
最新资源
简介
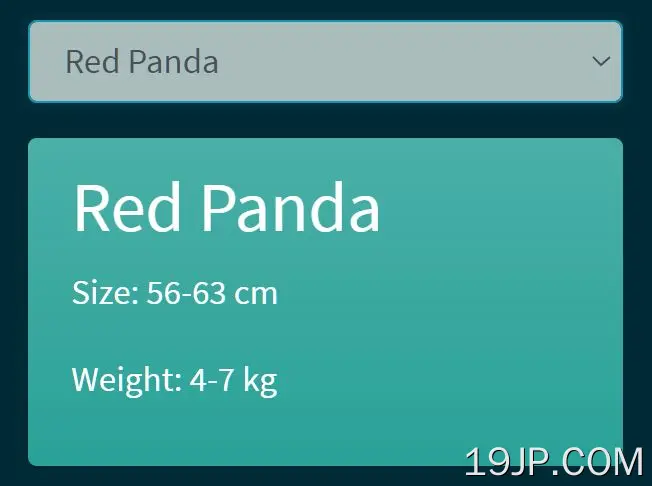
dm-select-show是一个小型jQuery插件,用于根据您在下拉选择中选择的选项值有条件地显示或隐藏DOM元素。
如何使用它:
1.要开始,只需在加载最新的jQuery库(建议使用瘦版本)后包含插件的文件。
- <link href="/path/to/dist/jquery-dm-select-show.css" rel="stylesheet" />
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <script src="/path/to/dist/jquery-dm-select-show.min.js"></script>
2.创建一个选择框和相关的内容块,如下所示。这个
- <div id="european_animals">
- <select class="option_select">
- <option value="0">European Badger</option>
- <option value="1">Italian Wolf</option>
- <option value="2">European Polecat</option>
- <option value="3">European Roller</option>
- <option value="4">Broad-bodied Chaser</option>
- <option value="5">European Otter</option>
- </select>
- <div class="content">
- <div class="option_element" data-option="0">
- <h2>European Badger</h2>
- <p>Size: 60-110 cm</p>
- <p>Weight: 10-16 kg</p>
- </div>
- <div class="option_element" data-option="1">
- <h2>Italian Wolf</h2>
- <p>Size: 90-130 cm</p>
- <p>Weight: 20-30 kg</p>
- </div>
- <div class="option_element" data-option="2">
- <h2>European Polecat</h2>
- <p>Size: 30-60 cm</p>
- <p>Weight: 400-1.500 g</p>
- </div>
- <div class="option_element" data-option="3">
- <h2>European Roller</h2>
- <p>Size: 31-32 cm</p>
- <p>Weight: 127-160 g</p>
- </div>
- <div class="option_element" data-option="4">
- <h2>Broad-bodied Chaser</h2>
- <p>Size: 4-5 cm</p>
- <p>Weight: 1-3 g</p>
- </div>
- <div class="option_element" data-option="5">
- <h2>European Otter</h2>
- <p>Size: 57-70 cm</p>
- <p>Weight: 7-10 kg</p>
- </div>
- </div>
- </div>
3.初始化顶部容器上的dm select show插件并完成。
- $(function(){
- $('#european_animals').selectShow();
- });
4.确定应该在init上显示哪个内容块。默认值:null(无)。
- $('#european_animals').selectShow({
- ShowElement: 0 // content 1
- });
5.覆盖默认选择器。
- $('#european_animals').selectShow({
- SelectOption: '.option_select',
- ListElement: '.option_element'
- });
更新日志:
1.0版(2022-06-27)
- 改进的代码