
最新资源
简介
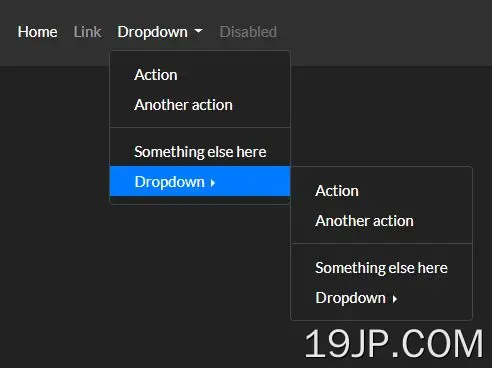
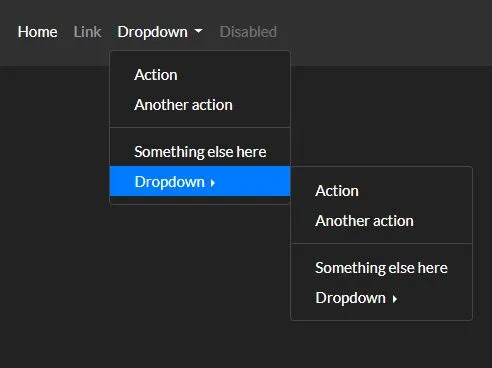
jQuery BootBavbar将本机Bootstrap 5和Bootstrap 4导航栏扩展为具有多设备支持和CSS3动画的响应多级下拉菜单。
参见:
- Bootstrap 4的响应式多级导航-k-响应菜单
- 用于多级Bootstrap程序4导航栏的jQuery插件
- 用于Bootstrap的多级下拉菜单插件-悬停下拉
- 用于多级Bootstrap下拉导航的jQuery插件
请参阅实际操作:
如何使用它:
1.如果你在Bootstrap 4项目中运行插件,请加载Animate.css来动画悬停时的下拉菜单
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.0/animate.min.css">
2.在你的Bootstrap页面上包含jQuery BootBavbar插件的文件。
<link rel="stylesheet" href="css/bootnavbar.css"> <script src="js/bootnavbar.js" ></script>
3.使用嵌套的HTML列表将子下拉列表添加到导航栏,如下所示。
<nav class="navbar navbar-expand-lg navbar-light bg-light" id="main_navbar">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<div class="dropdown-divider"></div>
<li></li><a class="dropdown-item" href="#">Something else here</a></li>
<li class="nav-item dropdown">
<a class="dropdown-item dropdown-toggle" href="#" id="navbarDropdown1" role="button" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown1">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<div class="dropdown-divider"></div>
<li></li><a class="dropdown-item" href="#">Something else here</a></li>
<li class="nav-item dropdown">
<a class="dropdown-item dropdown-toggle" href="#" id="navbarDropdown2" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Left Dropdown
</a>
<ul class="dropdown-menu left" aria-labelledby="navbarDropdown2">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<div class="dropdown-divider"></div>
<li></li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</nav>
4.调用导航栏上的插件。完成。
$(function () {
$('#main_navbar').bootnavbar();
})
更新日志:
2022-05-06
- 代码重构和添加转换
2022-05-05
- JS更新
2022-05-02
- Bootstrap 5支持
2020-02-29
- 添加了向左方向
- 更新的动画
2019-02-16
- 响应性修复
2019-02-12
- CSS更新。