
最新资源
简介
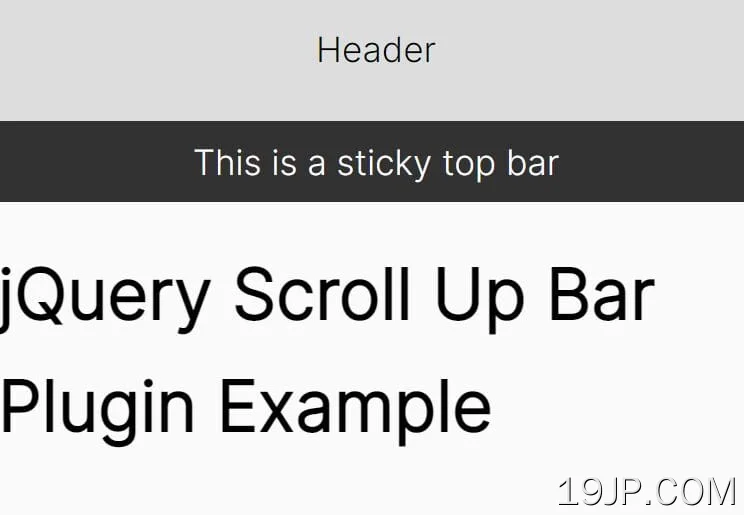
ScrollUpBar是一个jQuery粘性导航插件,它在向下滚动时自动隐藏标题导航栏,在向上滚动时再次显示
它在移动设备上尤其有用,因为在移动设备中,宝贵的屏幕空间非常宝贵,因为它可以让用户在需要时轻松访问菜单,但在不需要时不会妨碍他们。
想了解更多关于粘性页眉导航的信息吗?请参阅此帖子。
如何使用它:
1.在jQuery之后加载jQuery ScrollUpBar插件的缩小版。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/scroll-up-bar.min.js"></script>
2.在页面上创建一个绝对定位的导航栏。
<div id="topbar"> ... </div>
#topbar {
position: absolute;
top: 0;
left: 0;
z-index: 999;
}
3.调用粘性导航栏上的函数,插件将完成剩下的工作。
$(function(){
$('#topbar').scrollupbar();
});
4.回调函数。
$('#topbar').scrollupbar({
enterViewport: function() {
// do something
},
fullyEnterViewport: function() {
// do something
},
exitViewport: function() {
// do something
},
partiallyExitViewport: function() {
// do something
}
});