
最新资源
简介
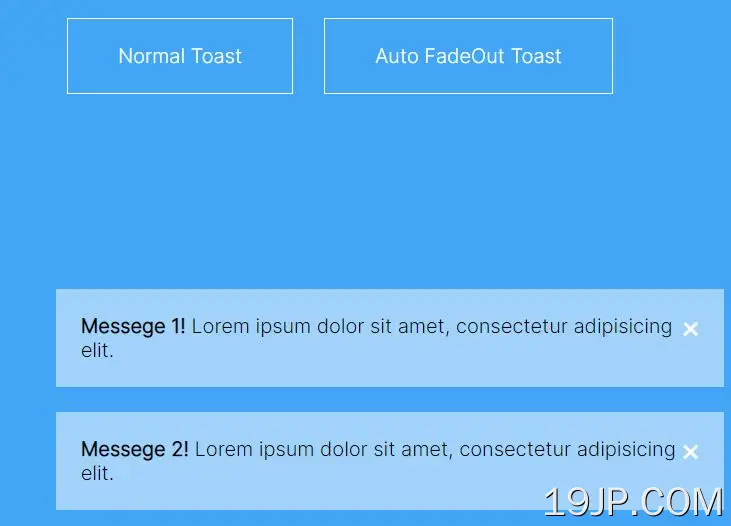
一个小的jQuerytoast通知脚本,它在用户当前视图下方向用户显示一条快速消息,只持续几秒钟,或者直到用户手动关闭它。
如何使用它:
1.在页面中添加吐司信息。
- <div class="toast-container toast-pos-right toast-pos-bottom">
- <!-- Toast -->
- <div class="toast" id="toast-name-1">
- <a href="#" class="close-toast">✖</a>
- <b>Messege 1!</b> Lorem ipsum dolor sit amet, consectetur adipisicing elit.
- </div>
- <!-- Toast -->
- <div class="toast" id="toast-name-2">
- <a href="#" class="close-toast">✖</a>
- <b>Messege 2!</b> Lorem ipsum dolor sit amet, consectetur adipisicing elit.
- </div>
- </div>
2.创建触发器来切换toast消息。
- 使用“toast auto”类强制自动淡出通知。
- 使用“toast-pos-xxxxx”类将“toast”容器放置在您想要的任何位置。
- <a href="#" class="toast-trigger" data-toast="toast-name-1">
- Normal Toast
- </a>
- <a href="#" class="toast-trigger toast-auto" data-toast="toast-name-2">
- Auto FadeOut Toast
- </a>
3.toast消息所需的CSS样式。
- .toast-container {
- width: 90%;
- max-width: 580px;
- margin: 0 auto;
- }
- [class*="toast-pos-"] {
- position: absolute;
- padding: 10px;
- }
- .toast-pos-top {
- top: 0;
- }
- .toast-pos-right {
- right: 0;
- }
- .toast-pos-bottom {
- bottom: 0;
- }
- .toast-pos-left {
- left: 0;
- }
- .toast {
- display: none;
- padding: 20px;
- margin: 20px 0;
- background: #eeeeee;
- color: #333333;
- }
- .close-toast {
- float: right;
- text-decoration: none;
- color: #ffffff;
- vertical-align: middle;
- }
4.启用toast消息的主脚本。在最新的jQuery库之后复制并插入以下代码段。就是这样。
- <script src="/path/to/cdn/jquery.min.js"></script>
5.启用toast消息的主脚本。在最新的jQuery库之后复制并插入以下代码段。就是这样。
- $(".toast-trigger").click(function(e){
- e.preventDefault();
- datatoast = $(this).attr("data-toast");
- if ( $( this ).hasClass( "toast-auto" ) && !$("#" + datatoast).is(":visible") ){
- $("#" + datatoast).fadeIn(400).delay(2000).fadeOut(400);
- }
- else if ( !$("#" + datatoast).is(":visible") ){
- $("#" + datatoast).fadeIn(400);
- };
- });
- $(".close-toast").click(function(e){
- e.preventDefault();
- closetoast = $(this).parent().attr("id");
- $("#" + closetoast).fadeOut(400);
- });