
最新资源
简介
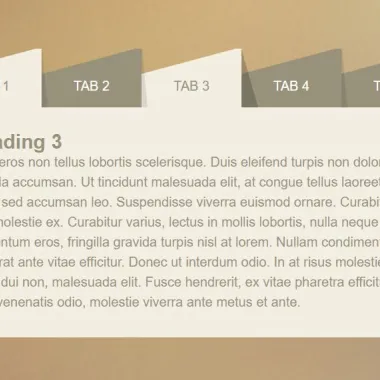
使用JavaScript(jQuery)、HTML列表和CSS/CS3构建的创造性几何选项卡系统
对于那些想要在内容中创建更具视觉吸引力和更具互动性的元素的网页设计师来说,这是非常棒的。可用于公文包、画廊、滑块等。
如何使用它:
1.将选项卡和选项卡式内容添加到选项卡系统中。
<ul class="tabs" data-tabgroup="first-tab-group">
<li><a href="#tab1" class="active">Tab 1</a></li>
<li><a href="#tab2">Tab 2</a></li>
<li><a href="#tab3">Tab 3</a></li>
<!-- More Tabs Here -->
</ul>
<section id="first-tab-group" class="tabgroup">
<div id="tab1">
Tab 1 Content
</div>
<div id="tab2">
Tab 2 Content
</div>
<div id="tab3">
Tab 3 Content
</div>
<!-- More Tabbed Content Here -->
</section>
2.设置选项卡的样式。
.tabs li {
list-style: none;
float: left;
width: 20%;
}
.tabs a {
display: block;
text-align: center;
text-decoration: none;
position: relative;
text-transform: uppercase;
color: #fff;
height: 70px;
line-height: 90px;
background: linear-gradient(165deg, transparent 29%, #98927C 30%);
}
.tabs a:hover,
.tabs a.active {
background: linear-gradient(165deg, transparent 29%, #F2EEE2 30%);
color: #98927C;
}
.tabs a:before {
content: '';
position: absolute;
z-index: 11;
left: 100%;
top: -100%;
height: 70px;
line-height: 90px;
width: 0;
border-bottom: 70px solid rgba(0, 0, 0, 0.1);
border-right: 7px solid transparent;
}
.tabs a.active:before {
content: '';
position: absolute;
z-index: 11;
left: 100%;
top: -100%;
height: 70px;
line-height: 90px;
width: 0;
border-bottom: 70px solid rgba(0, 0, 0, 0.2);
border-right: 20px solid transparent;
}
3.设置选项卡式内容的样式。
.tabgroup {
box-shadow: 2px 2px 2px 2px rgba(0, 0, 0, 0.1);
}
.tabgroup div {
padding: 30px;
background: #F2EEE2;
box-shadow: 0 3px 10px rgba(0, 0, 0, 0.3);
}
4.在文档中加载所需的jQuery库。
<script src="/path/to/cdn/jquery.slim.min.js"></script>
5.使选项卡能够在选项卡内容中导航。
$('.tabgroup > div').hide();
$('.tabgroup > div:first-of-type').show();
$('.tabs a').click(function(e){
e.preventDefault();
var $this = $(this),
tabgroup = '#'+$this.parents('.tabs').data('tabgroup'),
others = $this.closest('li').siblings().children('a'),
target = $this.attr('href');
others.removeClass('active');
$this.addClass('active');
$(tabgroup).children('div').hide();
$(target).show();
})










