
最新资源
简介
serialexpand是一个轻量级的jQuery插件,用于条件可见性,可以根据复选框、单选按钮和下拉选择平滑地显示和隐藏内容。
如何使用它:
1.加载最新的jquery JavaScript库后,添加JavaScript jquery.serializexpand.js。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/jquery.serialexpand.js"></script>
2.初始化插件,我们就可以开始了。
$(document).ready(function(){
$.serialexpand({
selector: '[data-serialexpand]'
});
});
3.启用单选按钮以在DIV块之间切换。
<!-- Radio Buttons --> <input type="radio" data-serialexpand="div-1"> <input type="radio" data-serialexpand="div-2"> <!-- DIV Blocks To Show/Hide --> <div data-serialexpand-target="div-1"> For Radio Button 1 </div> <div data-serialexpand-target="div-2"> For Radio Button 2 </div>
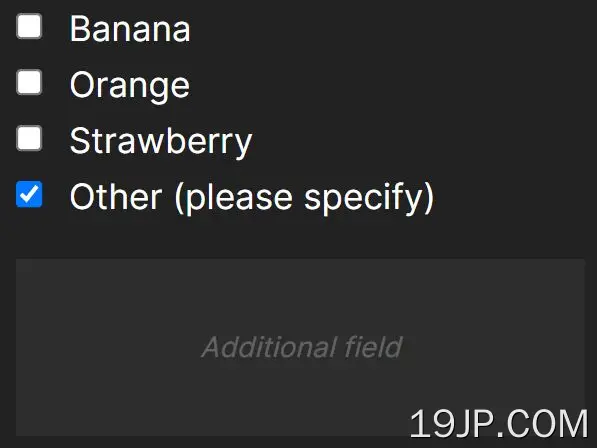
4.启用复选框以显示您指定的内容。
<!-- Checkboxes --> <input type="checkbox"> <input type="checkbox"> <input type="checkbox" data-serialexpand="div-3"> <!-- DIV Block To Show/Hide --> <div data-serialexpand-target="div-3"> For Checkbox 3 </div>
5.根据用户在下拉选择中选择的选项在DIV块之间切换。
<!-- Dropdown Select --> <select> <option data-serialexpand="div-4">Option 1</option> <option data-serialexpand="div-5">Option 2</option> <option>Option 3</option> </select> <!-- DIV Block To Show/Hide --> <div data-serialexpand-target="div-4"> For Option 1 </div> <div data-serialexpand-target="div-5"> For Option 2 </div>
6.指定在内容之间切换时要使用的动画。看见https://api.jquery.com/category/effects/了解更多详细信息。
$(document).ready(function(){
$.serialexpand({
selector: '[data-serialexpand]',
fxIn: 'slideDown',
fxOut: 'slideUp',
});
});