
最新资源
简介
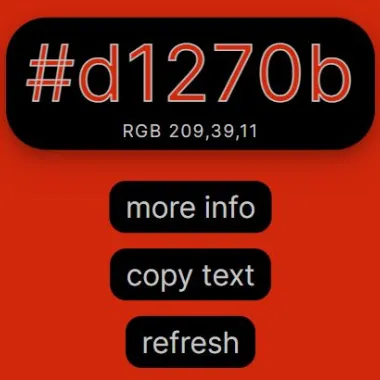
一个JavaScript(jQuery)支持的随机颜色选择器应用程序,可以帮助您快速选择漂亮的颜色,并获得十六进制代码。使用HTML、CSS、JavaScript和jQuery开发。
快捷方式:
- r: 更改颜色
- t: 在深色和浅色主题之间切换
- c: 复制颜色代码
- m: 显示更多信息
- h: 显示历史记录
如何使用它:
1.为随机颜色选择器构建HTML。
<!-- Dark Mode Toggler -->
<button onclick="hidea()" id="dark-mode-toggle" class="dark-mode-toggle" title="change theme color">
<svg width="100%" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 496 496">
<path fill="currentColor" d="M8,256C8,393,119,504,256,504S504,393,504,256,393,8,256,8,8,119,8,256ZM256,440V72a184,184,0,0,1,0,368Z" transform="translate(-8 -8)" />
</svg>
</button>
<!-- Color Picker -->
<input id="color_input" type="color" value="#000000" title="load your color" onclick="clrpicker()">
<!-- Output -->
<section class="main">
<div type="text" class="div1">
<div class="divtxt" id="txt"></div>
<div class="divrgb" id="divrgb"></div>
</section>
<!-- Display More Info About The Color -->
<div class="buttons">
<button class="button1" id="moreinfo" onclick="window.open(link)">more info</button>
</div>
<!-- Copy The Color Code -->
<div class="buttons">
<button id="copy" class="button1" onclick="copyToClipboard('#txt');showa()">copy text</button>
</div>
<!-- Re-generate A New Color -->
<div class="buttons">
<button class="button1" id="refresh" onclick="main();hidea();input_refresh()">refresh</button>
</div>
<!-- History -->
<div class="history">
<h1 id="history">
<span class="span1">History list</span><br>
<ol id="historylist"></ol>
</h1>
</div>
<button id="hbutton" class="button2" onclick="showh();">Show History</button>
<!-- Feedback Message -->
<div class="alert" id="alert">
<span class="closebtn" onclick="hidea()">×</span>
<span id="alertspan" class="alertspan"></span>
</div>
2.在文档中加载必要的jQuery和其他资源。就是这样。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="js/shortcuts.js"></script> <script src="js/main.js"></script>
更新日志:
2022-07-22
- 更新app.js
2022-07-20
- 更新app.js
2022-07-17
- 更新main.js
2022-05-09
- 固定演示页面
2022-05-07
- JS和CSS已更新











