
最新资源
简介
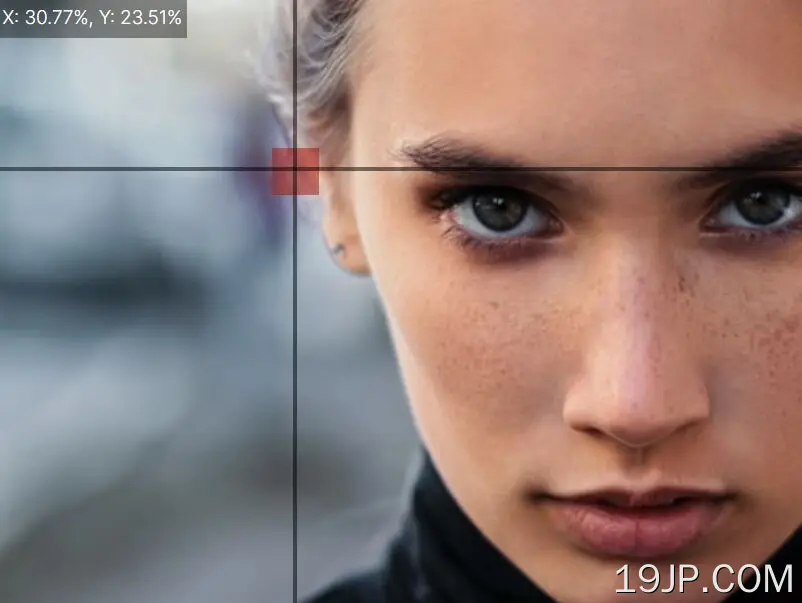
一个轻量级的jQuery插件,它将Cross Hair覆盖在DOM元素上,并在单击时获取相对光标位置。可以用来用鼠标标记图像的重要部分。
如何使用它:
1.添加主脚本十字光标.js在最新的jQuery库之后。
<!-- Cross Hair Styles --> <link rel="stylesheet" href="style.css"> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/crosshair.js"></script>
2.调用targer DOM元素上的函数,十字交叉覆盖应该出现在该元素上。
<img id="demo" src="1.jpg" />
$('#demo').crosshair({
// options here
});
3.获取当前光标位置。
$('#demo').crosshair({
callback: function(crosshair) {
console.log("Pixel coordinates: ("+crosshair.coords.x+"|"+crosshair.coords.y+")");
console.log("Relative position: X: "+crosshair.pct.x+"%, Y: "+crosshair.pct.y+"%");
}
});
4.确定是否在DOM元素上显示当前光标位置。默认值:true。
$('#demo').crosshair({
legend: true,
});
5.自定义标记。
$('#demo').crosshair({
marker: '<div class="crosshair-marker"></div>',
});
6.将十字头发直接覆盖在DOM元素上。
$('#demo').crosshair({
wrap: false
});