
最新资源
简介
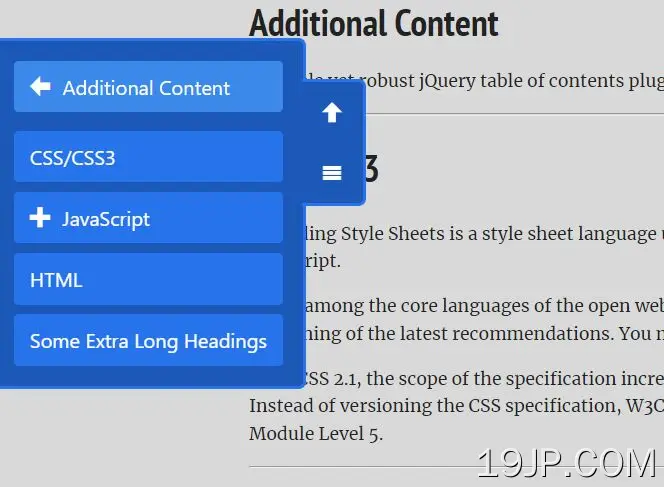
FooNav.js是一个简单而强大的jQuery目录插件,它可以根据文档中的标题(或任何其他元素)自动生成浮动的抽屉式页面导航菜单。
特征:
- 抽屉式可切换导航盒。
- 支持分层导航结构,就像向下搜索菜单一样。
- 允许您忽略元素。
- 支持深度链接。
- 6个位置选项。
- 14个内置的专业外观主题。
- 淡入淡出或滑动过渡。
- 还支持平滑滚动。
- 向下滚动页面时,显示“滚动到顶部”按钮。
- 还有更多。。。
如何使用它:
1.要开始,请在文档中加载FooNav.js插件的文件。
<link href="/path/to/dist/foonav.min.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/foonav.min.js"></script>
2.初始化插件并确定插件在哪个容器中查找标题元素。默认值:“body”。
// basic
FooNav.init({
items: '#myArticle',
});
// advanced
FooNav.init({
items: {
container: '#myArticle',
selector: '.h1,.h2,.ch3',
exclude: '.ignore-class'
}
});
3.设置目录抽屉的位置。默认值:“fon top right”(右上角)。
- 左上角
- 右上角
- fon左中
- fon左下
- fon右下角
- fon底部中心
FooNav.init({
position: 'fon-bottom-right',
});
4.更改目录抽屉的主题。默认值:“fon light”。
- fon灯
- fon深色
- 芳蓝
- fon绿色
- fon扁平紫水晶
- 石棉板
- .fon flat ui沥青
FooNav.init({
theme: 'fon-dark',
});
5.完整的插件选项。
FooNav.init({
/** @type {(string|HTMLElement|Array|jQuery)} - A DOM element, array of elements, HTML string, or jQuery object to insert after the generated menu. */
after: null,
/** @type {(string|HTMLElement|Array|jQuery)} - A DOM element, array of elements, HTML string, or jQuery object to insert before the generated menu. */
before: null,
/**
* A PlainObject containing any additional buttons to create, these can be either just the href or
* an object of attributes, events, and methods to call on the newly-created button.
* The name used must match an icon defined in the icons object.
* @example <caption>A string</caption>
* buttons: {
* [name]: [string]
* }
* @example <caption>An object of attributes, events, and methods.</caption>
* buttons: {
* [name]: [object]
* }
* @see {@link http://api.jquery.com/jQuery/#jQuery-html-attributes|jQueryAPI} for more information on the html attributes object.
*/
buttons: null,
/** CSS class names to add to the navigation element. */
classes: null,
/** Whether or not to enable deeplinking.
* If set to true and the selected menu item corresponds to an anchor in the page the hash will be updated.
*/
deeplinking: false,
/** Icon classes */
icons: {
back: { family: 'fon-icon', icon: 'fon-icon-back' },
expand: { family: 'fon-icon', icon: 'fon-icon-expand' },
home: { family: 'fon-icon', icon: 'fon-icon-home' },
menu: { family: 'fon-icon', icon: 'fon-icon-menu' },
top: { family: 'fon-icon', icon: 'fon-icon-top' }
},
/**
* Items can be either a PlainObject defining the container, item and exclude selectors, just the container selector or an array of items.
* @example <caption>Example PlainObject</caption>
* items: {
* container: [string],
* exclude: [string],
* selector: [string]
* }
* @example <caption>Example string</caption>
* items: [string]
* @example <caption>Example item array</caption>
* items: [{
* href: [string],
* text: [string],
* children: [array]
* }]
*/
items: 'body',
/** The class name of the position for the navigation element. */
position: 'fon-top-right',
/** The class name of the theme for the navigation element. */
theme: 'fon-light',
/** A string to display above the root menu items. This is replaced by the back button text on child menus. */
title: null,
/** Whether or not to display the 'To Top' button. */
top: true,
/** A string specifying the type of transition to use on the menu.
* Possible values are 'slide' and 'fade'
*/
transition: 'slide',
/** The distance the scroll bars must travel before displaying the navigation element. */
scroll: 0,
/** The speed the navigation element is shown/hidden and the speed the menus are transitioned between. */
speed: 200,
smart: {
/** Whether or not to enable the smart options. This disables all smart options if set to false. */
enable: true,
/** Whether or not to track anchors in the page.
* If set to true the menu will automatically find the item corresponding to the current visible anchor.
*/
anchors: true,
/** @Whether or not to close the menu when losing focus.
* If set to true when a user clicks anywhere on the page that is not within a navigation element, this instance will close.
*/
close: true,
/** Whether or not to auto open the navigation element on page load.
* If set to true and the page is scrolled past the scroll option value and a tracked anchor is visible the navigation element will be displayed.
*/
open: false,
/** Whether or not to remember menu position on toggle.
* If set to true the menu will remember it's current position while being toggled. If set to false when the menu is displayed or redisplayed it is reset to the root.
*/
remember: true,
/** Whether or not to enable smart scrolling.
* If set to true and a user clicks on an anchored item the page will smoothly scroll to the anchor from it's current position.
*/
scroll: true,
/** Whether or not to parse the current url for a hash value.
* If a hash is found and it matches an item the menu is set to display that item.
*/
url: true,
}
});
6.API方法。
FooNav.init({
// options here
}).ready(function(fnav){
fnav.toggle();
fnav.destroy();
fnav.reinit({
// options here
});
});