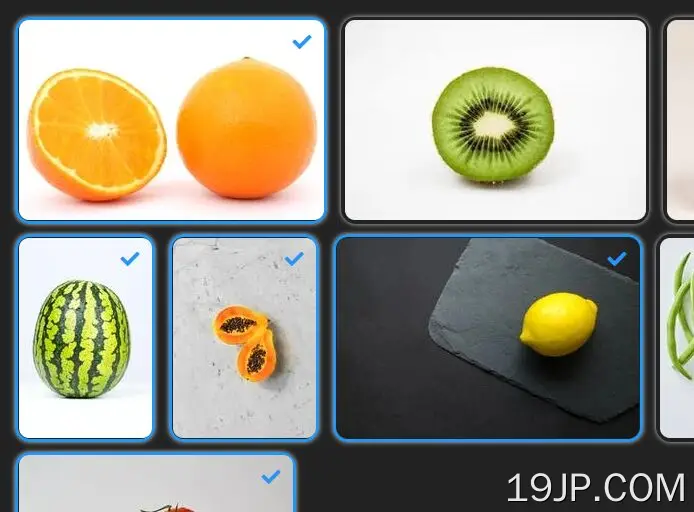
Media Selector是一个很小的jQuery脚本,可以从库中选择单个或多个图像(或任何其他元素)。用户可以通过Shift+Ctrl键选择多个文件。
如何使用它:
1.将图像和复选框图标(在本例中使用Font Awesome)一起插入到CSS类为“image checkbox”的标签中。不要忘记使用“su media ID”属性为每个图像分配一个唯一的ID。
<label class="image-checkbox"> <img su-media-id="jquery" src="1.jpg" /> <i class="fa fa-check"></i> </label> <label class="image-checkbox"> <img su-media-id="script" src="2.jpg" /> <i class="fa fa-check"></i> </label> <label class="image-checkbox"> <img su-media-id="net" src="3.jpg" /> <i class="fa fa-check"></i> </label> ...
2.创建一个普通复选框,在单选和多选之间切换。
<input type="checkbox" class="custom-control-input" id="allowmultiple"> <label class="custom-control-label" for="allowmultiple" style="cursor: pointer;"> Multiple Select </label>
3.创建一个结果容器,媒体选择器在其中显示一个包含您选择的图像ID的JSON字符串。
<div id="selectedmediapreview"></div>
4.为图像复选框设置样式所需的CSS。
.image-checkbox {
cursor: pointer;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
border: 3px solid transparent;
box-shadow: 0 0 4px #ccc;
outline: 0;
margin: 4px;
border-radius: 12px;
}
.image-checkbox-checked {
border-color: #2196f3;
}
img {
border-radius: 8px;
max-height: 160px !important;
max-width: -webkit-fill-available;
}
.image-checkbox i {
display: none;
color: #2196f3;
}
.image-checkbox-checked {
position: relative;
}
.image-checkbox-checked i {
display: block;
position: absolute;
top: 10px;
right: 10px;
}
5.在文档末尾加载必要的jQuery库。
<script src="/path/to/cdn/jquery.slim.min.js"></script>
6.用于激活图像选择器的主JavaScript(jQuery脚本)。
jQuery(function ($) {
var mediaArray = [];
var selectedMediasId;
var isMultipleAllowed = false;
$('#allowmultiple').click(function () {
isMultipleAllowed = $('#allowmultiple').is(':checked') ? true : false;
$('.image-checkbox-checked').each(function () {
$(this).removeClass('image-checkbox-checked');
});
mediaArray = [];
$('#selectedmediapreview').html('');
});
$(".image-checkbox").on("click", function (e) {
var selected = $(this).find('img').attr('su-media-id');
//console.log(selected);
if ($(this).hasClass('image-checkbox-checked')) {
$(this).removeClass('image-checkbox-checked');
// remove deselected item from array
mediaArray = $.grep(mediaArray, function (value) {
return value != selected;
});
}
else {
if (isMultipleAllowed == false) {
$('.image-checkbox-checked').each(function () {
$(this).removeClass('image-checkbox-checked');
});
mediaArray = [];
mediaArray.push(selected);
} else {
if (mediaArray.indexOf(selected) === -1) {
mediaArray.push(selected);
}
}
$(this).addClass('image-checkbox-checked');
}
//console.log(selected);
console.log(mediaArray);
selectedMediasId = mediaArray.join(",");
console.log(selectedMediasId);
$('#selectedmediapreview').html('<div class="alert alert-success"><pre lang="js">' + JSON.stringify(mediaArray.join(", "), null, 4) + '</pre></div>');
//console.log(isMultipleAllowed);
e.preventDefault();
});
});
更新日志:
- 2022-03-23
- 新增功能。现在用户可以通过Shift+Ctrl键选择多个文件