
最新资源
简介
有时你想让你的用户或客户在你的网站上搜索一些东西。例如,酒店网站按名称和位置搜索酒店,或者网络社区网站需要允许用户查找特定的讨论。这就是实时搜索插件派上用场的地方
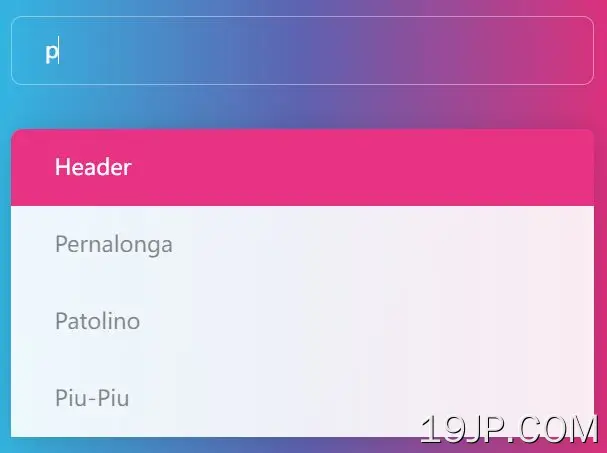
liveSearch是一个轻量级、快速、易于定制、支持AJAX的jQuery插件,可用于过滤任何类型的内容,如纯文本、列表项、表行等
实时搜索结果会随着你的输入而实时更新,就像谷歌即时一样。这意味着你的访客可以更快地找到他们想要的东西,而且按键更少。
参见:
- 基于用户输入过滤内容的10个最佳JavaScript插件
- JavaScript中的10个最佳表筛选插件
如何使用它:
1.下载插件并插入主脚本jquery.live.search.min.js在jQuery之后。
- <script src="/path/to/cdn/jquery.min.js"></script>
- <script src="/path/to/jquery.live.search.min.js"></script>
2.创建一个搜索字段以筛选出您的内容。
- <input type="text" id="search-query">
3.启用插件来过滤HTML列表。
- <ul>
- <li>jQuery</li>
- <li>Script</li>
- <li>Net</li>
- ...
- </ul>
- $.liveSearch({
- selectorContainer: "ul",
- selectorElementsToSearch: "li",
- });
4.指定在拟合时要忽略的项。
- $.liveSearch({
- selectorContainer: "ul",
- selectorElementsToSearch: "li",
- selectorFixed: "li:first",
- });
5.该插件还支持通过AJAX内容加载的动态内容。
- $.liveSearch({
- selectorContainer: "ul",
- selectorElementsToSearch: "li",
- ajaxCallback: function(){
- $.get("/ajax-content.html", function(data){
- var search_query = objLiveSearch.getInputSearchVal();
- objLiveSearch.ajaxDone(data, search_query);
- }, 'html');
- },
- });
6.设置触发实时搜索行为的最小字符数。默认值:3。
- $.liveSearch({
- selectorContainer: "ul",
- selectorElementsToSearch: "li",
- minCharacters: 2,
- });
7.设置显示结果之前的等待时间。默认值:500ms。
- $.liveSearch({
- selectorContainer: "ul",
- selectorElementsToSearch: "li",
- typeDelay: 300,
- });
8.所有默认插件选项。
- $.liveSearch({
- selectorContainer: "table",
- selectorElementsToSearch: "td",
- selectorInputSearch: "input#search_query",
- selectorHead: false,
- selectorToHide: false,
- minCharacters: 3,
- typeDelay: 500,
- ajaxFilter: true,
- ajaxCallback: false
- });