
最新资源
简介
你有没有想过在网页上突出显示一些东西或画画,但没有软件?这个JavaScript库是为您制作的。
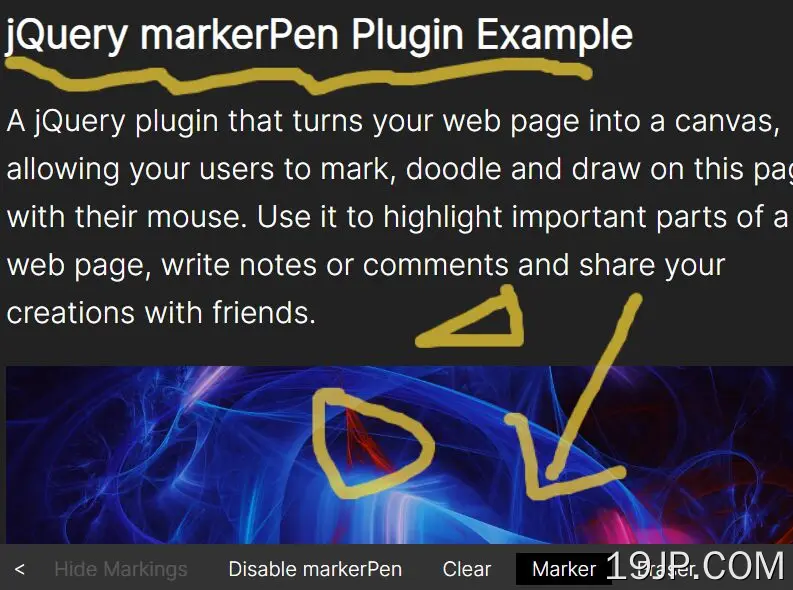
markrPen是一个jQuery插件,它可以将你的网页变成画布,让你的用户用鼠标在这个页面上标记、绘画、涂鸦和绘图。使用它可以突出显示网页的重要部分,写笔记或评论,并与朋友分享你的创作。
如何使用它:
1.下载并插入主JavaScript马克笔.js加载最新的jQuery库之后。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/src/markerPen.js"></script>
2.初始化插件并完成。
$(document).ready(function() {
$.markerPen({
// options here
});
});
3.自定义记号笔的颜色、笔划宽度和选项。
$(document).ready(function() {
$.markerPen({
"color":"red",
"stroke":20,
"opacity":".5"
});
});