
最新资源
简介
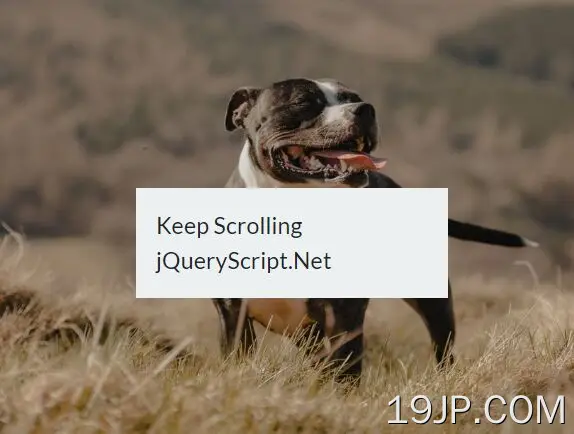
Scroll Swap是一个jQuery插件,当你向下滚动时,它会自动交换页面部分的背景图像。
该插件还能够使背景图像绝对定位,以便在滚动页面部分时看到微妙的视差滚动效果。
如何使用它:
1.下载并放置jquery-scroll-swap.js查询最新jQuery库之后的脚本。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/js/jquery-scroll-swap.js"></script>
2.使用数据图像属性:
<div class="scroll-graphic">
<div data-image="bg-1.jpg" data-position="left">
... Any Content Here
</div>
<div data-image="bg-2.jpg">
... Any Content Here
</div>
<div data-image="bg-3.jpg" data-position="right">
... Any Content Here
</div>
...
</div>
3.调用函数滚动交换在父容器上完成。
$(function(){
$('.scroll-graphic').scrollSwap();
});
4.确定离页面顶部有多远才能激活图像交换。默认值:0.75(75%)。
$('.scroll-graphic').scrollSwap({
triggerFromTop: 0.5, // 50%
});
5.指定动画速度。默认值:0.5。
$('.scroll-graphic').scrollSwap({
speed: 0.7
});
6.覆盖默认的HTML数据属性:
$('.scroll-graphic').scrollSwap({
dataImageAttribute: 'image'
});
7.指定文本之间的距离。默认值:“75vh”
$('.scroll-graphic').scrollSwap({
spreadDistance: '100px'
});
8.设置文本框的宽度。默认值:“50%”
$('.scroll-graphic').scrollSwap({
width: '30px'
});
9.设置文本框的背景颜色。默认值:“rgba(255255,0.85)”
$('.scroll-graphic').scrollSwap({
backgroundColor: 'rgba(0,0,0,0.35)'
});
10.确定是否禁用内置CSS。默认值:false。
$('.scroll-graphic').scrollSwap({
noCSS: true // you need to code your own CSS styles
});
更新日志:
2022-03-25
- 修复,以便第一个背景立即显示。