
最新资源
简介
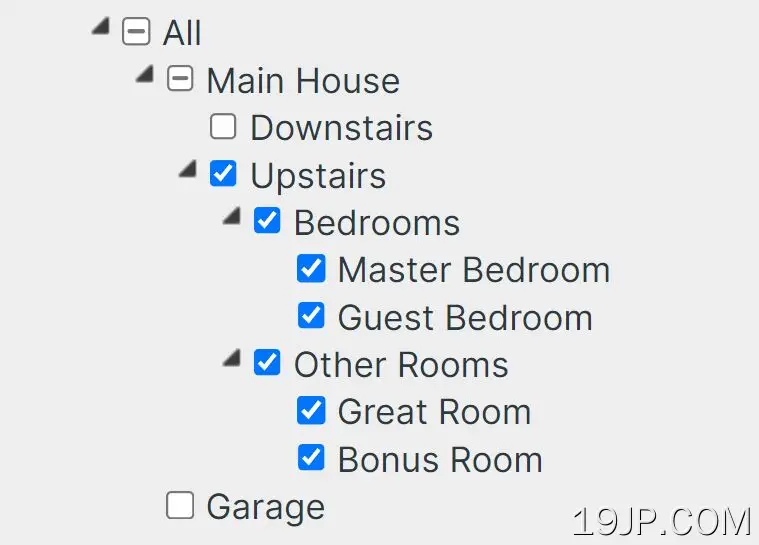
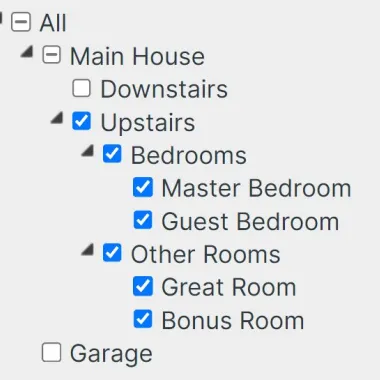
Simple TreePicker是一个jQuery插件,用于将JSON数据显示为可折叠、可扩展、可选择和分层的树结构。
您可以通过选中/取消选中复选框来选择节点或树的子集
如何使用它:
1.将Simple TreePicker插件的文件插入到加载了最新jQuery库的文档中。
<link rel="stylesheet" href="jquery.simple-tree-picker.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.simple-tree-picker.js"></script>
2.创建一个空的DIV元素来保存树。
<div class="tree"></div>
3.初始化插件并使用您提供的JSON数据填充树。
var demoData = JSON.parse('/* JSON DATA HERE */');
$('.tree').simpleTreePicker( {
"tree": demoData,
"name" : "Tree Name Here"
});
4.获取当前选定的节点。
var demoData = JSON.parse('/* JSON DATA HERE */');
$('.tree').simpleTreePicker( {
"tree": demoData,
"onclick": function(){
var selected = $(".tree").simpleTreePicker("display");
// ...
},
});
5.设置预选节点。
$('.tree').simpleTreePicker( {
"tree": demoData,
"selected" : [ "node-1","node-2" ],
});