
最新资源
简介
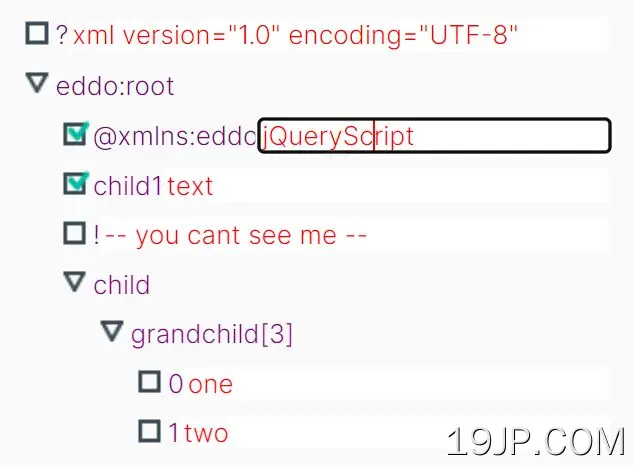
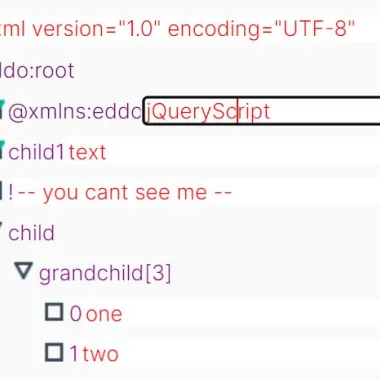
Expando是一个小型的jQuery支持的JS对象查看器/编辑器,它可以帮助开发人员创建一个非常好的可扩展的数据树层次结构。
使用此插件,您可以创建一个具有可折叠分支的可编辑树,以便轻松浏览/编辑JavaScript对象及其属性。
参见:
- 格式化JSON字符串的10个最佳JSON查看器工具
如何使用它:
1.在文档中加载必要的jQuery和underscore.js库。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/underscore-min.js"></script>
2.下载并加载Expando插件的文件。
<link href="/path/to/css/expando.css" rel="stylesheet" /> <script src="/path/to/js/expando.js"></script>
3.创建一个空的DIV来容纳JS对象查看器。
<div id="expando"></div>
4.定义要显示在树中的数据。
var obj = {
"?": "xml version=\"1.0\" encoding=\"UTF-8\"",
"eddo:root": {
"@xmlns:eddo": "ns:eddo",
"child1": "text",
"!": "-- you cant see me --",
"child": {
"grandchild": [
"one",
"two",
"gggbffg"
]
},
"child3": {
"@a2": "v2",
"#": "complex text"
}
}
};
5.调用DIV容器上的函数,插件将完成剩下的工作。
$(function(){
$('#expando').expando(obj);
});
6.从JS对象查看器返回一个对象。
$('#expando').collapso();
7.覆盖默认的折叠/展开/复选框图标。
const image_base = 'image/'; const image_closed = image_base + 'expandoClosed.png'; const image_open = image_base + 'expandoOpen.png'; const image_property = image_base + 'property.png'; const image_blank = image_base + 'blank.png'; const image_todo = image_base + 'taskTodoIncomplete.png'; const image_done = image_base + 'taskTodoComplete.png';