
最新资源
简介
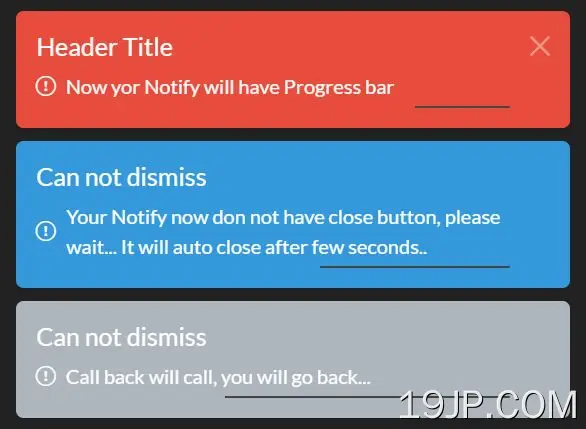
这是Bootstrap Notify插件的升级版,旨在将Bootstrap 5警报变成高度可定制的咆哮式通知栏。
虽然默认的Bootstrap 5警报对于向用户发送快速消息很有用,但您可以更进一步,通过使用Bootstrap 5Notify插件将它们变成更用户友好的东西。这使您的通知看起来像是带有CSS3动画、自定义标题、进度条、图标、回调和振动通知的“咆哮式”消息。
参见:
- 10个最佳Toast通知jQuery/JavaScript插件
- 10个最佳JavaScript和CSS组件用于Bootstrap 5
如何使用它:
1.在Bootstrap 5项目中下载并加载Bootstrap 5Notify插件。
<!-- Bootstrap + jQuery --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script> <!-- Bootstrap 5 Notify --> <script src="bootstrap-notify.min.js"></script>
2.加载最新的Animate.css库以获得酷炫的CSS3动画。
<link rel="stylesheet" href="/path/to/animate.min.css" />
3.加载自定义通知图标的图标库。可选。
<!-- Bootstrap Icons --> <link rel="stylesheet" href="/path/to/cdn/bootstrap-icons.css" /> <!-- Font Awesome Icons --> <link rel="stylesheet" href="/path/to/cdn/font-awesome.min.css" />
4.在页面上显示一个基本的咆哮式通知。
$.notify("Your message..." );
5.创建一个丰富的内容通知栏。
$.notify({
// title
title: 'Notification Title',
// message
message: 'Your message...',
// custom icon
icon: 'fa fa-bell',
// add a link to the notification
url: "https://www.jqueryscript.net",
// target attribute
target: "_blank",
});
6.自定义Bootstrap 5 Notify插件的可用选项和回调。
$.notify({
// title
title: 'Notification Title',
// message
message: 'Your message...',
// custom icon
icon: 'fa fa-bell',
// add a link to the notification
url: "https://www.jqueryscript.net",
// target attribute
target: "_blank",
}, {
// where to append the notification
element: 'body',
// static | fixed | relative | absolute
position: null,
// notification type
// danger, info, warning, error
type: "danger",
// is dismissable?
allow_dismiss: true,
// put the newest notification on the top
newest_on_top: false,
// shows a progress bar
showProgressbar: false,
// placement options
placement: {
from: "top",
align: "right"
},
// offset in pixels
offset: 10,
// space between notifications
spacing: 10,
// z-index property
z_index: 1500,
// delay in milliseconds
delay: 5000,
// timer in millisconeds
timer: 1000,
// URL target property
url_target: '_blank',
// pause the timer on hover
mouse_over: null,
// animation options
animate: {
enter: 'animate__animated animate__bounceInDown',
exit: 'animate__animated animate__bounceOutUp'
},
// or 'image'
icon_type: 'class',
// custom template
template: `<div data-notify="container" class="shadow-sm col-11 col-md-6 col-lg-5 col-xl-4 alert alert-{0} alert-dismissible fade show" role="alert">
<h5 data-notify="title" class="alert-heading">{1}</h5>
<div class="d-flex align-items-center">
<div class="me-2" data-notify="icon"></div>
<span data-notify="message" class="animate__animated animate__fadeIn animate__faster animate__delay-1s">{2}</span>
</div>
<div class="progress mt-1" style="height: 2px;" data-notify="progressbar">
<div class="progress-bar bg-{0}" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100" style="width: 0%;"></div>
</div>
<a href="{3}" target="{4}" data-notify="url"></a>
<button type="button" class="btn-close" data-notify="dismiss" aria-label="Close"></button>
</div>`,
// callbacks
onShow: null,
onShown: null,
onClose: null,
onClosed: null,
});
7.API方法。
var instance = $.notify('Message here');
// set options
instance.update(optionName, newValue);
// sets options globally
$.notifyDefaults({
// options here
});
// closes the notification manually
instance.close();
// closes all notifications manullay
$.notifyClose();