
最新资源
简介
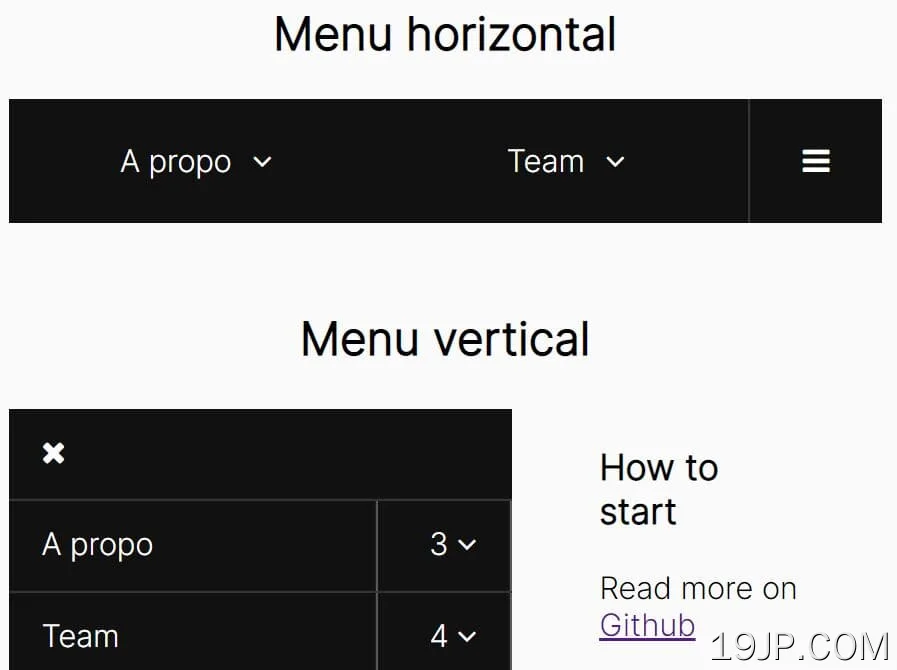
Fluid Menu是一个语义、SEO友好、可移动和多级下拉菜单插件,使用jQuery、CSS flexbox和Font Awesome标志性字体构建。
当调整窗口大小时,下拉菜单会优雅地展开和折叠菜单项,以适应不同的屏幕大小,同时保持其可用性和美观性。
如何使用它:
1.在HTML文档中加载jQuery库、Font Awesome标志性字体(本例中为v4)和Fluid Menu插件的文件。
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- Font Awesome Icons --> <link rel="stylesheet" href="/path/to/font-awesome.min.css" /> <!-- Fluid Menu Files --> <link rel="stylesheet" href="/path/to/css/f-menu.css" /> <script src="/path/to/js/f-menu.js"></script>
2.从嵌套的导航列表中创建一个水平下拉菜单。
<div id="f-menu-horizontal">
<nav class="menu" aria-label="Main navigation">
<ul>
<li class="hasChildren level-1">
<div>
<a href="#">Menu 1</a>
<a href="#" class="dropdown-toggle" aria-expanded="false">
<i class="fa fa-angle-down"></i>
</a>
</div>
<ul class="sub-menu" role="group">
<li class="level-2">
<div>
<a href="#">Menu 1-1</a>
</div>
</li>
<li class="hasChildren level-2">
<div>
<a href="#">Menu 1-2</a>
<a href="#" class="dropdown-toggle" aria-expanded="false">
<i class="fa fa-angle-down"></i>
</a>
</div>
<ul class="sub-menu" role="group">
<li class="level-3">
<div>
<a href="#">Menu 1-2-1</a>
</div>
</li>
<li class="hasChildren level-3">
<div>
<a href="#">Menu 1-2-1</a>
<a href="#" class="dropdown-toggle" aria-expanded="false">
<i class="fa fa-angle-down"></i>
</a>
</div>
<ul class="sub-menu">
<li class="level-4">
<div>
<a href="#">Menu 1-2-1-1</a>
</div>
</li>
<li class="level-4">
<div>
<a href="#">Menu 1-2-1-2</a>
</div>
</li>
<li class="level-4">
<div>
<a href="#">Menu 1-2-1-3</a>
</div>
</li>
</ul>
</li>
<li class="level-3">
<div>
<a href="#">Menu 1-2-2</a>
</div>
</li>
</ul>
</li>
<li class="level-2">
<div>
<a href="#">Menu 1-3</a>
</div>
</li>
</ul>
</li>
<li class="level-1">
<div>
<a href="#">Menu 2</a>
</div>
</li>
</ul>
</nav>
<nav class="hamburger">
<ul>
<li>
<div>
<a href="#" class="dropdown-toggle" aria-expanded="false">
<i class="fa fa-navicon"></i>
</a>
</div>
</li>
</ul>
</nav>
</div>
3.从嵌套的导航列表中创建一个垂直下拉菜单。
<div id="f-menu-vertical">
<nav class="vhamburger">
<ul>
<li>
<div>
<a href="#" class="dropdown-toggle" aria-expanded="false">
<i class="fa fa-navicon"></i>
</a>
</div>
</li>
</ul>
</nav>
<nav class="menu hide" aria-label="Main navigation">
<ul class="">
<li class="hasChildren level-1">
<div>
<a class="link" href="#">Menu 1</a>
<a href="#" class="dropdown-toggle" aria-expanded="false">
3
<i class="fa fa-angle-down"></i>
</a>
</div>
<ul class="sub-menu" role="group">
<li class="level-2">
<div>
<a class="link" href="#">Menu 1-1</a>
</div>
</li>
<li class="hasChildren level-2">
<div>
<a class="link" href="#">Menu 1-2</a>
<a href="#" class="dropdown-toggle" aria-expanded="false">
4
<i class="fa fa-angle-down"></i>
</a>
</div>
<ul class="sub-menu" role="group">
<li class="level-3">
<div>
<a class="link" href="#">Menu 1-2-1</a>
</div>
</li>
<li class="hasChildren level-3">
<div>
<a class="link" href="#">Menu 1-2-2</a>
<a href="#" class="dropdown-toggle" aria-expanded="false">
3
<i class="fa fa-angle-down"></i>
</a>
</div>
<ul class="sub-menu">
<li class="level-4">
<div>
<a class="link" href="#">Menu 1-2-2-1</a>
</div>
</li>
<li class="level-4">
<div>
<a class="link" href="#">Menu 1-2-2-2</a>
</div>
</li>
<li class="level-4">
<div>
<a class="link" href="#">Menu 1-2-2-3</a>
</div>
</li>
</ul>
</li>
<li class="level-3">
<div>
<a href="#">Menu 1-2-3</a>
</div>
</li>
</ul>
</li>
<li class="level-2">
<div>
<a href="#">Menu 1-2</a>
</div>
</li>
</ul>
</li>
<li class="level-1">
<div>
<a href="#">Menu 2</a>
</div>
</li>
<li class="level-1">
<div>
<a href="#">Menu 3</a>
</div>
</li>
// ...
</ul>
</nav>
</div>