
最新资源
简介
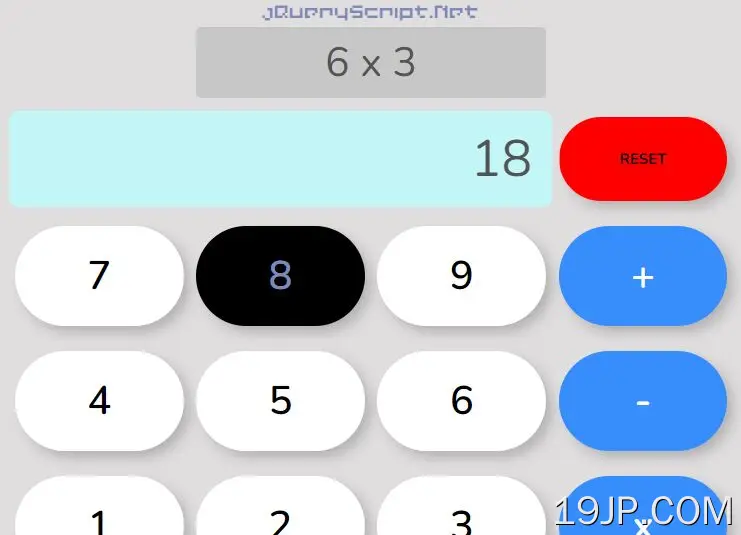
在这篇文章中,我们将使用最新的Bootstrap 5框架制作一个简单的在线计算器应用程序。
这是一款只接受十进制数字的计算器应用程序。这将帮助您开始使用Bootstrap 5,并了解如何将其风格融入您自己的应用程序中。
如何使用它:
1.在文档中加载所需的jQuery库和Bootstrap 5样式表。
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script>
2.为计算器创建HTML,并使用Bootstrap的按钮实用程序类设置按钮样式:
<div class="calculator-area mx-auto justify-content-center border border-primary text-center">
<div class="history col-12">
<div class="logo">
jQueryScript.Net
</div>
<div class="below-logo">
<input type="text" class="border border-primary form-control-sm text-center history-screen" disabled/>
</div>
</div>
<div class="row">
<input type="text" class="input-screen border border-primary form-control-lg col-9 text-end" disabled/>
<button type="button" class="btn btn-outline-danger reset col" value="reset">RESET</button>
</div>
<div class="row">
<button type="button" class="btn btn-outline-secondary col" value="7">7</button>
<button type="button" class="btn btn-outline-secondary col" value="8">8</button>
<button type="button" class="btn btn-outline-secondary col" value="9">9</button>
<button type="button" class="btn btn-outline-primary col" value="+">+</button>
</div>
<div class="row">
<button type="button" class="btn btn-outline-secondary col" value="4">4</button>
<button type="button" class="btn btn-outline-secondary col" value="5">5</button>
<button type="button" class="btn btn-outline-secondary col" value="6">6</button>
<button type="button" class="btn btn-outline-primary col" value="-">-</button>
</div>
<div class="row">
<button type="button" class="btn btn-outline-secondary col" value="1">1</button>
<button type="button" class="btn btn-outline-secondary col" value="2">2</button>
<button type="button" class="btn btn-outline-secondary col" value="3">3</button>
<button type="button" class="btn btn-outline-primary col" value="x">x</button>
</div>
<div class="row">
<button type="button" class="btn btn-outline-secondary col mod" value="%">mod</button>
<button type="button" class="btn btn-outline-secondary col" value="0">0</button>
<button type="button" class="btn btn-outline-secondary col" value=".">.</button>
<button type="button" class="btn btn-outline-primary col" value="/">÷</button>
</div>
<div class="row">
<button type="button" class="btn btn-outline-success col-8" value="=">=</button>
<button type="button" class="btn btn-outline-primary col-3" value="+-">+/-</button>
</div>
</div>
3.计算器的附加CSS样式。
.input-screen {
background-color: rgb(195, 247, 247);
font-size: 2vw;
}
.calculator-area {
width: 70%;
height: 90%;
margin: 6%;
padding: 3%;
background-color: #dfdddd;
}
.history-screen {
background-color: #c7c7c7;
font-size: 1.6vw;
max-width: 50%;
}
.row {
margin: 1%;
padding: 1%;
}
.btn {
margin: 1%;
font-size: xx-large;
}
.reset {
font-size: 15px;
font-weight: bolder;
}
.mod {
font-size: medium;
font-weight: bolder;
}
.btn-outline-secondary {
background: linear-gradient(to right, #000000 0%, #000000 50%, #ffffff 50%, #ffffff 100%);
background-size: 200% 100%;
background-position: 100% 0;
transition: background-position 0.1s;
-webkit-transition: all 1s;
-moz-transition: all 1s;
transition: all 1s;
color: #000000;
}
.btn-outline-secondary:hover {
background-position: 0 0;
}
.btn-outline-secondary:focus {
color: #000000;
}
.btn-outline-danger {
background: linear-gradient(to right, #f87171 0%, #f87171 50%, #ff0000 50%, #ff0000 100%);
background-size: 200% 100%;
background-position: 100% 0;
transition: background-position 0.1s;
-webkit-transition: all 1s;
-moz-transition: all 1s;
transition: all 1s;
color: #000000;
}
.btn-outline-danger:hover {
background-position: 0 0;
}
.btn-outline-danger:focus {
color: white;
}
.outer {
margin: 0;
padding: 0;
}
4.启用计算器。
<script src="js/app.js"></script>
更新日志:
2022-09-25
- JS和CSS已更新